00.什么是路由?
路由是一个网络工程里面的术语。
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科
01.后端渲染和后端路由
1.后端渲染:以前网页开发都是通过JSP/PHP等进行开发的。JSP即java serve page,用Java写出一个网页,然后把它传到浏览器,让浏览器直接展示这个网页。
2.后端渲染流程:
a、现在有一个浏览器想请求网页,浏览器可能从这个网站中请求很多个网页。
b、浏览器将请求的页面的URL发到服务器里面,服务器解析请求的网页。
c、服务器在后台通过JSP直接将网页写好,网页中包含HTML+CSS+JAVA。Java代码的作用是从数据库中读取数据,并且将它动态的放在页面中。
d、在服务器中通过Java已经完全将所有的东西渲染好了,服务器端的东西已经是最终的网页了,然后直接将最终的网页传给浏览器,传给浏览器的只有HTML和css代码。
e、这就叫做后端渲染,也叫服务端渲染。传到浏览器的就是已经渲染好的页面。
3.后端路由:浏览器可能从网站中请求很多个页面,每一个请求的URL和页面之间形成一种映射关系;后端处理URL和页面之间映射关系的路由称作后端路
由,可以理解为路由表。
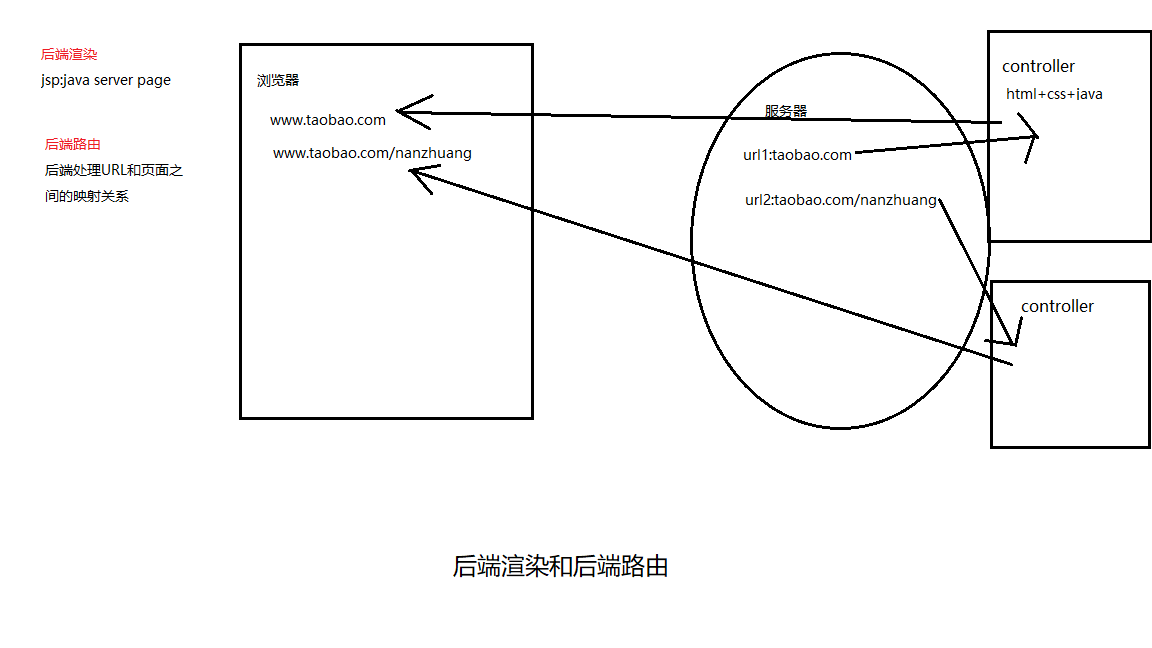
4.例图:

02.前后端分离阶段
1.前后端分离简介:
随着Ajax的出现,有了前后端分离的开发模式,后端只提供API来返回数据,前端通过Ajax获取数据,并且通过JavaScript将数据渲染到页面上。前后端分离的最
