jQuery对象和DOM对象
一 、顶级对象
-
浏览器中的顶级对象
window
-
页面中的顶级对象
document
-
jQuery中的顶级对象
$ 或者 jQuery
- 用法:
$.方法();或者$.属性 $可以用jQuery代替
- 用法:
二、区别
通过一个例子
<input type="button" value="按钮" id="btn">
-
以上的按钮如果通过DOM获取就是DOM对象;
var btnObj1 = document.getElementById('btn'); -
以上的按钮如果通过
$或者jQuery获取就是jQuery对象;var btnObj2 = $('#btn');
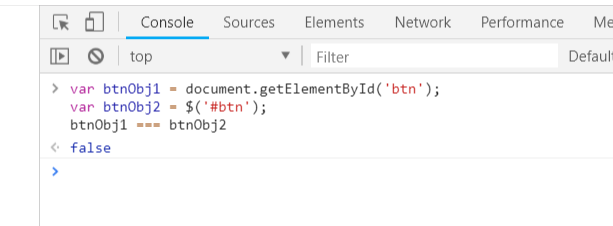
注意:
btnObj1和btnObj2不是一个对象。如下图:在Chrome调试工具Developer Tools调试,判断,返回为false。即两者不是一个对象

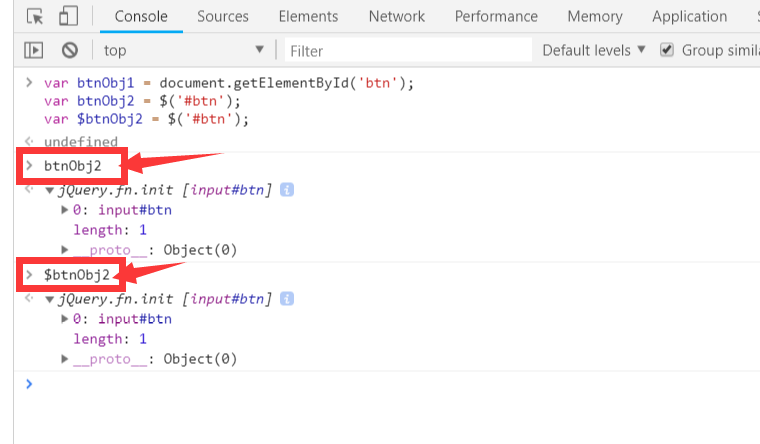
- 另外,为了代码更具可读性。可以预先约定的一种命名格式,对于jQuery对象命名可以为一下格式(非强制):(
$btnObj2的$在这里就是变量中的一个字母,跟_btnObj2一个道理。)
var $btnObj2 = $('#btn');
- 如下:

三、jQuery对象和DOM对象之间的转换
jQuery对象和DOM对象不能使用对方的方法,如果要强行使用,则必须的转换成对方的类型
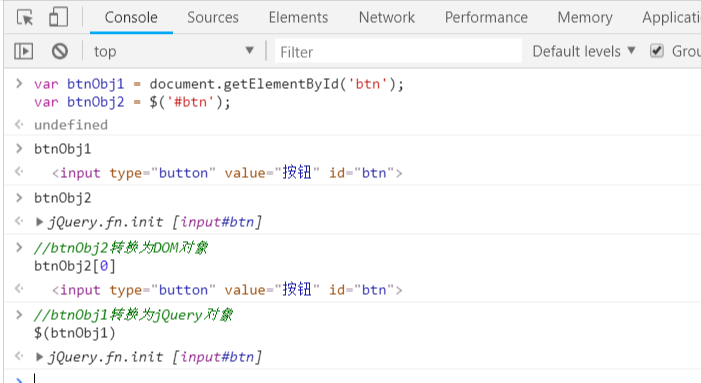
1.jQuery对象转换为DOM对象
- 直接在后面加上
[0]
btnObj2[0]
2.jQuery对象转换为DOM对象
-
用
$包裹$(btnObj1)- 通过下图可以看出: