1.属性选择器
通过HTML的属性及属性值来选择元素,如<p att= "val" >文本内容</p>,class 即是<p>元素的属性,val 则是 att 的属性值
属性选择器的书写格式:元素[属性名称 = "属性值"] {color: red; },等号只是其中一种关系符号
属性选择器类型:
① E [att ] 选择具有 att属性的 E元素
② E [att = "val" ] 选择具有 att属性且属性值等于 val的 E元素
③ E [att ~= "val" ] 选择具有 att属性,且属性值列表包含 val属性值的 E元素
如<p class= "GP CP LP" >文本内容 </p>,属性选择器:p [class $= "CP" ] {color: yellow; }
④ E [att ^= "val" ] 选择具有 att属性,且属性值或列表以 val开头的 E元素
如<p class= "GP CP LP" >文本内容 </p>,属性选择器:p [class ^= "GP" ] {color: pink; }
⑤ E [att $= "val" ] 选择具有 att属性,且属性值或列表以 val结尾的 E元素
如<p class= "GP CP LP" >文本内容 </p>,属性选择器:p [class $= "LP" ] {color: red; }
⑥ E [att *= "val" ] 选择具有 att属性,且属性值中包含 val字符串的 E元素
如<a href= "mail.163.com" >网易邮箱 </a>,属性选择器:a [href *= "163" ] {color: orange; }
⑦ E [att |= "val" ] 选择具有 att属性,且属性值以 val开头 同时使用“分隔符号连接”的 E元素
如 <div class= "cn-BeiJing">文本内容 </div>,属性选择器:div [class |= "cn" ] {color: green; }
2.链接伪类选择器
伪类通过冒号来定义,用于设定元素的状态变化,使元素看上去更加动态
① E:link,主要用于设置超链接 <a>在未被访问前的样式(特指 a标签)
书写格式:a:link {color: black; },未访问是<a>的颜色,设置别的元素没有效果
② E:visited,主要设置超链接 <a>在链接地址已被访问过时的样式(特指 a标签)
书写格式:a:visited {color: blue; }
③ E:hover,设置鼠标悬停在元素上时的样式,不限于 <a>标签
书写格式:p:hover {color: red; }
④ E:active,设置点击鼠标时元素的样式
书写格式:div:active {color: white; }
对同一个元素使用上述四种选择器时,设置顺序必须按照上述次序
3.结构性伪类选择器
① E:not (s选择器),匹配不含有 s选择器的 E元素,括号中不需要加引号
书写格式:div:not ( .s1) {color: blue; },选择类名中不包含有 s1的 div元素
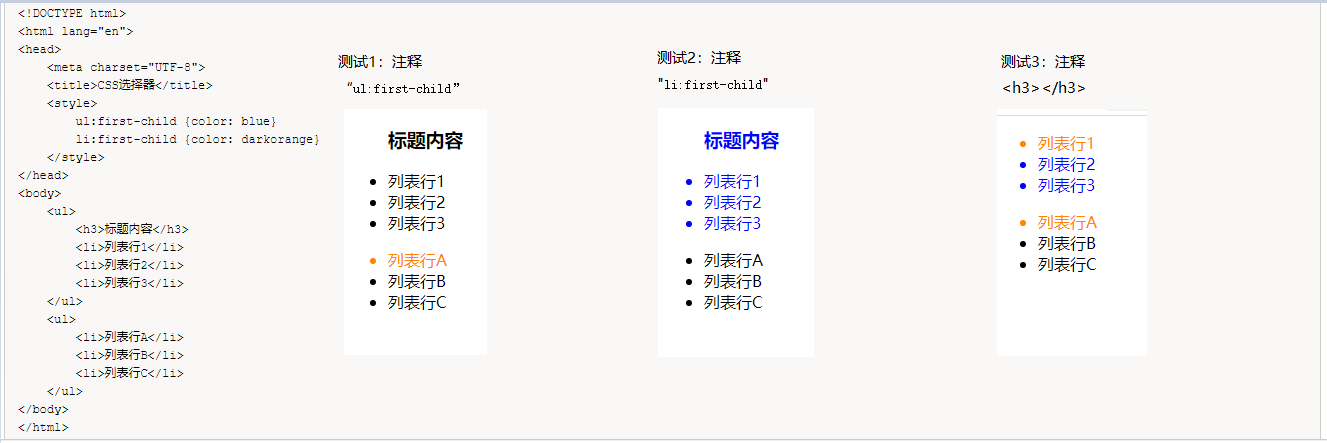
② E:first-child,匹配父元素的第一个子元素E
要使该选择器生效,E元素必须是某个元素的第一个子元素,一般的元素都是<body>的子元素,所以通常都可以使用该伪类,而body不是子元素,所以不可以使用
语法实例:

③ E:last-child,匹配父元素的最后一个子元素E,用法与“first-child”类似
④ E:only-child,E元素是唯一的子元素时被匹配
⑤ E:empty,匹配没有任何子元素(并且不包括text节点)的E元素,即空的E元素
⑥ E:checked,匹配界面上处于选中状态的E元素,多用于input type 为 radio 与 CheckBox 时
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
/*ul:first-child {color: blue}*/
/*li:first-child {color: darkorange}*/
input:checked+span {color: red}
</style>
</head>
<body>
<!-- <ul>-->
<!-- <h3>标题内容</h3>-->
<!-- <li>列表行1</li>-->
<!-- <li>列表行2</li>-->
<!-- <li>列表行3</li>-->
<!-- </ul>-->
<!-- <ul>-->
<!-- <li>列表行A</li>-->
<!-- <li>列表行B</li>-->
<!-- <li>列表行C</li>-->
<!-- </ul>-->
<input type="radio" name="sex" checked="checked"> <span> male</span>
<input type="radio" name="sex" > <span>female</span>
</body>
</html>
⑦ E:nth-child(),选中第几个子元素E
测试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style>
p:nth-child(2) {color: red}
/* (n)中的n值可以为数字、xn(x的倍数)、odd(奇数)、even(偶数)*/
</style>
</head>
<body>
<p>第一段内容</p>
<p>第二段内容</p>
<p>第三段内容</p>
<p>第四段内容</p>
<p>第五段内容</p>
</body>
</html>
4.伪对象选择器
伪对象也叫伪元素,在过去的版本中,伪类和伪对象书写时前面都只加一个冒号,实际上,伪对象前面应该使用两个冒号,而现在为了兼容旧的书写方式,用一个冒号引导伪元素也是能够被解析的
伪类一般反应无法在CSS中轻松或可靠检测到的某个元素的状态或者属性;
伪元素表示DOM外部的某种文档结构
伪类更多的是定义元素的状态,而伪元素则是改变文档结构,在结构外增加一个没有实际存在的元素(伪元素)
常用的伪元素:
① E:before 或 E::before
before选择器是在被选元素E的“内容”前面插入内容,通常和 content属性一起使用
书写格式:p::before {content: "在p元素的内容前插入这段话"; color: blue; }
② E:after 或 E::after
after选择器是在被选元素E的“内容”后面插入内容,和 content属性配合使用
书写格式:p::after {content: "在p元素的内容后面插入这段话", color: green; }
5.选择器的优先级
优先级数值比较,以数值大的为准
style=1000,id=100,class=10,element=1,其他组合选择器以此为计算依据进行数值比较
即,style样式>ID选择器>class选择器>元素选择器
当优先级相同时,写在后面的样式生效