1.this对象
this 是在函数运行时,自动生成的一个用来“指代函数调用者”的对象
this只能在函数内部使用
2.event对象
当DOM Tree中某个事件被触发的时候,会同时自动产生一个用来描述事件所有相关信息(如触发事件的元素、事件类型等)的对象,这个对象就是event(事件对象)
获取方式:
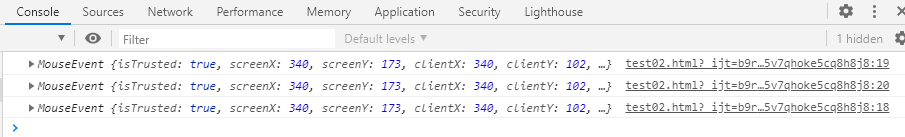
① 直接通过 event来获取
② 通过函数传参数的形式来使用,一般使用形参“e或 eve”来代替
div.onclick=function (e) { console.log(e);}
div.onmousedown=function (eve) { console.log(eve);}
div.onmouseup=function () { console.log(event);}

3.event常用属性
event对象中提供了一系列的属性和方法用以获取发生事件的相关信息
① type,
用于获取当前事件的类型,为只读属性,依赖于事件的触发而存在
语法:event .type;
② bubbles,
用于获取当前触发的事件的类型是否支持 冒泡,如果支持则返回 true,否则返回 false
注意,bubbles属性指的是该属性是否支持冒泡,和事件的处理机制无关!
语法:event .bubbles;
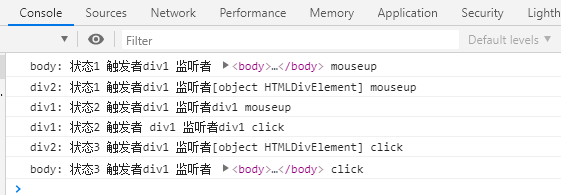
③ eventPhase,
用于获取事件传导至当前节点时所处的状态(用如下编号表示):
1,代表事件处于捕获状态
2,代表事件处于真正的触发者
3,代表事件处于冒泡状态
语法:event .eventPhase; //返回值为只读属性
④ target 和 currentTarget
target,返回事件的真正触发者(事件的触发节点)
currentTarget,返回事件的监听者(事件的绑定节点)
语法:
event .target;
event .currentTarget;
<body>
<div class="div2" style=" 500px;height: 600px;background-color: lightgreen;">div2
<div class="div1" style="200px;height:300px;background-color:#df5000;">div1</div>
</div>
<script>
var div1=document.querySelector('.div1');
var div2=document.querySelector('.div2');
// 冒泡机制
div1.onclick=function (e) {
console.log('div1:','状态'+event.eventPhase,'触发者',e.target.textContent,'监听者'+e.currentTarget.innerHTML,event.type);
};
div2.onclick=function (e) {
console.log('div2:','状态'+event.eventPhase,'触发者'+e.target.textContent,'监听者'+e.currentTarget,event.type);
};
document.body.onclick=function (e) {
console.log('body:','状态'+event.eventPhase,'触发者'+e.target.textContent,'监听者',e.currentTarget,event.type);
}
// 捕获机制
div1.addEventListener('mouseup',function (e) {
console.log('div1:','状态'+e.eventPhase,'触发者'+e.target.textContent,'监听者'+e.currentTarget.textContent,e.type);
},true);
div2.addEventListener('mouseup',function (e) {
console.log('div2:','状态'+e.eventPhase,'触发者'+e.target.textContent,'监听者'+e.currentTarget,e.type);
},true);
document.body.addEventListener('mouseup',function (e) {
console.log('body:','状态'+e.eventPhase,'触发者'+e.target.textContent,'监听者',e.currentTarget,e.type);
},true);
</script>
</body>

4.event常用方法
① stopPropagation(),
该方法用于阻止事件从当前节点传播到下一个节点
语法:event .stopPropagation();
注意,stopPropagation()方法虽然可以阻断事件的传播,但并不会影响同一节点上其他事件句柄!
② preventDefault(),
该方法用于取消当前节点的默认行为(比如超链接的点击跳转行为),该方法没有返回值
语法:event .preventDefault();
③ cancelable,
该属性用于判断当前节点能否使用 preventDefault()方法来取消默认行为,如果可以返回 true,否则返回 false
语法:event .cancelable;
5.图片验证案例
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图片验证</title>
<style>
.div1{
margin: 100px auto 0px;
500px;
height: 500px;
background-image: url("Images/ButterflyPart1.jpg");
background-size: contain;
position: relative;
}
.div2{
152px;
height: 138.6px;
background-image: url("Images/ButterflyPart2.jpg");
background-size: contain;
box-shadow: 1px 1px 2px 2px aqua;
position: absolute;
}
.freshBtn{
position: absolute;
bottom: 0;
right: 0;
color:darkgreen;
font-weight: bold;
letter-spacing: 2px;
background-color: rgba(90,35,20,.3);
outline: none;
}
</style>
</head>
<body>
<div class="div1" >
<div class="div2"></div>
<button class="freshBtn">重新验证</button>
</div>
<script>
var idtPic=document.querySelector('.div1');
var subPic=document.querySelector('.div2');
var freshBtn=document.querySelector('.freshBtn');
var flag=false;
var refresh=true;
subPic.onmousedown=function () {
if (refresh==true){
flag=true;
}
console.log(flag);
};
subPic.onmousemove=function (e) {
if (flag==true){
var moveLeft=e.clientX-533.5-76;
var moveTop=e.clientY-100-69.3;
console.log(moveLeft,moveTop);
switch (true){
case moveLeft<0:moveLeft=0;
break;
case moveLeft>348:moveLeft=348;
break;
case moveLeft>=0&&moveLeft<=348:subPic.style.left=moveLeft+'px';
break;
}
switch (true){
case moveTop<0:moveTop=0;
break;
case moveTop>361.7:moveTop=361.7;
break;
case moveTop>=0&&moveTop<=361.7:subPic.style.top=moveTop+'px';
break;
}
/* subPic.style.left=moveLeft+'px';
subPic.style.top=moveTop+'px';*/
}
if (moveLeft>80&&moveLeft<175&&moveTop>170&&moveTop<260){
subPic.style.boxShadow='0 0 0';
}else{
subPic.style.boxShadow='1px 1px 2px 2px aqua';
}
};
subPic.onmouseup=function () {
flag = false;
refresh=false;
subPic.style.boxShadow='1px 1px 2px 2px aqua';
var locationLeft=parseInt(subPic.style.left);
var locationTop=parseInt(subPic.style.top);
if (locationLeft>110&&locationLeft<150&&locationTop>200&&locationTop<235){
alert('验证通过!')
}else{
alert('验证失败!')
}
};
freshBtn.onclick=function () {
refresh=true;
};
</script>
</body>
</html>
① 设置元素移动时的 Left和 Top值需使用“style”属性,
语法:元素节点 .style .left | top = ' 数值 ';
注意,style 属性的值必须是“字符串形式”,因此通常使用例如 clientX+'px'这种形式进行赋值
② 将 字符串类型的数值 转换为 数字形式的数值,使用 parseInt()方法
语法:parseInt(string,radix);
参数radix表示数字的基数(取值为 2~36之间),默认为 10
parseInt()方法的特点:
parseInt()方法用于解析一个字符串,并返回一个整数,示例:parseInt('12.34'); // 12
当参数 radix为 0、null、undefined时,parseInt()会根据 string自动判断基数:
如果 string是以“0~9”的数字开头,parseInt()将其解析为十进制的整数,示例:parseInt('011'); // 11
如果 string是以“0x”开头,parseInt()会将 string的其余部分解析为十六进制的整数,示例:parseInt('0x10'); // 16
如果 string的开头或结尾有空格,在转换时会自动被去除
在字符转换过程中,是逐个字符一次转换,遇到不能转换为数字的字符时就会停止继续转换,返回已转换好的部分
只有 string中的第一个数字会被返回(不是第一位数字),示例:parseInt('15e2'); // 15
如果 string的第一个字符不能转换为数字,则 parseInt()会返回 NaN,示例:parseInt('.3'); // NaN
如果 string不是字符串(包括数字),则该方法会先将其转换为字符串,然后再进行数字转换,示例:parseInt(12.3) 等同于 parseInt('12.3')
③ parseFloat(),将一个字符串转换为浮点数
用法与 parseInt()类似,但 parseFloat()方法计算科学计数法符号(e)
另外,用于数字转换的还有 Number()方法
6.IE环境中的Event事件
IE与非 IE中Event的区别:
① 非IE下的Event事件的默认值为 undefined,而IE中 Event的默认值为null
② 非 IE下可以随意通过 DOM0或 DOM2中的参数来调用 event对象,而 IE中 DOM0级无法通过传参的形式调用 event(DOM2可以)
由于 event本身归属于 window的一个属性,因此,可以在函数中通过下面声明方式解决 event对象的兼容性问题
语法:var eve = e || window .event;
示例:元素节点 .onclick=function(eve){
var e = eve || window .event; // 在非IE环境下 e=eve,在IE下时为 window .event
console .log(e);
};
7.IE中Event对象常用属性
① srcElement,代表事件的真正触发者,等同于非 IE下的 target属性
为了解决不同浏览器下获取 target的兼容性问题,可以使用如下声明方式:
语法:var target = eve .target || eve .srcElement;
② cancelBubble,用于阻止事件在当前节点上的冒泡行为,类似于非 IE下的 stopPropagation()方法
语法:event .cancelBubble = false;(默认值)
event .cancelBubble = true;(取消冒泡)
注意,stopPropagation表示阻断事件传递,而 cancelBubble属性则仅阻断事件冒泡,对捕获无效!
③ returnValue,用于设置是否取消当前节点的默认行为,类似于非 IE下的 preventDefault()方法
语法:event .returnValue = false;(取消默认行为)
event .returnValue = true;(默认值)
④ 阻断冒泡和取消默认行为,解决IE与非IE兼容性问题参考代码
var Event={
stopBubble:function () {
if (event.stopPropagation){
event.stopPropagation();
}else{
event.cancelBubble=true;
}
},
cancelDefault:function () {
if (event.preventDefault){
event.preventDefault();
}else{
event.returnValue=false;
}
}
}