前言:因为我是业余的前端,所以在做融云web通信的时候遇到了很多问题,可能站在前端的角度,我解决的办法不是很完美,所以我希望如果有人看到了多给我一些提点 谢谢!
我不是标题党,我今天要说的就是基于融云的web开发简单的文字通信。 要了解一定php js java 页面之间的参数传递我是在php环境完成的 注册是在java 这种java和php之间的转换也是很简单的
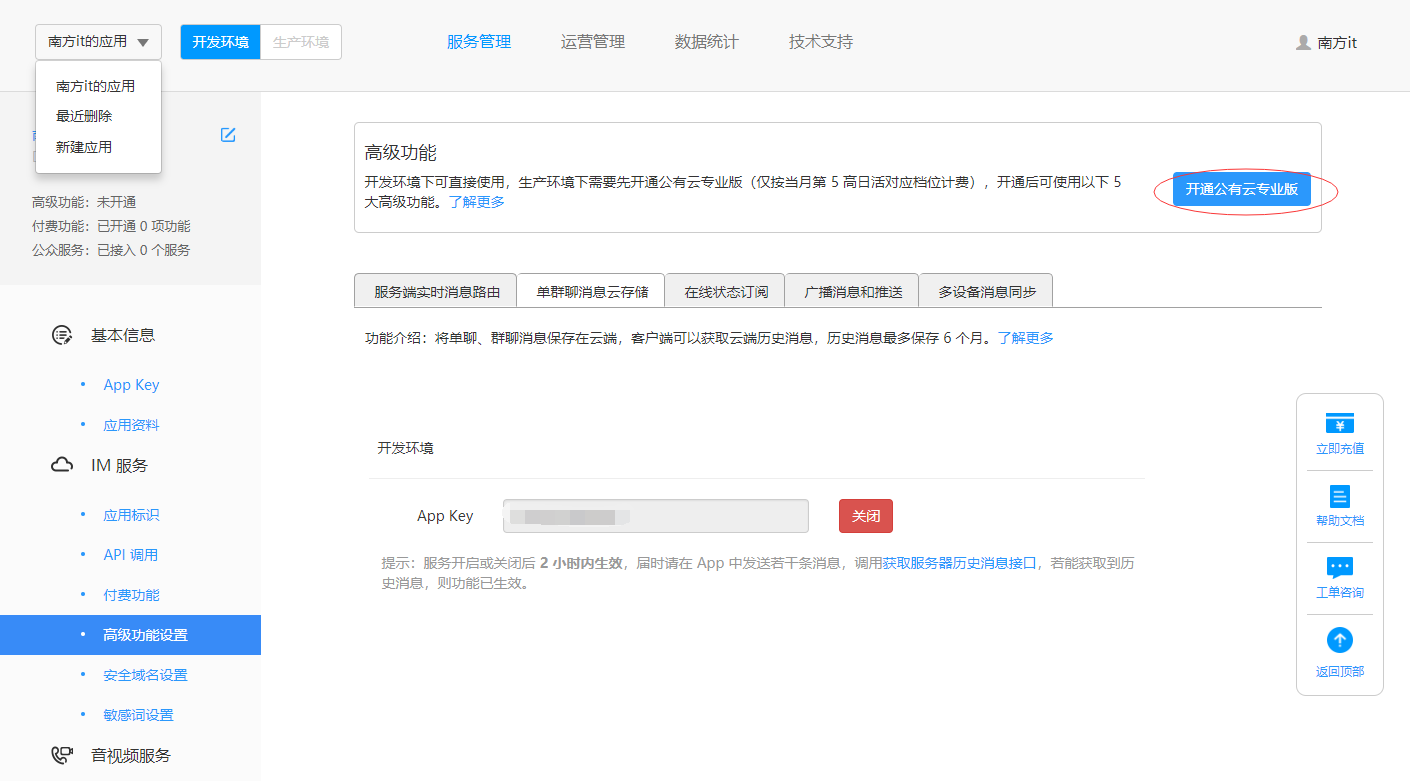
如果要做到两个界面之间互发消息还能查询历史消息,就必须开通公有云专业版后,开启单群聊消息云存储。如果是自己娱乐我觉得没必要去开通,因为实在是太贵了(我做的时候用的是公司给的账号)。这个先跳过进入正题

一、注册融云的账号 (注册账号放在后台会比前端安全,如果放在前端注册,一些懂程序的会盗取你的appKey和appSecret)
/** * 注册rongCloud账号 * @param agent * string userModel.id 唯一标识,最大长度 30 个字符,建议使用 英文字母、数字 混排 * string userModel.name 名称,最大长度 60 个字符 * string userModel.portrait 合法的头像地址,最大长度 800 个字符 * @return * "code": 200, * "userId": * "token": */ @PostMapping("/registerUser") public void registerUser(Agent agent){ try { PrintWriter out = response.getWriter(); //给jedis赋值 JedisTest.initJedis(); if(JedisTest.jedis.get(agent.getAgentId().toString()) != null) { System.out.println("----------从缓存获取用户token信息"+agent.getAgentId()); String userInfo = JedisTest.jedis.get(agent.getAgentId().toString()); out.write(userInfo); JedisTest.closeJedis(); return; } //appKey, appSecret自己注册融云后的账号 RongCloud rongCloud = RongCloud.getInstance(appKey, appSecret); User User = rongCloud.user; UserModel user = new UserModel() .setId(agent.getAgentId().toString()) .setName(agent.getAgentName()) .setPortrait(agent.getAgentAvatar()); TokenResult result = User.register(user); System.out.println("getToken: " + result.toString()); //存入到redis缓存 System.out.println("----------存放用户信息"); //setex设置缓存时间 JedisTest.jedis.setex(agent.getAgentId().toString(),72000,result.toString()); JedisTest.closeJedis(); out.write(result.toString()); }catch (Exception e){ System.out.println("注册rongCloud账号出错" + e.getMessage()); } }
直接复制会有jedis报错,我的jediis代码就不贴出来了,因为我的jedis服务器搭建在linux系统一两句在这也说不清 你可以直接用自己的方式存放就好,缓存可以避免一直获取token
这是rongcloud mavenjar
<!--rongcloud通信jar包-->
<dependency>
<groupId>cn.rongcloud.im</groupId>
<artifactId>server-sdk-java</artifactId>
<version>3.0.1</version>
</dependency>
二、对融云方法的封装 (以下代码是我自己封装的js文件)
function RongCloud(){ } RongCloud.prototype = { constructor: RongCloud, /** * 初始化融云服务,并启动消息监听 * @param appkey app的唯一标识 */ initRong: function (appkey) { RongIMClient.init(appkey); //appkey // 设置连接监听状态 ( status 标识当前连接状态) // 连接状态监听器 RongIMClient.setConnectionStatusListener({ onChanged: function (status) { switch (status) { //链接成功 case RongIMLib.ConnectionStatus.CONNECTED: console.log('链接成功'); break; //正在链接 case RongIMLib.ConnectionStatus.CONNECTING: console.log('正在链接'); break; //重新链接 case RongIMLib.ConnectionStatus.DISCONNECTED: console.log('断开连接'); break; //其他设备登录 case RongIMLib.ConnectionStatus.KICKED_OFFLINE_BY_OTHER_CLIENT: console.log('其他设备登录'); break; //网络不可用 case RongIMLib.ConnectionStatus.NETWORK_UNAVAILABLE: console.log('网络不可用'); break; } } }); this.monitor(); }, /** * 用户用token连接融云服务器 * @param token 用户的聊天token */ connectSession: function (callback,token) { // 连接融云服务器。 