一、消息中间件使用场景与优势
1、异步通信:消息响应时间大大缩短
2、应用解耦:两个应用之间可以通过中间件收发消息,接触耦合
3、流量削峰:消息中间件先获取大流量数据,另一应用可以减缓压力处理数据
二、消息服务两个核心概念
消息代理:发送者将消息发送到消息中间件服务器
目的地:收到消息代理传输的数据
三、目的地形式
1、队列(queue):点对点消息通信;A→队列→(B/C/...),只有一个发送者A,接受者可以有多个,但一旦B接收了
消息内容会被删除,C就接收不到
2、主题(topic):发布/订阅 消息通信;A→主题→(B、C、D),BCD订阅消息后会同时收到A发送的消息。两个通配符“#匹配0个或多个单词”和“*匹配一个单词”
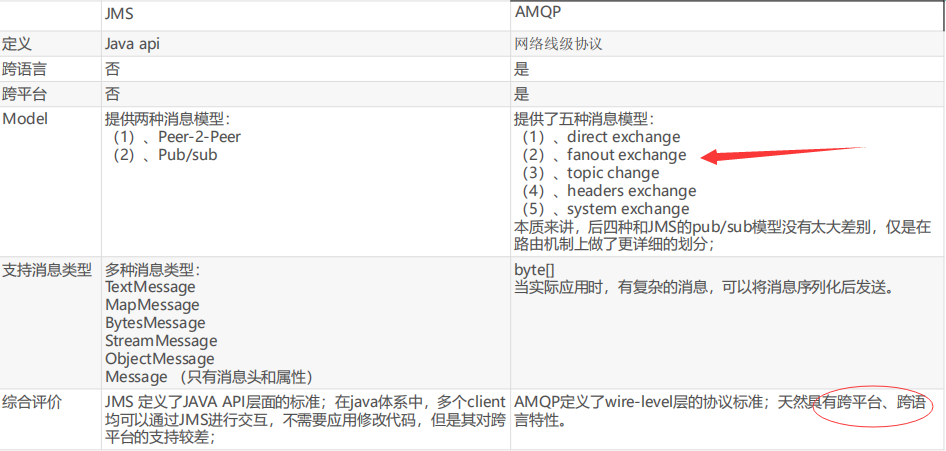
四、消息服务规范
1、JMS(Java Message Service)java消息服务:ActiveMQ是JMS实现的
2、AMQP高级消息队列协议:RabbitMQ是AMQP实现的

五、Spring支持、Spring Boot自动配置
1、Spring支持
– spring-jms提供了对JMS的支持 – spring-rabbit提供了对AMQP的支持
– 需要ConnectionFactory的实现来连接消息代理 – 提供JmsTemplate、RabbitTemplate来发送消息
– @JmsListener(JMS)、@RabbitListener(AMQP)注解在方法上监听消息代理发布的消息
– @EnableJms、@EnableRabbit开启支持
2、Spring Boot自动配置
– JmsAutoConfiguration – RabbitAutoConfiguration
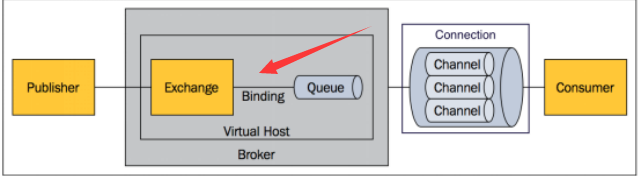
六、整合RabbitMQ
Consumer
消息的消费者,表示一个从消息队列中取得消息的客户端应用程序。
Virtual Host
虚拟主机,表示一批交换器、消息队列和相关对象。虚拟主机是共享相同的身份认证和加密环境的独立服务器域。每个 vhost 本质上就是一个 mini 版的 RabbitMQ 服务器,拥有自己的队列、交换器、绑定和权限机制。vhost 是 AMQP 概念的基础,必须在连接时指定,RabbitMQ 默认的 vhost 是 / 。Broker
表示消息队列服务器实体