大优点是:前后端责任清晰,后端专注与数据,前端专注于交互和可视化。
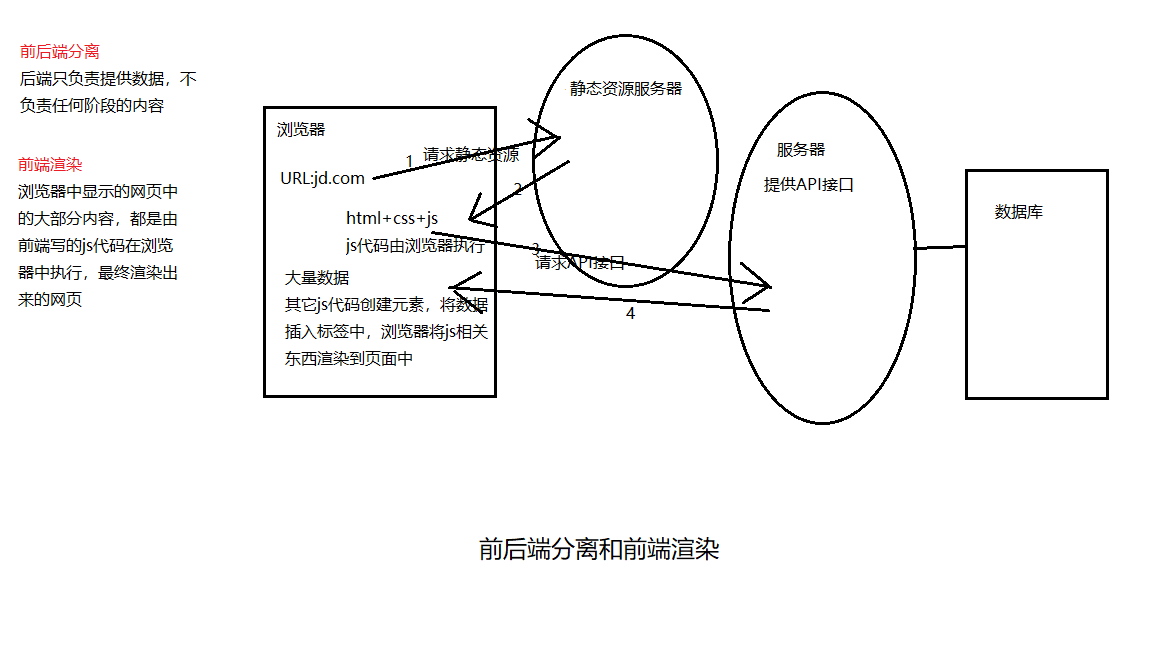
2.例图:

03.前端路由与单页面富应用阶段
1.单页面富应用简介:简称SPA,SPA最主要的特点就是在前后端分离的基础上加了一层前端路由。
2.流程详解:一般情况下,整个网站只有一个html页面,在前后端分离阶段,静态资源服务器中放了好几套html+css+js,对应各个页面,但是在SPA里面,只
有一个html+css+js。当你输入网站,它将全部资源都加载到浏览器中。比如你想进入你页面的首页,通过首页的url从浏览器获取的全部资源中抽取出需要的组件。
3.前端路由:url和组件之间的一种映射关系。前端路由的核心:改变URL,但页面不进行整体的刷新。
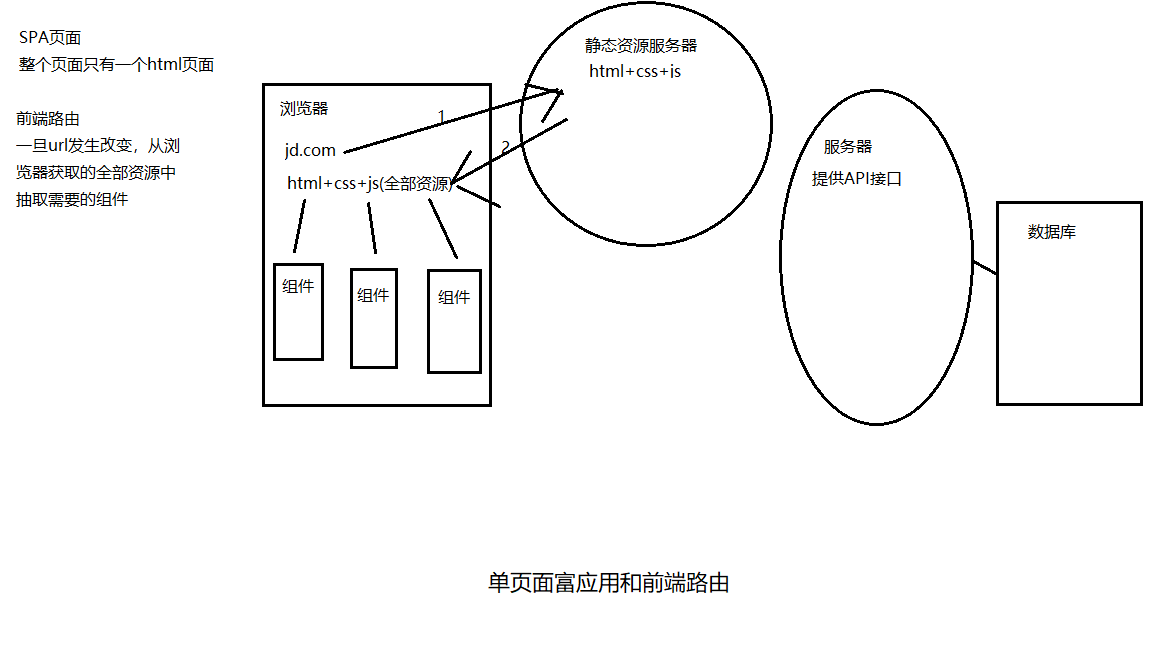
4.例图:

04.安装vue-router
1.执行:npm install vue-router --save
2.创建步骤
第一步:导入路由对象,并且调用 Vue.use(VueRouter)
第二步:创建路由实例,并且传入路由映射配置
第三步:在Vue实例中挂载创建的路由实例
3.详细步骤:
a、创建router>index.js文件,导入路由对象,并调用Vue.use(VueRouter)
import Vue from 'vue'
import VueRouter from 'vue-router'//导入vue-router
