前言
安装VS Code,开始vue的学习及编程,但是总是遇到各种各样的错误,控制台语法错误,格式错误。一股脑的袭来,感觉创建个项目怎么这个麻烦。这里就讲一下vue的安装及创建。
安装环境
当然第一步还是先下载VS Code咯。然后傻瓜式的安装一步接一步的进行下去就完事。然后打开进入VS Code,这里会提醒你,有些配置可能需要重启之后才会生效,这个看你个人的安排。也可以最后进行重启。
一、中文语言环境安装
1、使用快捷键组合【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击确定后选择zh-cn.
2、如果没有zh-cn选项,我们就【Ctrl+Shift+X】打开扩展窗口搜索Chinese进行安装。
3、在返回搜索框去设置,然后重启VS Code

二、vetur插件的安装
这个插件是vue文件基本语法高亮显示的插件。点击【Ctrl+Shift+X】打开插件扩展窗口搜索vetur进行安装。安装完成之后需要在配置文件中进行配置。

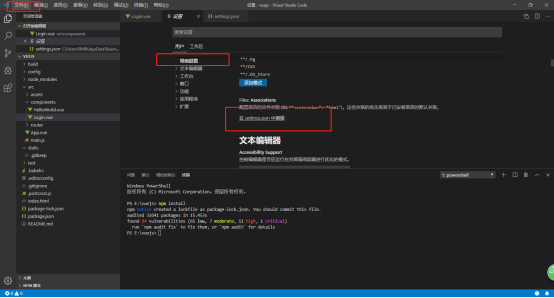
文件=>首选项=>设置=>常用设置=>settings.json中添加一下配置。
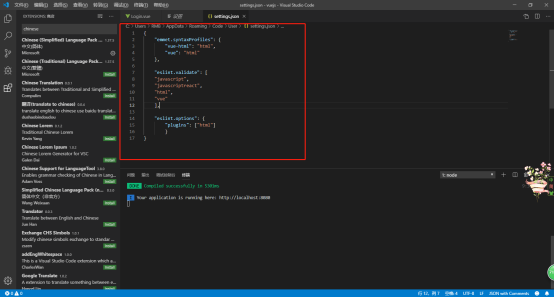
"emmet.syntaxProfiles": { "vue-html": "html", "vue": "html" },
三、eslint插件的安装
Eslint 是一个智能错误检测的插件,这个插件在实际开发中可能会发挥极其很重要的作用。能够帮我们及时的发现错误。按照上面哪一步去插件扩展窗口搜索eslint进行安装,然后在相同的位置进行配置。
"eslint.validate": [ "javascript", "javascriptreact", "html", "vue" ], "eslint.options": { "plugins": ["html"] }
最终两个插件安装完成之后配置如下。

开始创建项目
想要学好vue,那么npm命令是必不可少的。
一、安装node.js
Vue,npm都是基于node.js的,所以这里我们先安装node.js
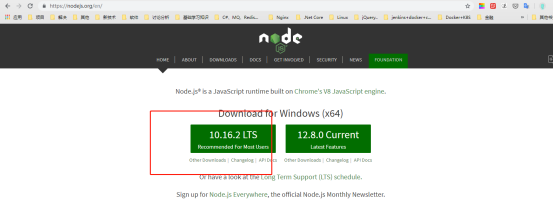
进入node.js官网,点击下载windows版本的。

然后根据步骤一步步安装就行了。然后打开CMD命令窗口进行检查。
Node -v
Npm -v
分别检查node的版本及npm的版本

二、安装Vue.js
安装vue这里我们使用NPM方法进行安装,打开命令行窗口。
安装最新稳定版本vue
npm install vue
全局安装 vue-cli
npm install --global vue-cli
到这里我们基本环节配置差不多就ok了。
接下来呢我们就可以开始创建项目了。
三、创建项目
1、首先我们创建一个文件夹(VueWeb)用来专门存放我们的vue项目。
2、打开命令行窗口或者VS Code的终端,然后定位到刚创建的文件夹下。
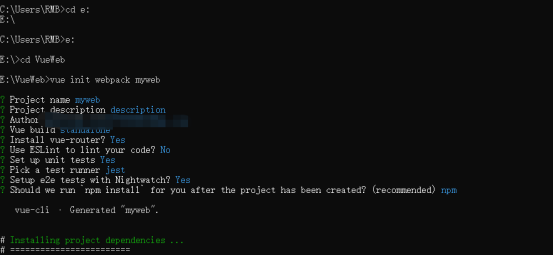
3、然后使用vue init webpack myweb命令开始创建项目。

