怎么给flex自定义组件分组呢? 自己写的组件全部被放在组件面板的自定义文件夹下了。
这个问题困惑了我好长时间现在终于找到办法了。
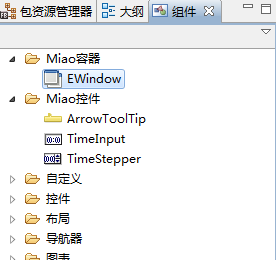
先看一下效果图:

这里我已经把我的自定义组件分别放到了两个文件夹里面。 是不是大家想要的效果呢...
下面是实现方法。
步骤一:
新建一个文件我把它命名为design.xml,内容是:
1 <?xml version="1.0"?>
2 <design version="2">
3 <categories>
4 <category id="Miao1" label="Miao容器"/>
5 <category id="Miao2" label="Miao控件"/>
6 </categories>
7
8
9 <components>
10 <component name="com.miao.container.EWindow" category="Miao1"/>
11 <component name="com.miao.control.ArrowToolTip" category="Miao2"/>
12 <component name="com.miao.control.TimeInput" category="Miao2"/>
13 <component name="com.miao.control.TimeStepper" category="Miao2"/>
14 </components>
15
16 </design>
2 <design version="2">
3 <categories>
4 <category id="Miao1" label="Miao容器"/>
5 <category id="Miao2" label="Miao控件"/>
6 </categories>
7
8
9 <components>
10 <component name="com.miao.container.EWindow" category="Miao1"/>
11 <component name="com.miao.control.ArrowToolTip" category="Miao2"/>
12 <component name="com.miao.control.TimeInput" category="Miao2"/>
13 <component name="com.miao.control.TimeStepper" category="Miao2"/>
14 </components>
15
16 </design>
<category id="Miao1" label="Miao容器"/>表示的是自定义组件的文件夹分类,label就是在组件面板里的文件夹显示名称,
id是引用,在 <component name="com.miao.container.EWindow" category="Miao1"/>里要用到的。
component 表示的是要显示的组件。category对应上面的分类,name就是组件的路径了。
假如你在库里写了许多组件,只想对外显示几个,就可以这样设置了。
步骤二:
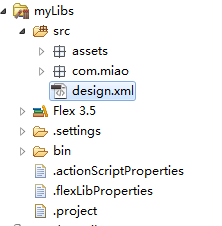
把这个design.xml文件放到你的库项目的根目录下(src文件夹里,放其它地方行不行我没试过)。

步骤三:
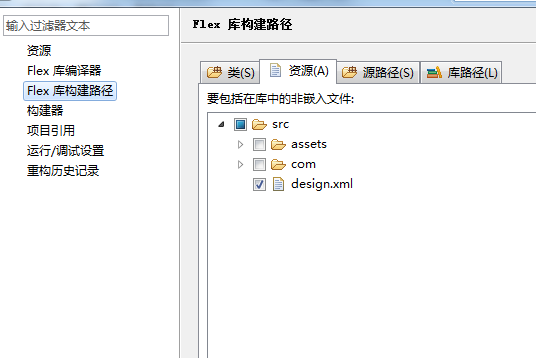
在库项目属性面板里找到资源选项卡,把刚才的xml文件勾选上。

做完这三部已经大功告成了。
接下来就是编译下库项目,然后在引用了这个库项目的项目里,转到设计视图,看看组件面板里,你的组件是不是已经分类了?
如果没有效果的话,就把库项目和引用库项目的项目清理下重新编译就可以了。
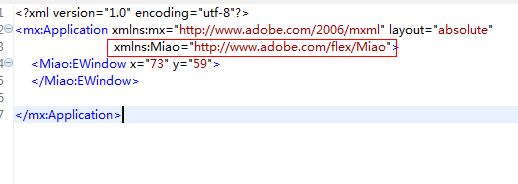
其实还可以更改命名空间哦!就像这样子,

具体怎么改命名空间 或者 有什么不明白的 可以参考这里
http://help.adobe.com/en_US/Flex/4.0/flashbuilder_extensibility/DesignViewExtKitReadme.htm