今天我们来使用JQuery Mobile来开发一个web mobile app。
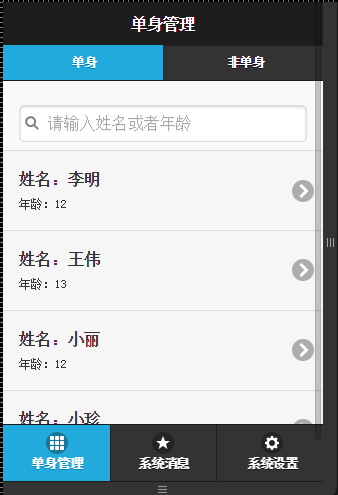
要实现的如下所示效果:


开始:
第一步:添加JS包等引用,直接去官网下载最新的JQuery Mobile 包,http://jquerymobile.com/;或者直接从CDN引用JQuery Mobile。
解压压缩包:拷贝 jquery.min.js、jquery.mobile-1.4.5.css、jquery.mobile-1.4.5.js 文件到项目中。
第二步:新建一个 html 页面。添加上面三个文件的引用。工程基本结构如下:

第三步:写出基本页面模板。
<!-- Begin PageSingle --> <div data-role="page" id="pageSingle" > <div data-role="header" data-theme="b"> <h1>单身管理</h1> <div data-role="navbar" > <ul> <li><a href="#" data-transition="fade" data-theme="c" class="ui-btn-active ui-state-persist" >单身</a></li> <li><a href="#pageUnSingle" data-transition="fade" data-theme="c" >非单身</a></li> </ul> </div> </div> <div data-role="content"> <ul data-role="listview" id="singleList" data-filter="true" data-filter-placeholder="请输入姓名或者年龄"> <!-- 动态 显示单身列表 --> </ul> </div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter"> <div data-role="navbar"> <ul> <li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist" >单身管理</a></li> <li><a href="#pageSystem" data-transition="slide" data-icon="star" >系统消息</a></li> <li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li> </ul> </div> </div> </div> <!-- End PageSingle --> <!-- Begin PageUnSingle --> <div data-role="page" id="pageUnSingle"> <div data-role="header" data-theme="b" > <h1>单身管理</h1> <div data-role="navbar"> <ul> <li><a href="#pageSingle" data-transition="fade" data-theme="c" >单身</a></li> <li><a href="#" data-transition="fade" class="ui-btn-active ui-state-persist" data-theme="c" >非单身</a></li> </ul> </div> </div> <div data-role="content"> <ul id="unsingleList" data-role="listview" data-filter="true" data-filter-placeholder="请输入姓名或者年龄"> <!-- 动态 显示非单身列表 --> </ul> </div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter"> <div data-role="navbar"> <ul> <li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist">单身管理</a></li> <li><a href="#pageSystem" data-transition="slide" data-icon="star">系统消息</a></li> <li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li> </ul> </div> </div> </div> <!--- End PageUnSingle-->

细节讲解:
1. navbar 的 li 选项卡点击时会高亮一下,如果想一直高亮着,给 li 添加样式 class="ui-btn-active ui-state-persist",这个样式挺好用的。
2. footer 如果添加了 navbar ,请给这些 footer 们,添加相同 data-id="<id>" 属性。这样页面切换的时候,footer 部分就不会跟页面一起过渡了。
3. footer 想让它固定在底部,不随页面内容上下滚动,可以给它添加 data-position="fixed" 属性。这样 footer 就会一直固定在底部了。
第四步:加载数据。Ajax的方式
<script type="text/javascript">
//AJAX服务调用地址
var server_url = "http://192.101.109.71:80/TestWeb/";
/** 页面第一次初始化的时候加载列表 **/
$(document).on("pageinit", "#pageSingle", function () {
loadSingleList();
});
$(document).on("pageinit", "#pageUnSingle", function () {
loadUnSingleList();
});
/** 每次页面显示时,重新加载列表 **/
$(document).on("pageshow", "#pageSingle", function () {
loadSingleList();
});
$(document).on("pageshow", "#pageUnSingle", function () {
loadUnSingleList();
});
//单身列表页面
function loadSingleList() {
$.post(server_url + "handler/AjaxHandler.ashx", { op: "getSingleStuInfo" }, function (data, textStatus) {
$('#singleList li').remove();
var json = eval(data);
for (var i = 0; i < json.length; i++) {
$("#singleList").append('<li><a href="#"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
}
$("#singleList").listview('refresh');
});
}
//非单身列表页面
function loadUnSingleList() {
$.post(server_url + "handler/AjaxHandler.ashx", { op: "getUnSingleStuInfo" }, function (data, textStatus) {
$('#unsingleList li').remove();
var json = eval(data);
for (var i = 0; i < json.length; i++) {
$("#unsingleList").append('<li><a href="#"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
}
$("#unsingleList").listview('refresh');
});
}
</script>

