

@{
Layout = null;
}
Layout = null;
}
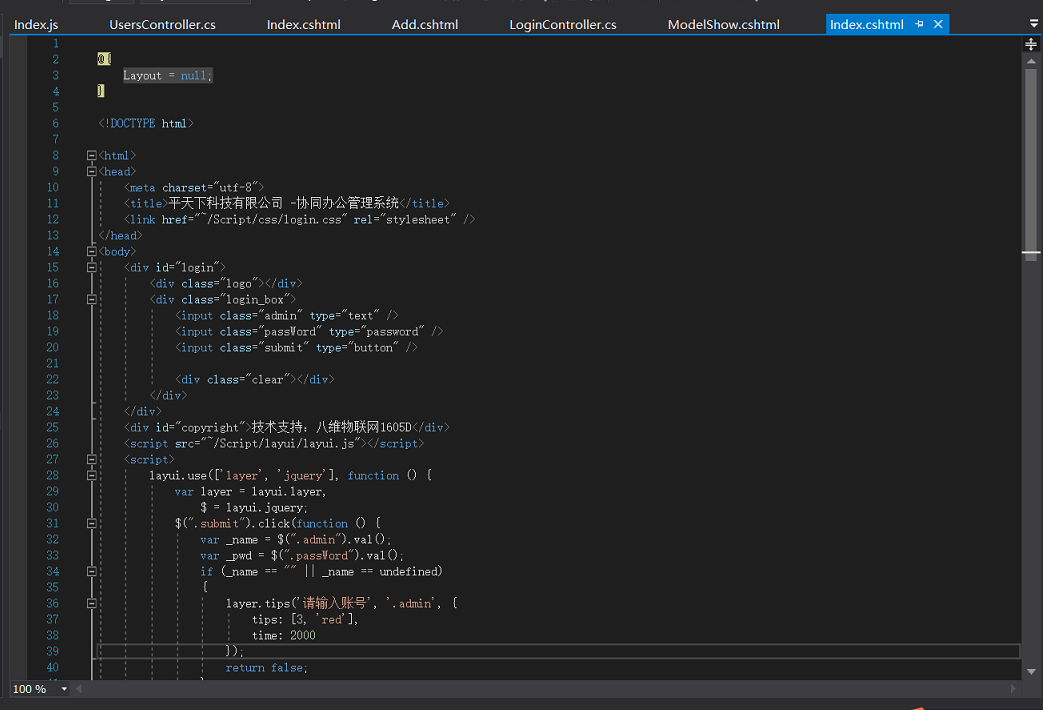
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>平天下科技有限公司 -协同办公管理系统</title>
<link href="~/Script/css/login.css" rel="stylesheet" />
</head>
<body>
<div id="login">
<div class="logo"></div>
<div class="login_box">
<input class="admin" type="text" />
<input class="passWord" type="password" />
<input class="submit" type="button" />
<head>
<meta charset="utf-8">
<title>平天下科技有限公司 -协同办公管理系统</title>
<link href="~/Script/css/login.css" rel="stylesheet" />
</head>
<body>
<div id="login">
<div class="logo"></div>
<div class="login_box">
<input class="admin" type="text" />
<input class="passWord" type="password" />
<input class="submit" type="button" />
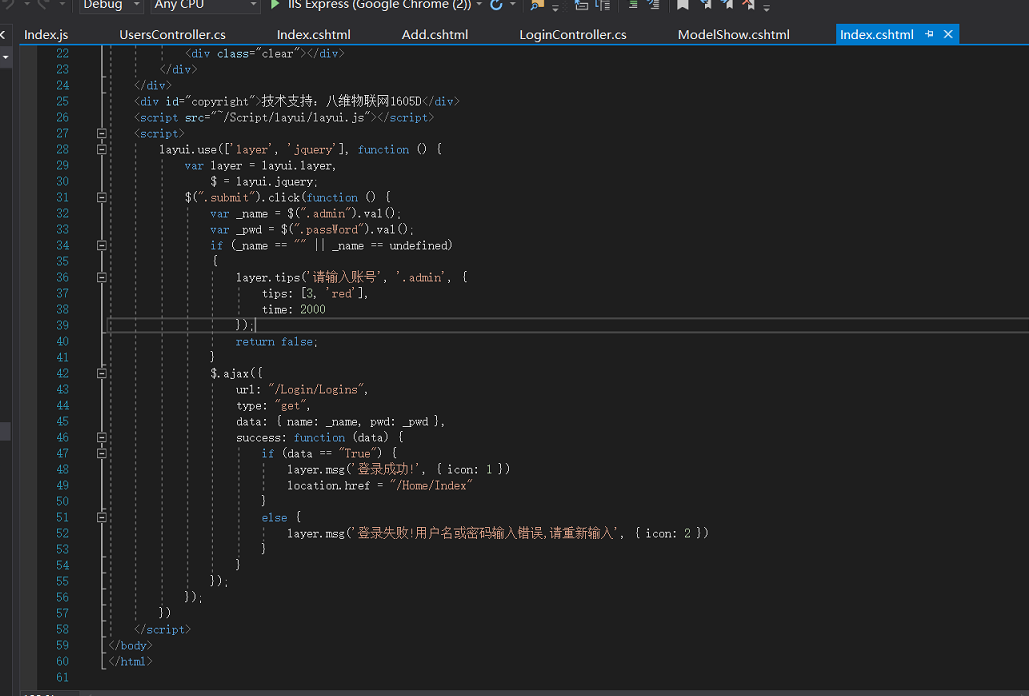
<div class="clear"></div>
</div>
</div>
<div id="copyright">技术支持:八维物联网1605D</div>
<script src="~/Script/layui/layui.js"></script>
<script>
layui.use(['layer', 'jquery'], function () {
var layer = layui.layer,
$ = layui.jquery;
$(".submit").click(function () {
var _name = $(".admin").val();
var _pwd = $(".passWord").val();
if (_name == "" || _name == undefined)
{
layer.tips('请输入账号', '.admin', {
tips: [3, 'red'],
time: 2000
});
return false;
}
$.ajax({
url: "/Login/Logins",
type: "get",
data: { name: _name, pwd: _pwd },
success: function (data) {
if (data == "True") {
layer.msg('登录成功!', { icon: 1 })
