事件流:事件冒泡和事件捕获
1. 两者概念
-
事件捕获指的是从document到触发事件的那个节点,即自上而下的去触发事件。,
element.addEventListener(event,function(),false); -
事件冒泡是自下而上的去触发事件。绑定事件方法的第三个参数,就是控制事件触发顺序是否为事件捕获。
element.addEventListener(event,function(),true); -
从上面可知,第三个参数为
true或者false;true,事件捕获;false,事件冒泡。(默认)
-
jQuery的
e.stopPropagation会阻止冒泡
2. 案例分析
这是HTML结构:一个父级容器中套着一个子集容器
<div class="parent">
<div class="child"></div>
</div>
接下来给它们绑定上事件:
document.querySelector(".parent").addEventListener("click",function(e){
alert("parent事件被触发,"+this.className);
})
document.querySelector(".child").addEventListener("click",function(e){
alert("child事件被触发,"+this.className)
})
效果展示

结果:
child事件被触发,child
parent事件被触发,parent
结论:先child,然后parent。事件的触发顺序自内向外,这就是事件冒泡。
扩展:
querySelector()方法返回文档中匹配指定 CSS 选择器的一个元素;
只会返回第一个符合要求的。比如两个class="parent";
document.querySelector('.parent')只会查询第一个符合要求的。querySelectorAll()方法返回文档中匹配指定 CSS 选择器的所有元素;
document.querySelectorAll('.parent')[0]获取的是第一个符合class = "parent"的元素节点。
document.querySelectorAll('.parent')[1]获取的是第二个符合class = "parent"的元素节点。
现在改变第三个参数的值为true
document.querySelector(".parent").addEventListener("click",function(e){
alert("parent事件被触发,"+this.className);
},true)
document.querySelector(".child").addEventListener("click",function(e){
alert("child事件被触发,"+this.className)
},true)
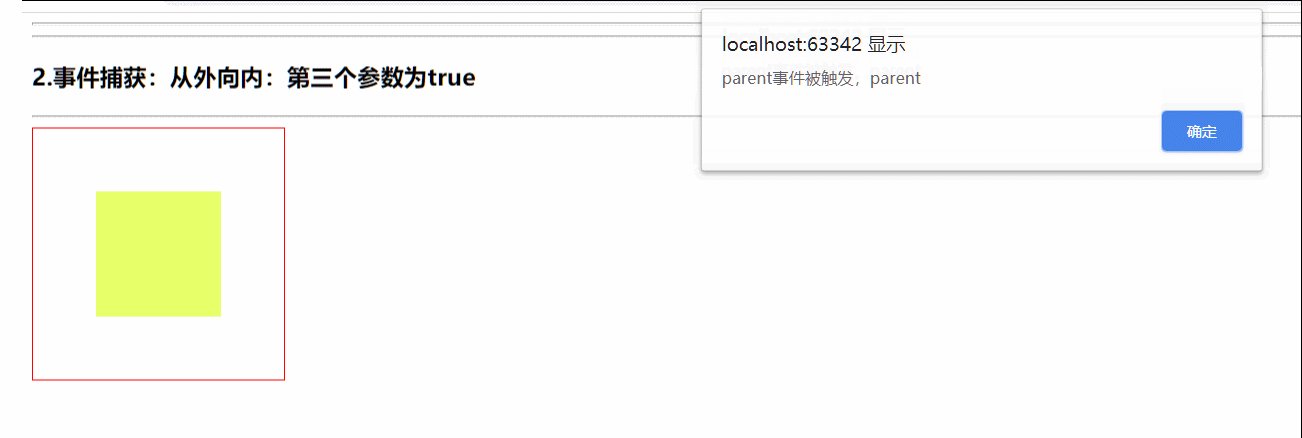
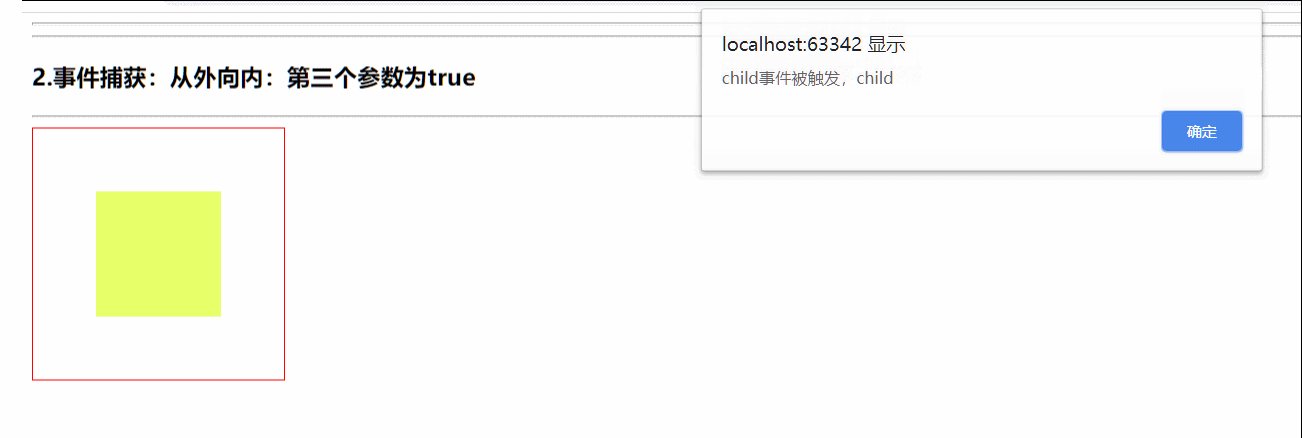
效果展示

结果:
parent事件被触发,parent
child事件被触发,child
结论:先parent,然后child。事件触发顺序变更为自外向内,这就是事件捕获。
3. 应用案例
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
</ul>
需求:鼠标放到li上对应的li背景变灰。
- 利用事件冒泡实现:(知识应用)
$("ul").on("mouseover",function(e){
$(e.target).css("background-color","#ddd").siblings().css("background-color","white");
})
- 给所有li都绑上事件 (初始想法)
$("li").on("mouseover",function(){
$(this).css("background-color","#ddd").siblings().css("background-color","white");
