一、Less
1.1、概要
Less是一种动态样式语言,Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展。
Less 将 CSS 赋予了动态语言的特性,如 变量, 继承, 运算, 函数。LESS 既可以在 客户端 上运行 (支持IE 6+, Webkit, Firefox),也可以借助Node.js或者Rhino在服务端运行。 Less是一个JS库,所以他可以在客户端运行,相对Sass则必须在服务端借助Ruby运行
1.2、解析Less
1.2.0、插件安装
a)、先安装node.js(https://nodejs.org/en/)
b)、安装less编译器
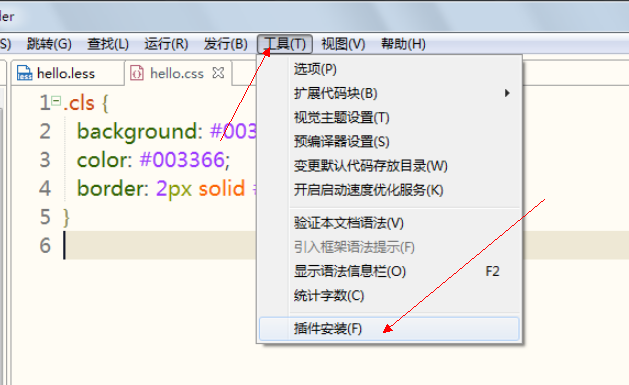
c)、安装插件


1.2.1、插件安装
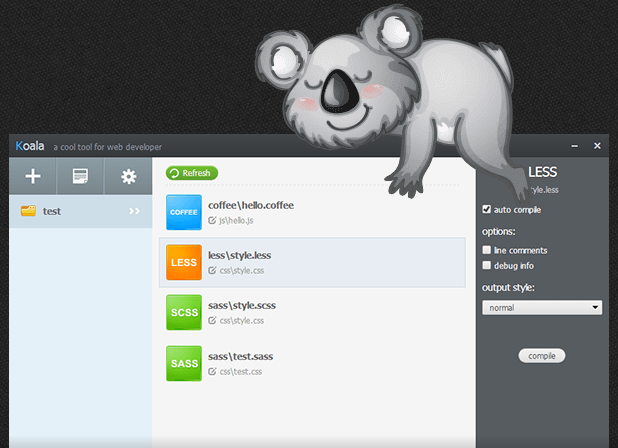
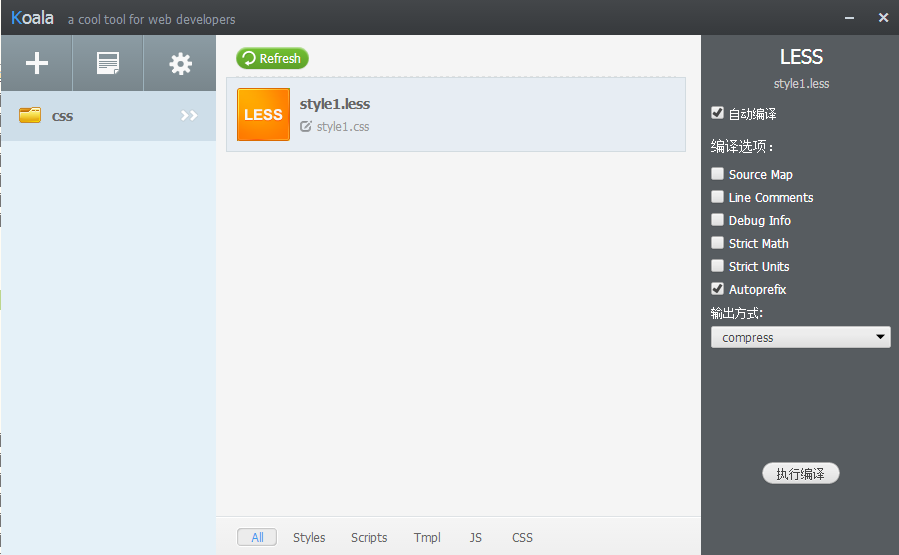
能够翻译Less的工具软件有不少,这里介绍:Koala
Koala是一个开源的预处理语言图形编译工具,目前已支持Less、Sass、Compass与CoffeeScript。
功能特性:
多语言支持: 支持Less、Sass、Compass与CoffeeScript。
实时监听与编译: 在后台监听文件的变动,检测到文件被修改后将自动进行编译。
编译选项支持: 可以设置与自定义你需要的编译选项。
压缩支持: Less、Sass可直接编译生成压缩后的css代码。
错误提示: 编译中如果遇到错误,Koala将在右下角提示并显示出具体的出错地方,方便开发者快速定位。
跨平台: Windows、Mac、Linux完美支持。
安装Koala
在Koala官网根据你的系统平台下载对应的版本。Linux系统要求已安装好ruby运行环境。
下载地址: http://koala-app.com/


注意:路径中不要使用中文,切记!
1.3、变量
语法:@变量名:值;
1)、以@作为变量的起始标识,变量名由字母、数字、_和-组成
2)、没有先定义后使用的规定;
3)、以最后定义的值为最终值;
4)、可用于rule值、rule属性、rule属性部件、选择器、选择器部件、字符串拼接;
5)、定义时 "@变量名: 变量值;" 的形式;引用时采用 "@变量名" 或 "@{变量名}" 的形式;
6)、存在作用域,局部作用域优先级高于全局作用域。
@300px; //创建变量:@变量名:值 @height:@width/2; .dox{ @width; //赋值 height: @height; } @200px; //后写的会覆盖先写的 .dox{ @width; //多次解析 }
编译后:
.dox {
200px;
height: 100px;
}
.dox {
200px;
}
1.4、混入(Mixins)
类似函数或宏
定义函数:函数名(参数1,参数2,...)
参数 :@参数名:默认值
注意:
a)、可以不使用参数 .wrap(){…} .pre{ .wrap },也可以使用多个参数
b)、内置变量@arguments代表所有参数(运行时)的值 .boxShadow(@x:0,@y:0,@blur:1px,@color:#000){ box-shadow: @arguments; }
注意,在参数没有默认值的前提下使用@arguments调用时必须赋值,否则会导致整个页面内的less语法出错而失效。
c)、Mixins必须使用ID或者类,即#xx或.xx,否则无效。
Less示例代码:
/*1.4、混入(Mixins)
* 定义函数:.mixins(参数1,参数2,...)
* 参数 :@参数名:默认值
* */
.mixins(@w:200px,@h:200px,@c:royalblue){
@w;
height: @h;
color: @c;
}
.mixins2(@x:0, @y:0, @blur:1px, @color:#000) {
box-shadow: @arguments;//@arguments:所有参数
}
/*调用*/
.dox1{
.mixins();//默认值
}
.dox2{
.mixins(100px,50px,red);//带参数
}
.dox3{
.mixins2(10px,5px,3px,#665544)
}
编译后:
/* * 定义函数:.mixins(参数1,参数2,...) * 参数 :@参数名:默认值 * */ /*调用*/ .dox1 { 200px; height: 200px; color: royalblue; } .dox2 { 100px; height: 50px; color: red; } .dox3 { box-shadow: 10px 5px 3px #665544; }