技术概述
什么情况会使用到这个技术
axios 在 React 项目中的请求拦截方案以及接口统一和模拟。
学习该技术的原因
使项目更加高内聚低耦合,更加便于后续的管理。
技术的难点在哪里
需要较多的 React 项目实践才能总结出来。
技术详述
流程图

过程
-
在
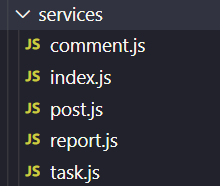
src文件夹下创建services目录 -
登录 RAP2 并注册一个账号
-
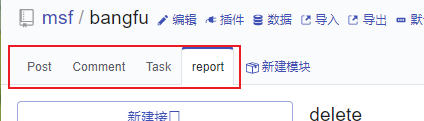
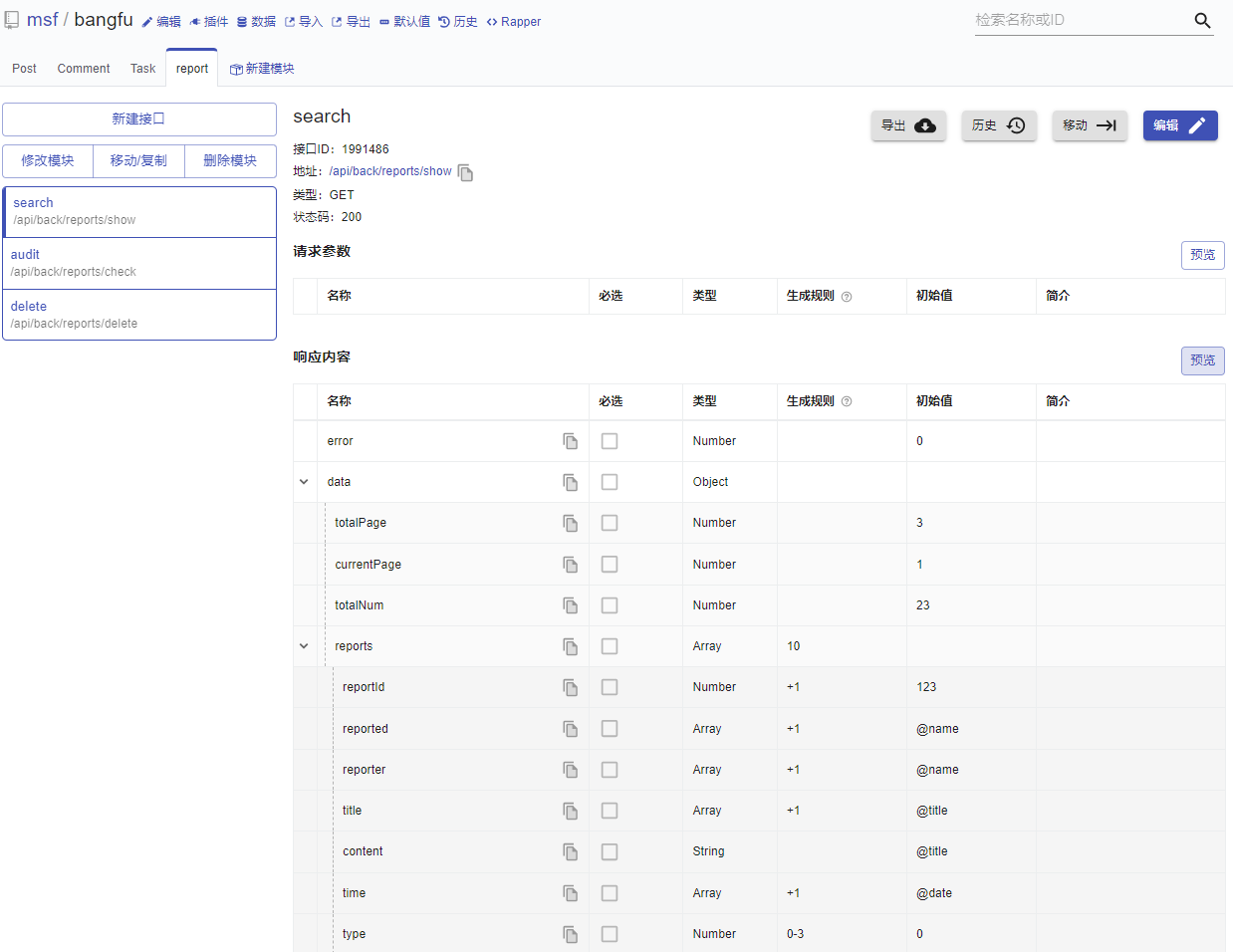
设置 RAP2 上的模块

