完成前两两篇文章的学习之后,接下来需要的就是设计页面,然后从数据库取出数据展示到页面。
那么我们需要设计一个博客网站的首页还有一个详情页设计的布局如下:
首页

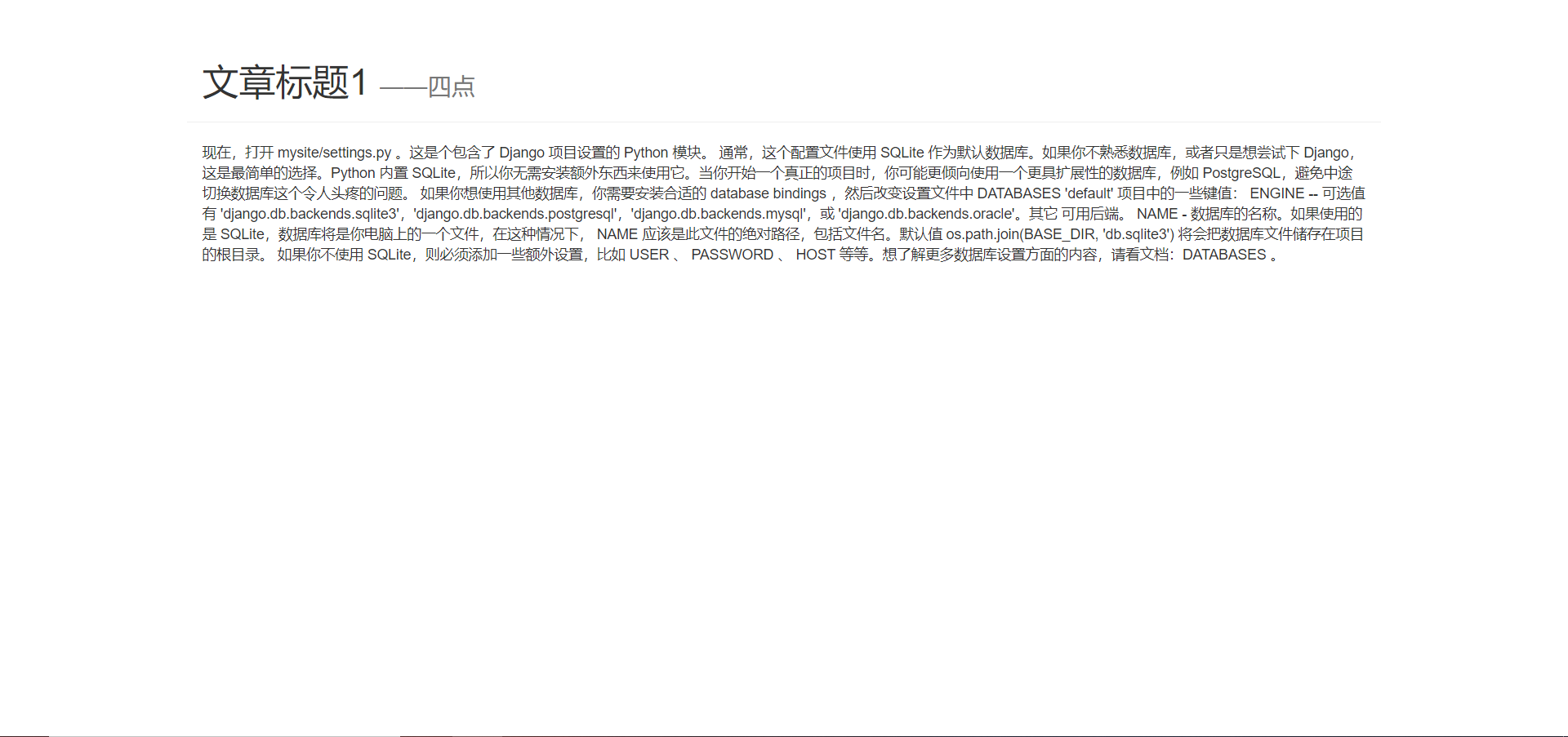
详情页
两个页面的HTML代码我就直接上了

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Django学习</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </head> <body> <div class="container page-header"> <h1>Django三小时入门 <small>——四点</small> </h1> </div> <div class="container page-body"> <div class="col-md-9" role="main"> <div class="body-main"> <div> <h2>文章标题1</h2> <p>现在,打开 mysite/settings.py 。这是个包含了 Django 项目设置的 Python 模块。 通常,这个配置文件使用 SQLite 作为默认数据库。如果你不熟悉数据库,或者只是想尝试下 Django,这是最简单的选择。Python 内置 SQLite,所以你无需安装额外东西来使用它。当你开始一个真正的项目时,你可能更倾向使用一个更具扩展性的数据库,例如 PostgreSQL,避免中途切换数据库这个令人头疼的问题。 如果你想使用其他数据库,你需要安装合适的 database bindings ,然后改变设置文件中 DATABASES 'default' 项目中的一些键值: ENGINE -- 可选值有 'django.db.backends.sqlite3','django.db.backends.postgresql','django.db.backends.mysql',或 'django.db.backends.oracle'。其它 可用后端。 NAME - 数据库的名称。如果使用的是 SQLite,数据库将是你电脑上的一个文件,在这种情况下, NAME 应该是此文件的绝对路径,包括文件名。默认值 os.path.join(BASE_DIR, 'db.sqlite3') 将会把数据库文件储存在项目的根目录。 如果你不使用 SQLite,则必须添加一些额外设置,比如 USER 、 PASSWORD 、 HOST 等等。想了解更多数据库设置方面的内容,请看文档:DATABASES 。</p> </div> <div> <h2>文章标题2</h2> <p>这个 migrate 命令检查 INSTALLED_APPS 设置,为其中的每个应用创建需要的数据表,至于具体会创建什么,这取决于你的 mysite/settings.py 设置文件和每个应用的数据库迁移文件(我们稍后会介绍这个)。这个命令所执行的每个迁移操作都会在终端中显示出来。如果你感兴趣的话, 运行你数据库的命令行工具,并输入 dt (PostgreSQL), SHOW TABLES; (MariaDB,MySQL), .schema (SQLite)或者 SELECT TABLE_NAME FROM USER_TABLES; (Oracle) 来看看 Django 到底创建了哪些表。