location.href = "/Home/Index"
}
else {
layer.msg('登录失败!用户名或密码输入错误,请重新输入', { icon: 2 })
}
}
});
});
})
</script>
</body>
</html>
</div>
</div>
<div id="copyright">技术支持:八维物联网1605D</div>
<script src="~/Script/layui/layui.js"></script>
<script>
layui.use(['layer', 'jquery'], function () {
var layer = layui.layer,
$ = layui.jquery;
$(".submit").click(function () {
var _name = $(".admin").val();
var _pwd = $(".passWord").val();
if (_name == "" || _name == undefined)
{
layer.tips('请输入账号', '.admin', {
tips: [3, 'red'],
time: 2000
});
return false;
}
$.ajax({
url: "/Login/Logins",
type: "get",
data: { name: _name, pwd: _pwd },
success: function (data) {
if (data == "True") {
layer.msg('登录成功!', { icon: 1 })
location.href = "/Home/Index"
}
else {
layer.msg('登录失败!用户名或密码输入错误,请重新输入', { icon: 2 })
}
}
});
});
})
</script>
</body>
</html>
public ActionResult Index()
{
{
return View();
}
}
/// <summary>
/// 用户登录
/// </summary>
/// <param name="name"></param>
/// <param name="pwd"></param>
/// <returns></returns>
public bool Logins(string name,string pwd)
{
var t = bll.Exist(m => m.AccountName == name && m.AccountPassword == pwd);
return t;
}
/// 用户登录
/// </summary>
/// <param name="name"></param>
/// <param name="pwd"></param>
/// <returns></returns>
public bool Logins(string name,string pwd)
{
var t = bll.Exist(m => m.AccountName == name && m.AccountPassword == pwd);
return t;
}