RongIMClient.connect(token, { onSuccess: function (userId) { console.log("Login successfully." + userId); callback && callback(true, userId); }, onTokenIncorrect: function () { console.log('token无效' + userId); callback && callback(false, userId); }, onError: function (errorCode) { var info = ''; switch (errorCode) { case RongIMLib.ErrorCode.TIMEOUT: info = '超时'; break; case RongIMLib.ErrorCode.UNKNOWN_ERROR: info = '未知错误'; break; case RongIMLib.ErrorCode.UNACCEPTABLE_PaROTOCOL_VERSION: info = '不可接受的协议版本'; break; case RongIMLib.ErrorCode.IDENTIFIER_REJECTED: info = 'appkey不正确'; break; case RongIMLib.ErrorCode.SERVER_UNAVAILABLE: info = '服务器不可用'; break; } console.log(errorCode); } }); }, /** * 消息监听 */ monitor:function (){ // 消息监听器 RongIMClient.setOnReceiveMessageListener({ // 接收到的消息 onReceived: function (message) { // 判断消息类型 switch (message.messageType) { case RongIMClient.MessageType.TextMessage: // 发送的消息内容将会被打印 console.log("message.content.content------" + JSON.stringify(message.content.content)); console.log('收到发送的消息'); if(typeof writeInContent != 'undefined'){ //在聊天页面才写入数据 writeInContent(1,message.content.content,message.senderUserId,'');//给接收者写入最新数据 } break; case RongIMClient.MessageType.VoiceMessage: // 对声音进行预加载 // message.content.content 格式为 AMR 格式的 base64 码 RongIMLib.RongIMVoice.preLoaded(message.content.content); break; case RongIMClient.MessageType.ImageMessage: // do something... break; case RongIMClient.MessageType.DiscussionNotificationMessage: // do something... break; case RongIMClient.MessageType.LocationMessage: // do something... break; case RongIMClient.MessageType.RichContentMessage: // do something... break; case RongIMClient.MessageType.DiscussionNotificationMessage: // do something... break; case RongIMClient.MessageType.InformationNotificationMessage: // do something... console.log('收到小灰条信息') break; case RongIMClient.MessageType.ContactNotificationMessage: // do something... break; case RongIMClient.MessageType.ProfileNotificationMessage: // do something... break; case RongIMClient.MessageType.CommandNotificationMessage: // do something... break; case RongIMClient.MessageType.CommandMessage: // do something... break; case RongIMClient.MessageType.UnknownMessage: // do something... break; case RongIMClient.RegisterMessage.PersonMessage: // do something... break; default: // 自定义消息 // do something... } } }); }, /** * 获取会话列表 * @param callback 消息回调参数 * @return boolean 是否成功的状态码 * @return list 会话列表集合 */ getSessionList: function (callback) { RongIMClient.getInstance().getConversationList({ onSuccess: function(list) { console.log("会话列表--"+ JSON.stringify(list)) callback && callback(true, list); }, onError: function(error) { // do something...r result = "获取会话列表失败!" callback && callback(false, result); } },null); }, /** * 获取指定的会话 * @param callback 消息回调参数 * @return boolean 是否成功的状态码 * @return list 会话列表集合 */ getSessionListBytargetId: function(callback, targetId) { var conversationType = RongIMLib.ConversationType.PRIVATE; RongIMLib.RongIMClient.getInstance().getUnreadCount(conversationType,targetId,{ onSuccess:function(count){ // count => 指定会话的总未读数。 