b、创建组件和路由实例,在router>index.js中配置路由映射
const Home =()=>import ('../components/home.vue')//导入组件
const About =()=>import ('../components/about.vue')
const User =()=>import ('../components/user.vue')
// 1.注册router插件
Vue.use(VueRouter)
// 2.定义路由
const routes=[
{
path:'/home',
component:Home
}
]
// 3.创建实例
const router =new VueRouter({
routes,
mode:'history'
})
// 4.导出router实例
export default router
c、在main.js中挂载创建的路由实例
import router from './router'
new Vue({
render: h => h(App),
router,
}).$mount('#app')
d、在APP.vue中使用路由
<router-link to="/home" tag="button">首页</router-link> <router-view></router-view>
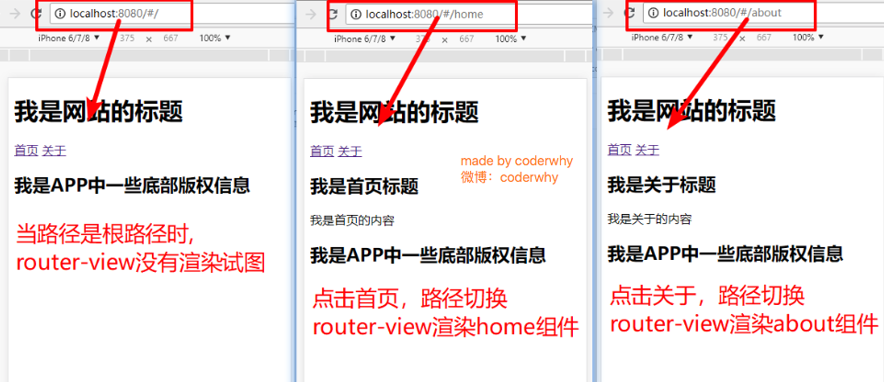
e、效果: