1 教学计划
1、业务受理需求分析
a. 业务通知单
b.工单
c.工作单
2、创建业务受理环节的数据表
a.业务通知单
b.工单
c.工作单
3、实现业务受理自动分单
a.在CRM服务端扩展方法根据手机号查询客户信息
b.在CRM服务端扩展方法根据取件地址查询定区id
c.调整业务受理页面回显客户信息
d.实现自动分单
4、数据表格编辑功能使用方法
5、工作单快速录入
2 业务受理需求分析
整个BOS项目分为基础设置、取派、中转、路由、报表等几大部分。
受理环节,是物流公司业务的开始,作为服务前端,客户通过电话、网络等多种方式进行委托,业务受理员通过与客户交流,获取客户的服务需求和具体委托信息,将服务指令输入我司服务系统。
客户通过打电话方式进行物流委托,物流公司的客服人员需要将委托信息录入到BOS系统中,这个录入的信息称为业务通知单。
当客服人员将业务通知单信息录入到系统后,系统会根据客户的住址自动匹配到一个取派员,并为这个取派员产生一个任务,这个任务就称为工单。
取派员收到取货任务后,会到客户住址取货,取派员会让客户填写纸质的单子(寄件人信息、收件人信息等),取派员将货物取回物流公司网点后,需要将纸质单子上的信息录入到BOS系统中,录入的信息称为工作单。
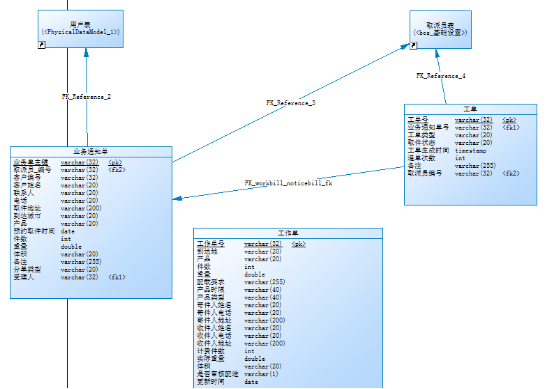
3 创建业务受理环节的数据表

通过提供的业务受理.pdm,在PowerDesigner 16里面生成sql文件,导入我们的数据库,再利用myeclipse反转工具生成我们的实体类和相应的xml文件,然后导入到为我们的项目中。
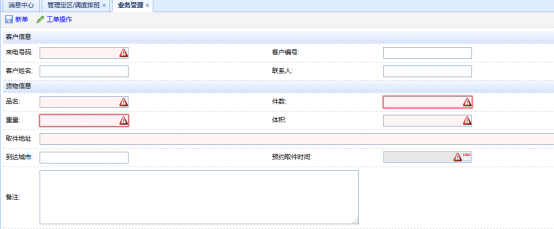
4 业务受理自动分单
页面:WEB-INF/pages/qupai/noticebill_add.jsp

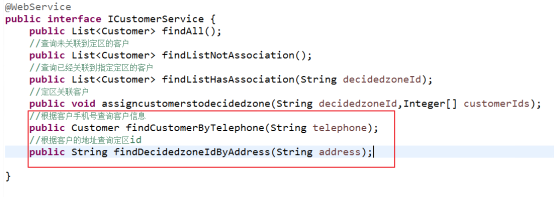
4.1 在crm服务中扩展方法
根据客户的手机号查询客户信息
根据客户的取件地址查询定区id
接口:

实现类:
//根据手机号查询客户信息 public Customer findCustomerByTelephone(String telephone) { String sql = "select * from t_customer where telephone = ?"; List<Customer> list = jdbcTemplate.query(sql, new RowMapper<Customer>(){ public Customer mapRow(ResultSet rs, int arg1) throws SQLException { int id = rs.getInt("id");//根据字段名称从结果集中获取对应的值 String name = rs.getString("name"); String station = rs.getString("station"); String telephone = rs.getString("telephone"); String address = rs.getString("address"); String decidedzone_id = rs.getString("decidedzone_id"); return new Customer(id, name, station, telephone, address, decidedzone_id); } },telephone); if(list != null && list.size() > 0){ return list.get(0); } return null; } public String findDecidedzoneIdByAddress(String address) { String sql = "select decidedzone_id from t_customer where address = ?"; String decidedzoneId = jdbcTemplate.queryForObject(sql, String.class, address); return decidedzoneId; }
使用wsimport命令解析wsdl文件生成本地代码,把其中的ICustomerService.java导入到我们的工具类中。
4.2 页面调整
第一步:为手机号输入框绑定离焦事件
<script type="text/javascript"> $(function(){ //页面加载完成后,为手机号输入框绑定离焦事件 $("input[name=telephone]").blur(function(){ //获取页面输入的手机号 var telephone = this.value; //发送ajax请求,请求Action,在Action中远程掉调用crm服务,获取客户信息,用于页面回显 $.post('noticebillAction_findCustomerByTelephone.action',{"telephone":telephone},function(data){ if(data != null){ //查询到了客户信息,可以进行页面回显 var customerId = data.id; var customerName = data.name; var address = data.address; $("input[name=customerId]").val(customerId); $("input[name=customerName]").val(customerName); $("input[name=delegater]").val(customerName); $("input[name=pickaddress]").val(address); }else{ //没有查询到客户信息,不能进行页面回显 $("input[name=customerId]").val(""); $("input[name=customerName]").val(""); $("input[name=delegater]").val(""); $("input[name=pickaddress]").val(""); } }); }); }); </script>
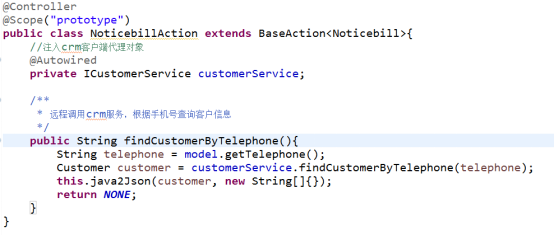
第二步:创建NoticebillAction,注入crm代理对象,提供方法根据手机号查询客户信息,返回json

注意:配置struts.xml
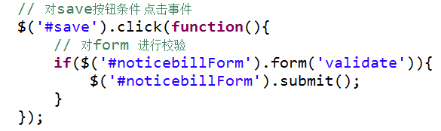
第三步:为页面中“新单”按钮绑定事件

4.3 在NoticebillAction中提供方法实现业务受理自动分单

service层和dao层自己实现
5 datagrid编辑功能使用方式
理解了,看懂了,会用就行了
数据表格编辑功能是以列为单位。
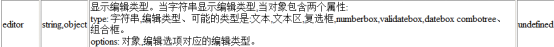
通过数据表格中的列属性定区具体那一列具有编辑功能:

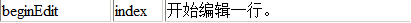
开始编辑:

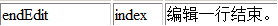
结束编辑:

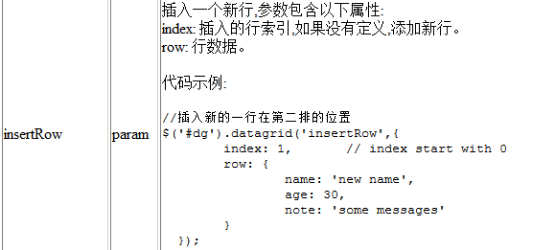
插入一行数据:

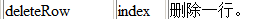
删除一行:

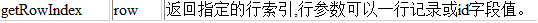
获得指定行对象的索引

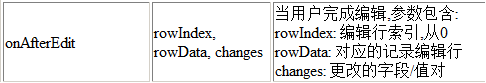
数据表格提供的用于监听结束编辑事件

6 基于数据表格编辑功能实现工作单快速录入
在提供的jsp页面上添加我们的表单要提交到哪个action文件上,action也只是需要实现一个简单的保存功能,简单的判断即可。
总结:
今天比较顺利,没遇到什么大问题