实现一个自定义的web容器服务
1.获取nginx镜像
docker pull nginx

2.创建容器并运行(此处忘记截图了)
sudo docker run -it nginx /bin/bash
3.查看容器内工作目录

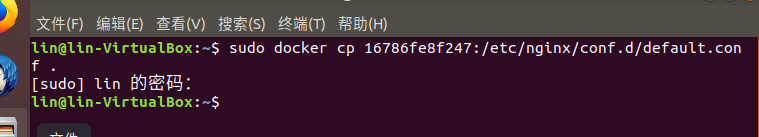
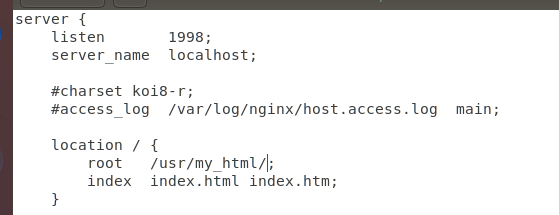
4.修改default.conf文件
sudo docker cp <容器ID>:/etc/nginx/conf.d/default.conf .


因为default是只读文件,所以通过sudo gedit修改,端口改为1998,root地址改为/usr/my_html/

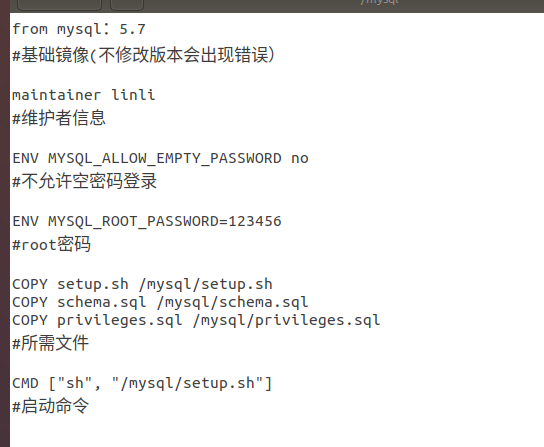
5.编写Dockerfile文件

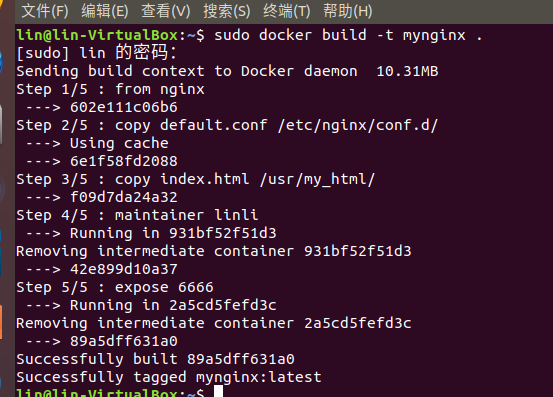
6.构建镜像
sudo build -t mynginx .

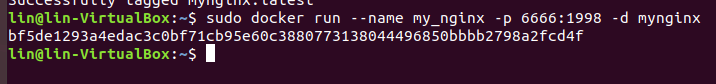
7.创建容器验证

8.浏览器浏览localhost:6666

实现一个自定义的数据库容器服务
1.拉取一个mysql镜像
sudo docker pull mysql

2.创建mysql镜像所需文档
dockerfile

setup.sh
#!/bin/bash
set -e
#查看mysql服务的状态,方便调试,这条语句可以删除
echo `service mysql status`
echo '1.启动mysql....'
#启动mysql
service mysql start
sleep 3
echo `service mysql status`
echo '2.开始导入数据....'
#导入数据
mysql < /mysql/schema.sql
echo '3.导入数据完毕....'
sleep 3
echo `service mysql status`
#重新设置mysql密码
echo '4.开始修改密码....'
mysql < /mysql/privileges.sql
echo '5.修改密码完毕....'
#sleep 3
echo `service mysql status`
echo `mysql容器启动完毕,且数据导入成功`
tail -f /dev/null
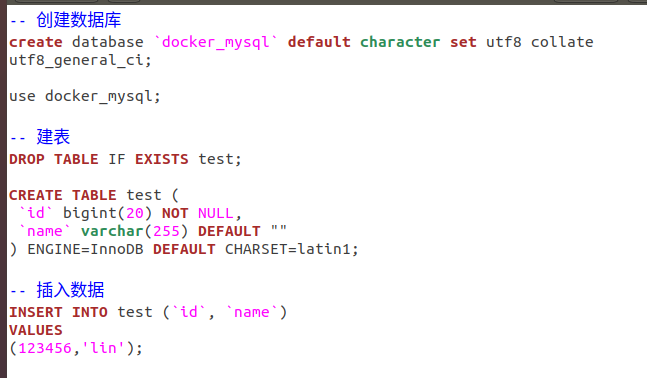
schema.sql

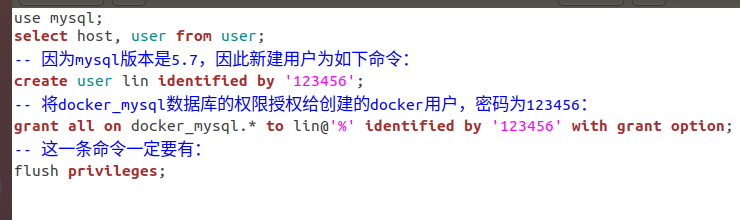
privileges.sql

3.构建镜像

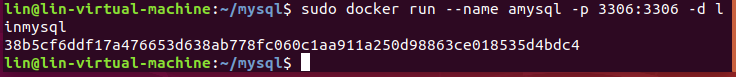
4.运行容器
sudo docker run --name amysql -p 3306:3306 -d linmysql

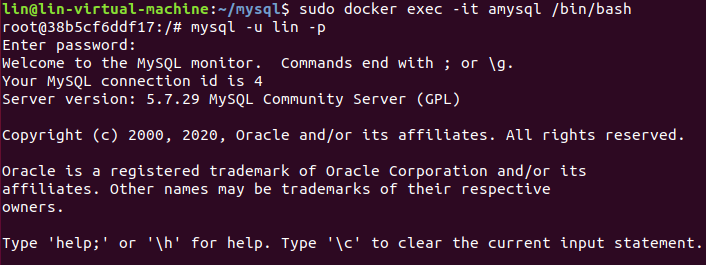
5.进入容器,使用密码登入数据库
sudo docker exec -it amysql /bin/bash
mysql -u lin -p

6.查看表