? Project name (myweb) vue ---------------------项目名称,这里注意是不允许出现大写字母的。
? Project description (A Vue.js project) myweb ---------------------项目描述
? Author super --------------------- 项目创建者
? Vue build (Use arrow keys) 直接回车 出现 ? Vue build standalone
? Install vue-router? (Y/n) Yes --------------------- 是否安装Vue路由,通过路由控制页面跳转
? Use ESLint to lint your code? (Y/n) No ---------------------是否启用eslint检测规则,这里我建议选择No,不然后面会出现各种语法不同的问题,让我有点不适应。
? Setup unit tests? (Y/n) Yes ---------------------是否安装程序的单元测试
? Pick a test runner? 回车默认 ---------------------选择一个测试工具
? Setup e2e tests with Nightwatch? (Y/n) Yes------------ 是否使用npm进行安装刚刚的配置
然后等待完毕,我们就可以打开VS Code然后打开刚刚我们创建的Vue项目。
四、 运行项目
打开刚刚创建的Vue项目终端后,我们就可以进行运行项目前的最后几步了。
1、运行npm install命令进行相关依赖的安装。
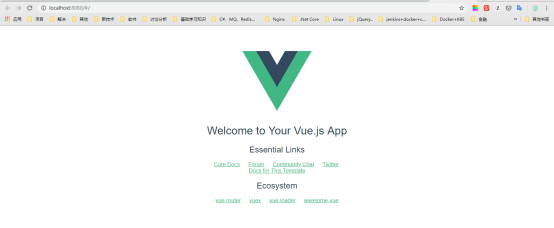
2、然后使用 npm run dev运行项目,接下来就出现了一个网址,我们点击访问就是我们刚刚创建的项目了。

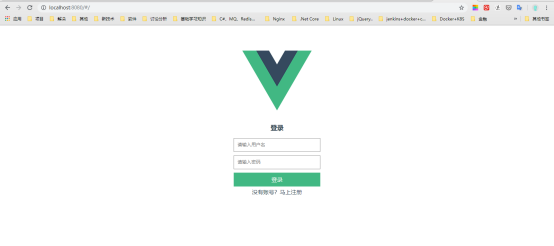
3、现在我们继续对项目进行修改,创建一个Login登录页面。

4、在src目录下新建Login文件夹及Login.vue文件并添加代码(这里注意主体代码和style和script中间是需要空一行的)
<template>
<div>
<div class="login-wrap" v-show="showLogin">
<h3>登录</h3>
<p v-show="showTishi">{{tishi}}</p>
<input type="text" placeholder="请输入用户名" v-model="username">
<input type="password" placeholder="请输入密码" v-model="password">
<button v-on:click="login">登录</button>
<span v-on:click="ToRegister">没有账号?马上注册</span>
</div>
<div class="register-wrap" v-show="showRegister">
<h3>注册</h3>
<p v-show="showTishi">{{tishi}}</p>
<input type="text" placeholder="请输入用户名" v-model="newUsername">
<input type="password" placeholder="请输入密码" v-model="newPassword">
<button v-on:click="register">注册</button>
<span v-on:click="ToLogin">已有账号?马上登录</span>
</div>
</div>
</template>
<style>
.login-wrap{text-align:center;}
input{display:block; 250px; height:40px; line-height:40px; margin:0 auto; margin-bottom: 10px; outline:none; border:1px solid #888; padding:10px; box-sizing:border-box;}
p{color:red;}
button{display:block; 250px; height:40px; line-height: 40px; margin:0 auto; border:none; background-color:#41b883; color:#fff; font-size:16px; margin-bottom:5px;}
span{cursor:pointer;}
span:hover{color:#41b883;}
</style>
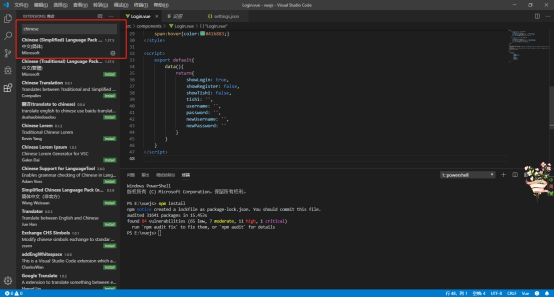
<script>
export default{
data () {
return {
showLogin: true,
showRegister: false,
showTishi: false,
tishi: '',
username: '',
password: '',
newUsername: '',
newPassword: ''
}
}
}
</script>
5、然后修改router路由文件下的index.js
新增
import Login from '@/Login/Login'
修改routes:
routes: [ { path: '/', name: 'Login', component: Login }, { path: '/HelloWorld', name: 'HelloWorld', component: HelloWorld } ]
6、运行项目 npm run dev

总结
本篇文章主要讲述VS Code 安装及环境的搭建,还有vue及node.js的环境搭建。最后达到可以创建项目运行项目的目的。然后可以通过修改路由来显示登录页面。这一篇算是比较完善完整的基础入门篇了。
永远都不要停止微笑,即使是在你难过的时候,说不定哪一天有人会因为你的笑容面爱上你。
欢迎大家扫描下方二维码,和我一起学习更多的知识
回复"代理"即可获得
Shadowrocket代理工具
回复"服务器"即可获得
SS/SSR免费账号