callback && callback(true, count); }, onError:function(){ result = "获取会话列表失败!" callback && callback(false, result); } }); }, /** * 清空和莫个人的未读消息数 * @param callback 消息回调参数 * @param targetId 要清楚和谁的会话消息数 */ cleanMessageCount: function (targetId) { var conversationType = RongIMLib.ConversationType.PRIVATE; RongIMClient.getInstance().clearUnreadCount(conversationType,targetId,{ onSuccess:function(){ console.log("清除未读消息数成功!"); }, onError:function(error){ console.log("清除未读消息数错误!"+ error); } }); }, /** * 获取自己和莫个人的聊天记录 * @param callback 消息回调参数 * @param conversationType 私聊,其他会话选择相应的消息类型即可。 * @param targetId 想获取自己和谁的历史消息,targetId 赋值为对方的 Id。 * @param timestrap 默认传 null,若从头开始获取历史消息,请赋值为 0 ,timestrap = 0; * @param count 每次获取的历史消息条数,范围 0-20 条,可以多次获取。 * @return list 聊天数据集合 * @return hasMag 是否还有历史记录 有位true */ getHistoryById: function (callback,conversationType,targetId,timestrap,count) { RongIMLib.RongIMClient.getInstance().getHistoryMessages(conversationType, targetId, timestrap, count, { onSuccess: function(list, hasMsg) { // list => Message 数组。 // hasMsg => 是否还有历史消息可以获取。 // console.log("targetId------" + targetId); // console.log("GetHistoryMessages:list" + JSON.stringify(list)); callback && callback(hasMsg, list); }, onError: function(error) { console.log("获取历史" , error); callback && callback(false, error); } }); }, sendMessage :function(targetId,content,extra) { var msg = new RongIMLib.TextMessage({content:content,extra:extra}); var conversationtype = RongIMLib.ConversationType.PRIVATE; // 单聊,其他会话选择相应的消息类型即可。 var targetId = targetId; // 目标 Id RongIMClient.getInstance().sendMessage(conversationtype, targetId, msg, { onSuccess: function (message) { //message 为发送的消息对象并且包含服务器返回的消息唯一Id和发送消息时间戳 console.log("Send successfully"); }, onError: function (errorCode,message) { var info = ''; switch (errorCode) { case RongIMLib.ErrorCode.TIMEOUT: info = '超时'; break; case RongIMLib.ErrorCode.UNKNOWN_ERROR: info = '未知错误'; break; case RongIMLib.ErrorCode.REJECTED_BY_BLACKLIST: info = '在黑名单中,无法向对方发送消息'; break; case RongIMLib.ErrorCode.NOT_IN_DISCUSSION: info = '不在讨论组中'; break; case RongIMLib.ErrorCode.NOT_IN_GROUP: info = '不在群组中'; break; case RongIMLib.ErrorCode.NOT_IN_CHATROOM: info = '不在聊天室中'; break; default : info = x; break; } console.log('发送失败:' + info); } } ); } }
代码太多不过要解释的只有一个地方:
在消息监听的那个方法中我做了一个if判断如果当前在聊天页面,那么我就把收到的消息写入到聊天页面。
其实走到这一步就得靠自己的逻辑去完成了