})
这样也行。而且从代码简洁程度上,两者相差无几。
但是,如果我们在绑定事件完成后,又给ul添加子元素li:
$("ul").append("<li>item</li>");
此时,第二种方案,由于绑定事件的时候li还不存在,所以当新添加li时候,效果不起作用(新的li未绑定事件)。所以为了效果,我们还要给它再绑定一次事件。这时候使用事件冒泡方法实现就突出优势!!!
4. 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件冒泡和事件捕获</title>
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.js"></script>
<style>
.parent{
border: 1px solid red ;
height: 200px;
200px;
}
.child{
background-color: #e7ff69;
height: 100px;
100px;
margin: 0 auto;
margin-top: 50px;
}
</style>
</head>
<body>
<hr>
<h3>1.事件冒泡:从内向外;第三个参数为false(默认值)</h3>
<hr>
<div class="parent">
<div class="child"></div>
</div>
<hr>
<h3>2.事件捕获:从外向内:第三个参数为true</h3>
<hr>
<div class="parent">
<div class="child"></div>
</div>
<br>
<br>
<hr>
<h3>3.应用案例</h3>
<hr>
<input type="button" value="添加一个li" id="btn">
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
<li>item4</li>
<li>item5</li>
<li>item6</li>
</ul>
<script>
document.querySelector(".parent").addEventListener("click",function(e){
alert("parent事件被触发,"+this.className);
})
document.querySelector(".child").addEventListener("click",function(e){
alert("child事件被触发,"+this.className)
})
document.querySelectorAll(".parent")[1].addEventListener("click",function(e){
alert("parent事件被触发,"+this.className);
},true)
document.querySelectorAll(".child")[1].addEventListener("click",function(e){
alert("child事件被触发,"+this.className)
},true)
$("#btn").click(function () {
$("ul").append("<li>item</li>");
});
/*//仅仅对li简单的绑定事件会使得添加了新的li时候,得重新给他绑定上事件,否则不起作用。下面方法不好
$("li").on("mouseover",function(){
$(this).css("background-color","#ddd").siblings().css("background-color","white");
})*/
//利用事件冒泡实现
$("ul").on("mouseover",function(e){
$(e.target).css("background-color","#ddd").siblings().css("background-color","white");
})
</script>
</body>
</html>