-
添加模块下的接口

这里的接口模拟用的是 mock.js
-
通过模块设立文件夹

-
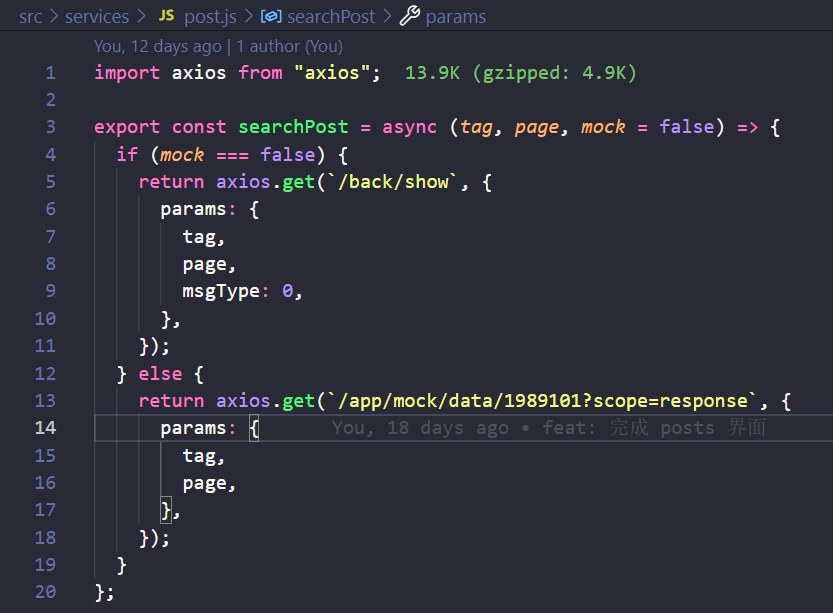
在文件里填入相应的接口

判断是否是 mock ,如果是调用
RAP2上的模拟接口,否则调用实际后端接口。 -
在
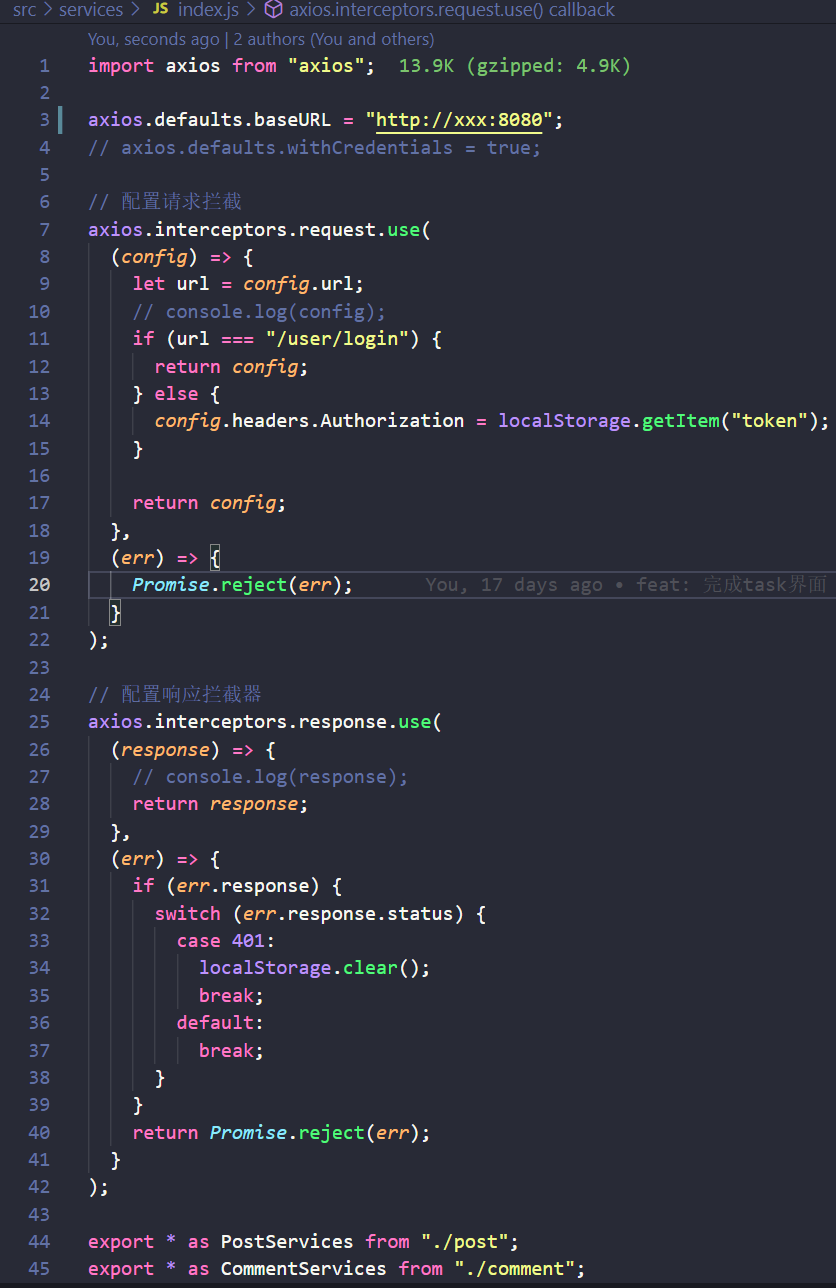
index.js下配置请求拦截,并导出其他模块对应接口
-
之后在需要的地方调用这些接口传参即可。
技术中遇到的问题和解决过程
无
总结
可以看到, RAP2 上的模块和文件夹一一对应,保证了无重名性,文件夹内的接口也与 RAP2 上的接口一一对应,保证了无重名性以及一致性,便于后续的开发。使用请求拦截的模式,并在 index.js 中导出,可以保证在导出其他模块之前,都进行了请求拦截的处理。