要聊天首先得要有两个页面 会话页面 和 消息页面因为是web端的所以每个页面都得调用初始化融云服务和登录融云 (具体实现方法“参照”三四)三四只能参照
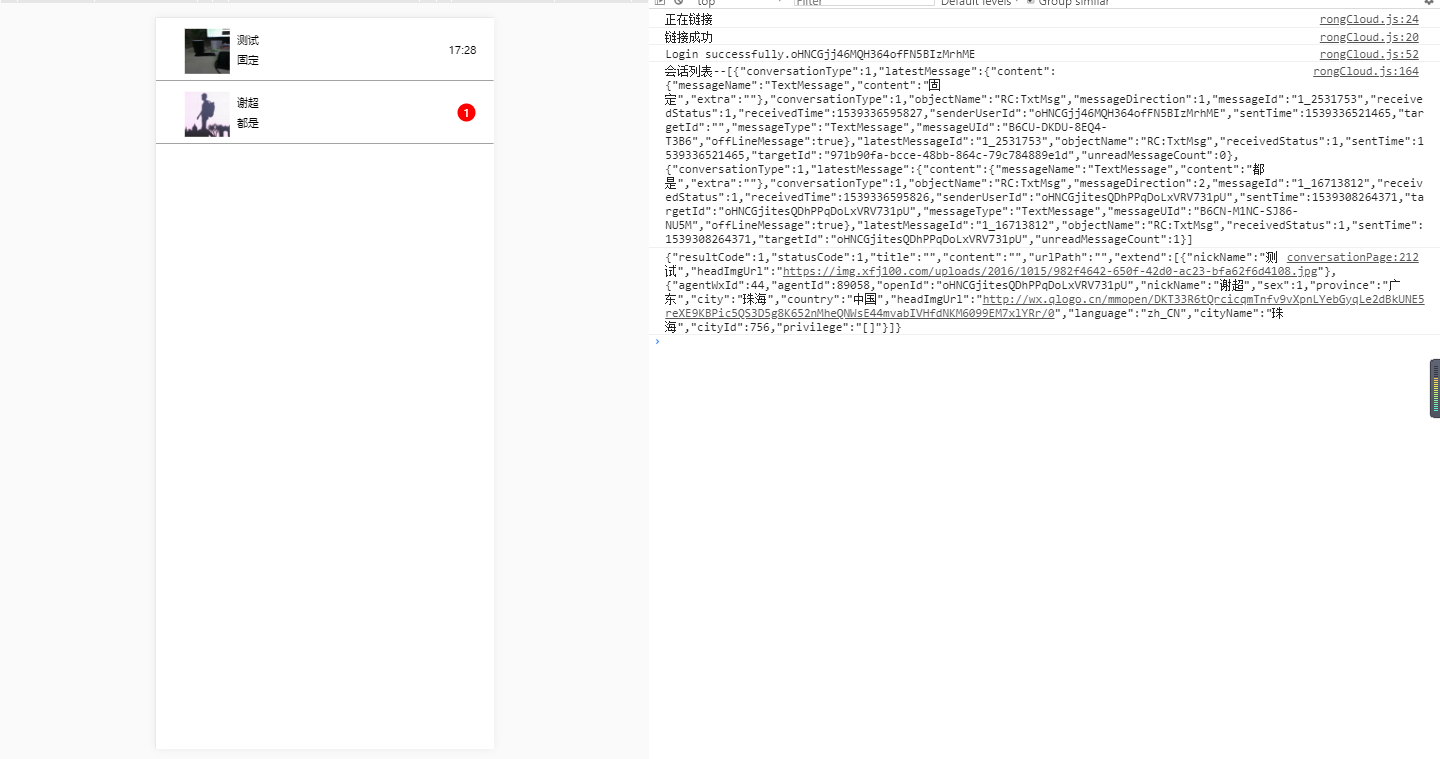
1.用注册的账号去发送消息给另一个账号产生一个会话(相当于qq的加好友) 发送消息的是注册融云的id(是自己手动输入的注册融云的那个值)
三、会话页面(这个我是在php的环境下完成的)

<!DOCTYPE html> <head> <meta charset="utf-8" /> <title>会话</title> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"> <!-- Mobile Devices Support @begin --> <meta content="application/xhtml+xml;charset=UTF-8" http-equiv="Content-Type"> <meta content="telephone=no, address=no" name="format-detection"> <meta name="apple-mobile-web-app-capable" content="yes" /> <!-- apple devices fullscreen --> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> <head> <style> *{ padding: 0px; margin: 0px; outline: 0; list-style:none; box-sizing: border-box; -moz-box-sizing: border-box; /* Firefox */ -webkit-box-sizing: border-box; /* Safari */ } #main{ width: 100%; height: 100%; } .sessionData{ width: 100%; height: 70px; border-bottom: 1px #999999 solid; } .imgDiv{ float:left; width: 50px; height: 50px; margin-left:30px; margin-top:10px; border-radius: 100%; -moz-border-radius: 100%; -webkit-border-radius: 100%; border:solid 2px #FFFFFF; } .nameAndMessage{ float:left; width: 50%; height: 50px; margin-left:10px; margin-top:10px; font-size: 12px } .agentName{ margin: 0; padding: 0; height: 25px; width: 50%; line-height: 28px; overflow:hidden } .message{ margin: 0; padding: 0; height: 25px; width: 50%; line-height: 22px; overflow:hidden } .date{ float:right; margin: 0; margin-left: 20px; padding: 0; height: 70px; width: 50px; line-height: 70px; font-size: 12px } .count{ float:right; margin-top: 25px; margin-right: 20px; height: 20px; width: 20px; line-height: 20px; text-align: center; font-size: 12px; background: red; color: #FFFFFF; border-radius: 100%; -moz-border-radius: 100%; -webkit-border-radius: 100%; } /*加载数据时隐藏源代码*/ [v-cloak] { display: none; } a { text-decoration:none; out-line: none; color: #000000; } </style> </head> <body> <div id="main"> <div id="sessionMain"> <div class="sessionData" v-for="(item, index) in items" v-cloak> <div class="imgDiv"> <img :src="userInfo[index].headImgUrl" width="50px" height="50px"/> </div> <a :href="'<?php echo base_url()?>mobile/wx_chat/messagePage?targetId='+item.targetId+'&count='+item.unreadMessageCount"> <div class="nameAndMessage"> <div class="agentName"> {{ userInfo[index].nickName }} </div> <div class="message"> {{ item.latestMessage.content.content }} </div> </div> </a> <div v-if="item.unreadMessageCount === 0"> <div class="date"> {{ dataStr[index] }} </div> </div> <div v-else> <div class="count"> {{ item.unreadMessageCount }} </div> </div> </div> </div> </div> </body> </html> <script type="text/javascript" src="/js/chat/dataUtil.js" ></script> <script type="text/javascript" src="/js/chat/rongCloud.js" ></script> <script