</p> </div> </div> </div> <div class="col-md-3" role="complementary"> <div> <h2>最新文章</h2> <h4><a href="#">最新文章1</a></h4> <h4><a href="#">最新文章2</a></h4> <h4><a href="#">最新文章3</a></h4> <h4><a href="#">最新文章4</a></h4> <h4><a href="#">最新文章5</a></h4> <h4><a href="#">最新文章6</a></h4> <h4><a href="#">最新文章7</a></h4> <h4><a href="#">最新文章8</a></h4> <h4><a href="#">最新文章9</a></h4> </div> </div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Django学习</title> <!-- 最新版本的 Bootstrap 核心 CSS 文件 --> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> </head> <body> <div class="container page-header"> <h1>文章标题1 <small>——四点</small> </h1> </div> <div class="container page-body"> <p>现在,打开 mysite/settings.py 。这是个包含了 Django 项目设置的 Python 模块。 通常,这个配置文件使用 SQLite 作为默认数据库。如果你不熟悉数据库,或者只是想尝试下 Django,这是最简单的选择。Python 内置 SQLite,所以你无需安装额外东西来使用它。当你开始一个真正的项目时,你可能更倾向使用一个更具扩展性的数据库,例如 PostgreSQL,避免中途切换数据库这个令人头疼的问题。 如果你想使用其他数据库,你需要安装合适的 database bindings ,然后改变设置文件中 DATABASES 'default' 项目中的一些键值: ENGINE -- 可选值有 'django.db.backends.sqlite3','django.db.backends.postgresql','django.db.backends.mysql',或 'django.db.backends.oracle'。其它 可用后端。 NAME - 数据库的名称。如果使用的是 SQLite,数据库将是你电脑上的一个文件,在这种情况下, NAME 应该是此文件的绝对路径,包括文件名。默认值 os.path.join(BASE_DIR, 'db.sqlite3') 将会把数据库文件储存在项目的根目录。 如果你不使用 SQLite,则必须添加一些额外设置,比如 USER 、 PASSWORD 、 HOST 等等。想了解更多数据库设置方面的内容,请看文档:DATABASES 。</p> </div> </body> </html>
在你的blog应用下面新建一个complates文件夹吧这两页代码复制进去,然后我们就开始吧数据库的数据取出来显示到页面上