
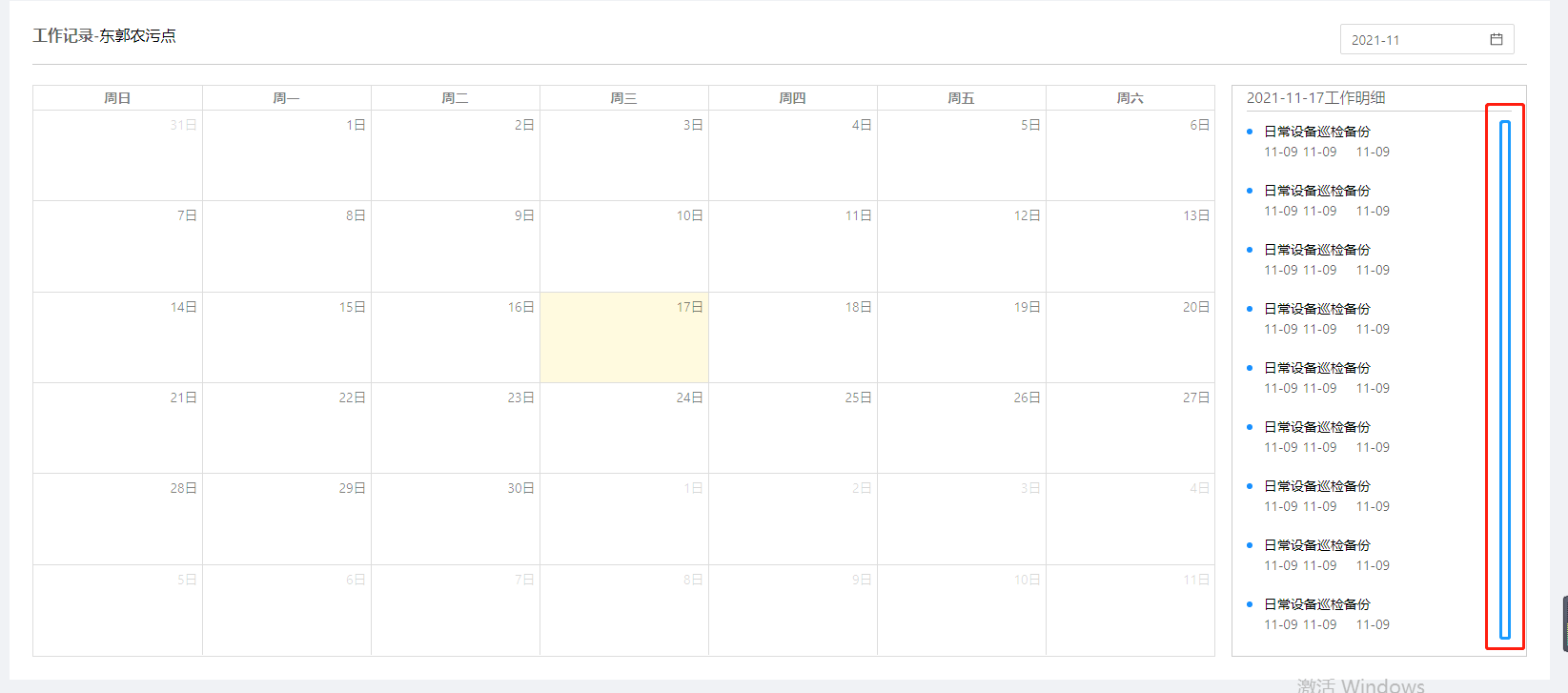
简要代码: 三个容器包围起来,不需要计算滚动条的宽度。 盒子一:list,盒子二:list_mian,盒子三:a_badge_box
<div class="list"> <div class="detailed">{{ date }}工作明细</div> <!-- 明细内容 --> <div class="list_main"> <div class="a_badge_box" v-for="(item, index) in arrList" :key="index"> <div class="a_badge"> <a-badge status="processing" /> </div> <div class="a_badge_main"> <div style="color: #000000">日常设备巡检备份</div> <div> <span style="margin-right: 5px">11-09</span> <span style="margin-right: 20px">11-09</span> <span style="margin-right: 5px">11-09</span> </div> </div> </div> </div> </div>
给盒子一与盒子二设置样式就可以
.list { width: 95%; height: 600px; position: relative; overflow: hidden; } .list_main { position: absolute; left: 15; overflow-x: hidden; overflow-y: scroll; } .list_main::-webkit-scrollbar { display: none; }
