<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加单元格</title>
<script type="text/javascript">
var count = 0;
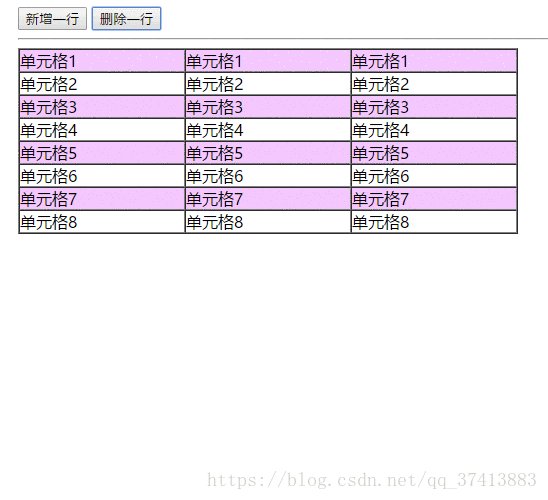
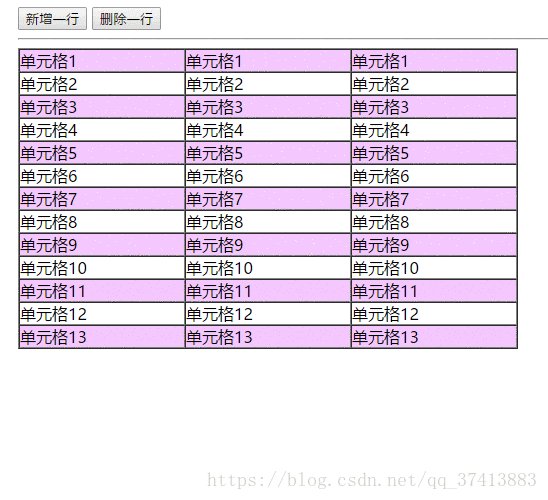
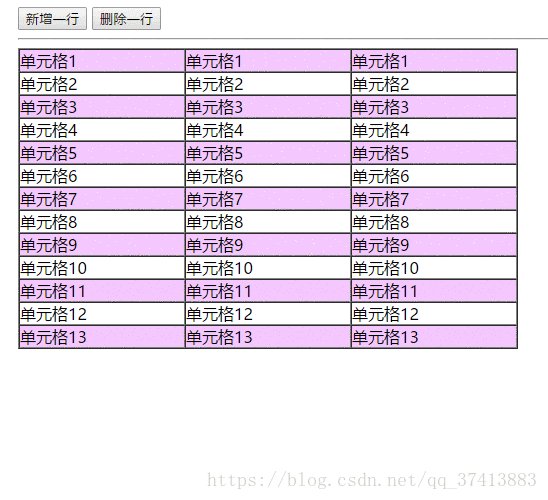
function addRow() {
if(count < 0){
count = 0;
}
count++;
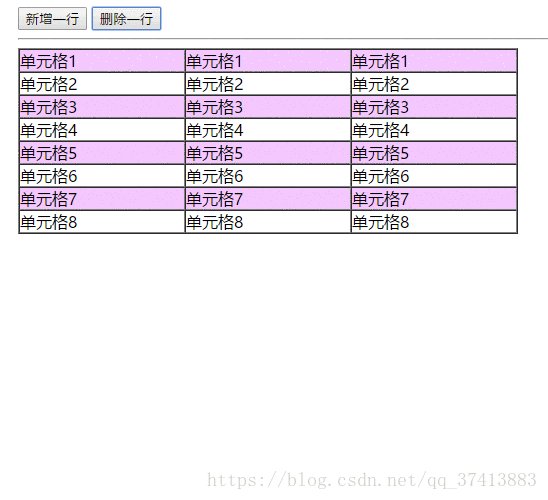
var textNode1 = document.createTextNode("单元格"+count);
var textNode2 = document.createTextNode("单元格"+count)
var textNode3 = document.createTextNode("单元格"+count)
var tdNode1 = document.createElement("td");
var tdNode2 = document.createElement("td");
var tdNode3 = document.createElement("td");
var trNode = document.createElement("tr");
tdNode1.appendChild(textNode1);
tdNode2.appendChild(textNode2);
tdNode3.appendChild(textNode3);
var tbNode = document.getElementById("tb") ;
trNode.appendChild(tdNode1);
trNode.appendChild(tdNode2);
trNode.appendChild(tdNode3);
tbNode.appendChild(trNode);
if(count%2==1){
trNode.style.backgroundColor = "#f5c7ff";
}
};
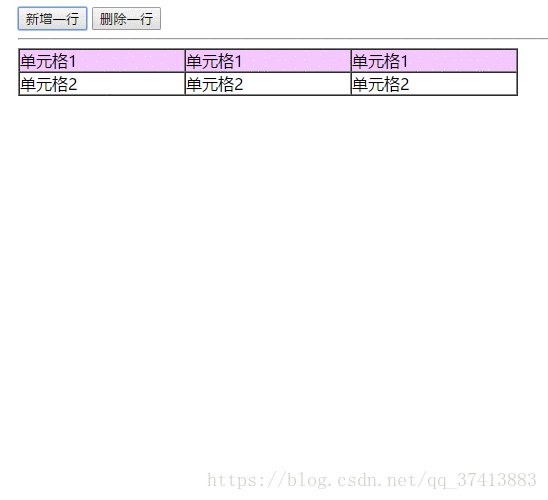
function delRow() {
var tbNode = document.getElementById("tb") ;
tbNode.removeChild(tbNode.lastChild);
count--;
}
</script>
</head>
<body>
<input type="button" value="新增一行" onclick="addRow();" />
<input type="button" value="删除一行" onclick="delRow();" />
<hr />
<table id="tb" width="500px" border="1" cellpadding="0" cellspacing="0" >
</table>
</body>
</html>