type="text/javascript" src="/js/chat/rongConfig.js" ></script> <script type="text/javascript" src="/js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="/js/vue.min.js"></script> <script src="https://cdn.ronghub.com/RongIMLib-2.2.5.min.js"></script> <script type="text/javascript"> //定义缓存对象 window.onload = initRong(); var rongCloud = new RongCloud(); var dateGS = new DateGS(); //定义缓存对象 var userCache = {}; /** * 初始化融云服务,并启动消息监听 */ function initRong(){ var rongCloud = new RongCloud(); var rongConfig = new RongConfig(); rongCloud.initRong(rongConfig.getAppkey()); //用户登录rong loginRong(); } /** * 登录融云 */ function loginRong() { var rongCloud = new RongCloud(); //获取用户token var token = "<?php echo $imToken ?>"; rongCloud.connectSession(function(status,userId){ if(status) { //把自己的token和userId存放到缓存 $.data(userCache, 'token', token); $.data(userCache, 'userId', userId); //获取会话 getSessionList(); }else { alert("登录失败!"); } },token); } /** * 获取会话列表 */ function getSessionList() { if(localStorage.getItem("closeId") != null) { closeMessageCount(); } rongCloud.getSessionList(function (status, list) { if(status) { var targetIds = ''; for(var i in list){ targetIds += list[i].targetId+","; } targetIds = targetIds.substr(0,targetIds.length-1); //先用加姓名头像 25 24 用户的 //targetIds = "oHNCGjmOMyk87ACKZrZ_A1CEiagA,oHNCGjrgAym1xXiAWsPJfXPChTk4"; // 获取用户信息 $.ajax({ type: "get", url: "/api/mobile/agentService/getUserInfoByOpenId", dataType: "text", data: {openIds:targetIds}, success: function(ret, err) { var dataStr = []; for(var i in list) { dataStr.push(dateGS.getLocalTime(list[i].sentTime)); } //用户信息 ret = $.parseJSON(ret); console.log(JSON.stringify(ret)) if(ret.resultCode == 1) { //vue渲染数据到页面 var sessionMain = new Vue({ el: '#sessionMain', data: { token: $.data(userCache, 'token'), items: list, //融云放回的数据 dataStr: dataStr, //格式化后的消息发送时间 userInfo: ret.extend, //用户的集合 }, }) } else { alert("获取用户信息失败!"); } }, error:function(){ $('#content_empty').show(); } }); } }); } /** * 清空消息数 要清空必须得 * 在这个页面获取一下历史消息才能永久成功 */ function closeMessageCount() { //缓存有数据就是有清空的数据 if(localStorage.getItem("closeId") != null) { rongCloud.getHistoryById(function (hasMag, list) { //清空数据 rongCloud.cleanMessageCount(localStorage.getItem("closeId")); localStorage.removeItem("closeId"); },RongIMLib.ConversationType.PRIVATE,localStorage.getItem("closeId"), null, 20); } } </script>
解释一下吧会话页面是通过php控制器跳转的,没有任何的参数。
appkey我也是封装到js里面的因为一些隐私问题我不能把这个js提供出来,你如果注册了融云那么就直接把appkey替换就行
在页面中我用一个ajax去注册融云用户得到返回的token再登录融云,然后再查询会话列表,有些图像用户名称的我是查询的表数据,所以这一步是不能复制粘贴的
四、消息页面 (这个我是在php的环境下完成的)