细节讲解:
1. 服务端提供的接口为 NET 的 一般处理程序,大家可以随意,不一定用 NET 的,啥都可以,只要是接口就行。
2. pageinit 在页面初始化的时候(页面第一次打开的时候),请求加载服务端数据。pageshow 在每次页面显示的时候(每次页面切换的时候),请求加载服务端数据
3. 每次要载数据时,记得要先要列表清空一下 remove(),要不然列表内容会一直递增。大家可以去掉试试。
4. 列表加载完后,记得 listview('refresh') 刷新一下(只要是动态加载的数据,大家都要注意一下。动态加载的数据是没有JQ的样式的,JQ不会给它们渲染),这样 JQueryMobile 的列表样式才会重新渲染一下。大家可以不刷新试试。
第五步:点击选项卡,显示详细页面,并显示学生信息二维码 http://www.codesky.net/article/201308/182043.html 二维码 js 文件下载。
html布局如下:
<!-- Begin PageSingle --> <div data-role="page" id="pageSingle" > <div data-role="header" data-theme="b"> <h1>单身管理</h1> <div data-role="navbar" > <ul> <li><a href="#" data-transition="fade" data-theme="c" class="ui-btn-active ui-state-persist" >单身</a></li> <li><a href="#pageUnSingle" data-transition="fade" data-theme="c" >非单身</a></li> </ul> </div> </div> <div data-role="content"> <ul data-role="listview" id="singleList" data-filter="true" data-filter-placeholder="请输入姓名或者年龄"> <!-- 动态 显示单身列表 --> </ul> </div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter"> <div data-role="navbar"> <ul> <li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist" >单身管理</a></li> <li><a href="#pageSystem" data-transition="slide" data-icon="star" >系统消息</a></li> <li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li> </ul> </div> </div> </div> <!-- End PageSingle --> <!-- Begin PageUnSingle --> <div data-role="page" id="pageUnSingle"> <div data-role="header" data-theme="b" > <h1>单身管理</h1> <div data-role="navbar"> <ul> <li><a href="#pageSingle" data-transition="fade" data-theme="c" >单身</a></li> <li><a href="#" data-transition="fade" class="ui-btn-active ui-state-persist" data-theme="c" >非单身</a></li> </ul> </div> </div> <div data-role="content"> <ul id="unsingleList" data-role="listview" data-filter="true" data-filter-placeholder="请输入姓名或者年龄"> <!-- 动态 显示非单身列表 --> </ul> </div> <div data-role="footer" data-position="fixed" data-theme="b" data-id="pageFooter"> <div data-role="navbar"> <ul> <li><a href="#" data-transition="slide" data-icon="grid" class="ui-btn-active ui-state-persist">单身管理</a></li> <li><a href="#pageSystem" data-transition="slide" data-icon="star">系统消息</a></li> <li><a href="#pageSetting" data-transition="slide" data-icon="gear">系统设置</a></li> </ul> </div> </div> </div> <!--- End PageUnSingle--> <!-- Begin PageStuInfo --> <div data-role="page" id="pageStuInfo"> <div data-role="header" data-theme="b"> <a href="#" data-role="button" data-rel="back" data-icon="back">返回</a> <h1>学生信息</h1> </div> <div data-role="content"> <div data-role="fieldcontainer"> <label id="lbUserName"></label> <label id="lbAge"></label> <div id="code"></div> </div> </div> </div> <!-- End PageStuInfo -->
JS 代码如下:
<link rel="Stylesheet" href="src/jquery.mobile-1.4.5.css" />
<script type="text/javascript" src="src/jquery.js"></script>
<script type="text/javascript" src="src/jquery.qrcode.min.js"></script>
<script type="text/javascript">
//AJAX服务调用地址
var server_url = "http://192.101.109.71:80/TestWeb/";
/** 页面第一次初始化的时候加载列表 **/
$(document).on("pageinit", "#pageSingle", function () {
loadSingleList();
});
$(document).on("pageinit", "#pageUnSingle", function () {
loadUnSingleList();
});
/** 每次页面显示时,重新加载列表 **/
$(document).on("pageshow", "#pageSingle", function () {
loadSingleList();
});
$(document).on("pageshow", "#pageUnSingle", function () {
loadUnSingleList();
});
//单身列表页面
function loadSingleList() {
$.post(server_url + "handler/AjaxHandler.ashx", { op: "getSingleStuInfo" }, function (data, textStatus) {
$('#singleList li').remove();
var json = eval(data);
for (var i = 0; i < json.length; i++) {
$("#singleList").append('<li><a href="#" onclick="viewStuInfo(' + json[i].StudentID +')"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
}
$("#singleList").listview('refresh');
});
}
//非单身列表页面
function loadUnSingleList() {
$.post(server_url + "handler/AjaxHandler.ashx", { op: "getUnSingleStuInfo" }, function (data, textStatus) {
$('#unsingleList li').remove();
var json = eval(data);
for (var i = 0; i < json.length; i++) {
$("#unsingleList").append('<li><a href="#" onclick="viewStuInfo(' + json[i].StudentID +')"><h1>姓名:' + json[i].UserName + "</h1><p>年龄:" + json[i].Age + "</p></a></li>");
}
$("#unsingleList").listview('refresh');
});
}
/** 查看学生信息 **/
function viewStuInfo(studentid){
$.post(server_url + "handler/AjaxHandler.ashx", { op: "getStuInfo", studentid: studentid }, function (data, textStatus) {
var json = eval('(' + data + ')');
$("#lbUserName").html("姓名:" + json.UserName);
$("#lbAge").html("年龄:" + json.Age);
$("#code").html("");
//生成二维码
$("#code").qrcode({
render: "table", //table方式
200, //宽度
height: 200, //高度
text: json.UserName //任意内容
});
$.mobile.changePage("#pageStuInfo", {
transition:"slide"
});
});
}
</script>
<script type="text/javascript" src="src/jquery.mobile-1.4.5.js"></script>

细节讲解:
1. 页面添加返回按钮,两种方法:a 标签 + data-rel="back" data-icon="back" 或者 header 标签 + data-add-back-btn="true" data-back-btn-text="返回"。
2. 二维码,直接下载 jquery.qrcode.min.js 包,添加引用,然后使用 qrcode 方法,看看例子就会明白的,很简单。
结束语:好的,今天主要是介绍下使用 JQueyMobile 来开发一些基本的东西,挺简单的,下次会结合 phonegap cordova 来开发。谢谢。