<!DOCTYPE html> <head> <meta charset="utf-8" /> <!-- 移动设备支持 --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/> <meta name="apple-mobile-web-app-capable" content="yes"/> <meta name="apple-mobile-web-app-status-bar-style" content="black"/> </head> <style> /**重置标签默认样式*/ * { margin: 0; padding: 0; list-style: none; font-family: '微软雅黑' } #container { width: 100%; height: 100%; background: #eee; position: relative; } .header { width: 100%; height: 50px; color: #fff; background: #999999; line-height: 50px; font-size: 20px; position: fixed; padding: 0 100px 0px 0px; top: 0px; } .footer { width: 100%; height: 50px; background: #999999; position: fixed; bottom: 0; padding-top: 10px; padding-bottom: 10px; } .footer input { width: 75%; height: 45px; outline: none; font-size: 20px; text-indent: 10px; position: absolute; border-radius: 6px; left:3%; } .footer span { display: inline-block; width: 15%; height: 48px; background: #ccc; font-weight: 900; line-height: 45px; cursor: pointer; text-align: center; position: absolute; right: 3%; border-radius: 6px; } .content { font-size: 20px; width: 100%; overflow: auto; margin-top:50px; margin-bottom: 70px; } .content li { margin-top: 10px; width: 100%; display: block; clear: both; overflow: hidden; } .content li span{ background: #7cfc00; padding: 10px; border-radius: 10px; margin: 6px 10px 0 10px; max-width: 310px; border: 1px solid #ccc; box-shadow: 0 0 3px #ccc; } .imgleft { float: left; margin-left: 5px; } .imgright { float: right; margin-right: 5px; } .spanleft{ float: left; background: #fff; } .spanright { float: right; background: #7cfc00; } /*加载数据时隐藏源代码*/ [v-cloak] { display: none; } </style> <html> <body> <div id="container"> <div class="header"> <span onclick="jump()" style="float:left; 12%"><img src="/image/left.png" style="height: 50px;"/></span> <div id="targetId" style="float:left;text-align: center;line-height: 50px; 76%;" v-cloak>{{ targetName }}</div> <div style="float:left; 12%;height: 50px;"></div> </div> <ul class="content"> <li style=""></li> </ul> <div class="footer"> <input id="text" type="text" placeholder="说点什么吧..."> <span id="btn">发送</span> </div> </div> </body> </html> <script type="text/javascript" src="/js/chat/dataUtil.js" ></script> <script type="text/javascript" src="/js/chat/rongCloud.js" ></script> <script type="text/javascript" src="/js/chat/rongConfig.js" ></script> <script type="text/javascript" src="/js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="/js/vue.min.js"></script> <script src="https://cdn.ronghub.com/RongIMLib-2.2.5.min.js"></script> <script type="text/javascript"> window.onload = initRong(); var rongCloud = new RongCloud(); //初始化融云服务,并启动消息监听 function initRong(){ var rongCloud = new RongCloud(); var rongConfig = new RongConfig(); rongCloud.initRong(rongConfig.getAppkey()); //用户登录rong loginRong(); getUserInfo(); //初始化页面 pageInit(); //把要清空的对象id存放到缓存 localStorage.setItem("closeId","<?php echo $targetId ?>"); } /** * 把用户头像姓名存放到缓存 */ function getUserInfo() { //获取对方的id和自己的id var targetIdAndSendId = localStorage.getItem("userId") + "," + "<?php echo $targetId?>"; //先用加姓名头像 25 24 用户的 25 是自己的id 24使目标id //var targetIdAndSendId = "oHNCGjmOMyk87ACKZrZ_A1CEiagA,oHNCGjrgAym1xXiAWsPJfXPChTk4"; // 获取用户信息 $.ajax({ type: "get", url: "/api/mobile/agentService/getUserInfoByOpenId", dataType: "text", data: {openIds:targetIdAndSendId}, success: function(ret, err) { //用户信息 ret = $.parseJSON(ret); if(ret.resultCode == 1) { //vue渲染数据到页面 var header = new Vue({ el: '.header', data: { targetName: ret.extend[1].nickName, }, }) //把用户头像存放到缓存 localStorage.setItem("userImgUrl", ret.extend[0].headImgUrl); localStorage.setItem("targetImgUrl",ret.extend[1].headImgUrl); } else { alert("获取用户头像失败!"); } }, error:function(){ $('#content_empty').show(); } }); } /** * 登录时获取历史消息 */ function loginRong() { //获取用户token var token = "<?php echo $token ?>"; var rongCloud = new RongCloud(); rongCloud.connectSession(function(status,userId){ if(status) { //把自己的token和userId存放到缓存 localStorage.setItem("token", token); localStorage.setItem("userId",userId); //初始化时获取用户历史消息3-10条 var targetIdPar = "<?php echo $targetId ?>"; var countPar = "<?php echo $count ?>"; getHistory(targetIdPar,parseInt(countPar),0); }else { alert("登录失败!"); } },token); } /** * 初始化融云 和 页面数据渲染 */ //定义自己的头像地址 和 别人的头像存放 function pageInit(){ var userInfo = {}; var btn = document.getElementById('btn'); var text = document.getElementById('text'); var content = document.getElementsByTagName('ul')[0]; //一定要设置高度才能把数据实时的放在最下面 高度为屏幕分辨率的高减去上下div的高度 上50px 下70px //还要减去减去初始化3条信息的高度150 网页才能兼容 ix下面会多出一部分不兼容 content.style.height=window.screen.height-120+"px"; btn.onclick = function(){ if(text.value.replace(/s+/g,"") == '') { alert("不能发送空白消息"); text.value = ''; return; }else { writeInContent(0,text.value,"<?php echo $targetId?>",''); // 内容过多时,将滚动条放置到最底端 content.scrollTop = content.scrollHeight; //sendGroupChat(text.value); sendMessage("<?php echo $targetId?>", text.value); text.value = ''; } } } /** * 写入数据到content * writeFormat 写入在左还是右 0右 1左 * contentText 写入内容 * list 为空表示是单条插入到最底部,为集合表示多条插入到最顶部 */ function writeInContent(num,contentText,closeId,list) { var content = document.getElementsByTagName('ul')[0]; var str = ''; for(var i in list) { //如果发送人时自己那么就显示到右边 if (list[i].senderUserId == localStorage.getItem("userId")) { str += '<li><img class="imgright" src="'+localStorage.getItem('userImgUrl')+'" width="50px" height="50px"><span class="spanright">'+list[i].content.content+'</span></li>'; } else { str += '<li><img class="imgleft" src="'+localStorage.getItem('targetImgUrl')+'" width="50px" height="50px"><span class="spanleft">'+list[i].content.content+'</span></li>'; } } if(list == '') { if(num==0){ str = '<li><img class="imgright" src="'+localStorage.getItem("userImgUrl")+'" width="50px" height="50px"><span class="spanright">'+contentText+'</span></li>'; }else { str = '<li><img class="imgleft" src="'+localStorage.getItem("targetImgUrl")+'" width="50px" height="50px"><span class="spanleft">'+contentText+'</span></li>'; } content.innerHTML += str; }else { $(content).prepend(str); } } //var xfjApiUrl = '<?php echo WX_XFJ_API_URL ?>'; function sendMessage(targetId,contentText) { rongCloud.sendMessage(targetId,contentText,""); /*//发送消息 var agentId = localStorage.getItem("userId"); agentId = agentId+""; targetId = targetId+""; $.ajax({ type: "post" ,url:xfjApiUrl+"/mobile/wx_chat/publishMessage" //,url:"http://192.168.10.181:9091/api/mobile/chatService/publishMessage" ,data: {fromUserId:agentId,toUserId:targetId,content:contentText} ,datatype:'text' ,success:function(data){ //发送成功后... } ,timeout:20000 })*/ } /** * 获取和莫个人的聊天记录 并调用写入数据到congten得方法 * @param targetIdPar 和谁的记录 * @param countPar 查询几条 * @param mode 方式 1 为点击加载更多 0为初始化查询 * @return hasMag 真表示还有数据 */ function getHistory(targetIdPar,countPar,mode){ if (mode == 1) { //点击获取历史消息的时候删除一下加载更多这几个字 $(".jzgd").empty(); } var rongCloud = new RongCloud(); var conversationType = RongIMLib.ConversationType.PRIVATE; //私聊,其他会话选择相应的消息类型即可。 var targetId= targetIdPar+""; // 想获取自己和谁的历史消息,targetId 赋值为对方的 Id。 字符串类型 var timestrap = null; // 默认传 null,若从头开始获取历史消息,请赋值为 0 ,timestrap = 0; int var count = parseInt(countPar); // 每次获取的历史消息条数,范围 0-20 条,可以多次获取。 int性 if(1 >= count){ //小于等于1报错 仿qq0的时候查3条 count = 3; } if(count >= 20) { //超过二十报错 那么就不让他超过20条 count = 20; } rongCloud.getHistoryById(function (hasMag, list) { writeInContent('','',"<?php echo $targetId ?>",list); if(parseInt(countPar) != 4 ) { //第一次获取的历史消息数和传过来的未读消息数相同是hasMag还是为true } if(hasMag){ var rowsDisplayed = 10; //查询历史消息每次多加载十条数据 //加载更多 //onclick="getHistory("+targetIdPar+","+null+","+20+")" targetIdPar = "'"+targetIdPar+"'"; var jzgd = "<li class='jzgd' onclick="getHistory("+targetIdPar+","+rowsDisplayed+","+1+")" style='text-align: center;font-size: 16px;color:#4EA9E9'>查看更多消息</li>"; $(".content").prepend(jzgd); } },conversationType,targetId, timestrap, count); } /** * 清空消息数 要清空必须得 * 在这个页面获取一下历史消息才能永久成功 */ function closeMessageCount(closeId) { var rongCloud = new RongCloud(); rongCloud.getHistoryById(function (hasMag, list) { //清空数据 rongCloud.cleanMessageCount(localStorage.getItem("closeId")); },RongIMLib.ConversationType.PRIVATE,localStorage.getItem("closeId"), null, 20); } /** * 跳转到会话页面 */ function jump(){ window.location.href = "/mobile/wx_chat/conversationPage"; } </script>
解释一下
1.封装的融云js文件中有个地方依赖这个页面(就是之前提到的监听消息的那段) 如果监听到有消息那么就调用这个页面的写入方法----writeInContent
2.?targetId=971b90fa-bcce-48bb-864c-79c784889e1d&count=0 通过控制器跳转的时候要传两个参数一 targetId:你要查询你和谁的聊天 count:第一次你要查询几条消息
会话页面和聊天页面只能作为参照
复制无效!
希望能帮到你,或者你能帮到我!