很多时候我们想需要一个地址就可以访问自己的前端作品,
但是注册一个服务器和域名是需要花钱,很多小伙伴都不愿意,
其实这种前端静态页面github就可以帮我们预览其效果,而且只要在有网的情况下都可以访问的。
下面我就以vue.js为例,如何一步一步的在github上部署自己的前端项目的。
我的案例:https://husanfeng.github.io/vue-components-web/
首先你需要一个github账号,所有还没有的话先去注册吧!
https://github.com/
我们使用git需要先安装git工具,这里给出下载地址,下载后一路直接安装即可:
https://git-for-windows.github.io/
1.1 创建一个本地项目
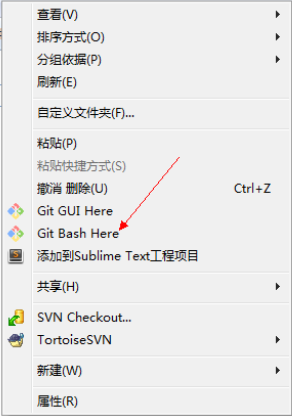
进到自己的本地项目文件下,右键-选择git bash here(如下图)

1.2 建立本地仓库
如上点击git bash here之后即可打开git客户端黑窗口,
输入命令: git init 初始化,
初始化成功后你会发现项目里多了一个隐藏文件夹.git(.git是隐藏文件,可通过设置显示隐藏文件夹令其显示)
然后,将项目中所有文件添加到仓库
输入指令: git add .(此处有空格)
注意: git是不能管理空的文件夹的,文件夹里必须有文件才能add
接着,把文件提交到仓库,双引号内是提交注释。
输入指令: git commit -m "注释内容"
1.3 创建github仓库
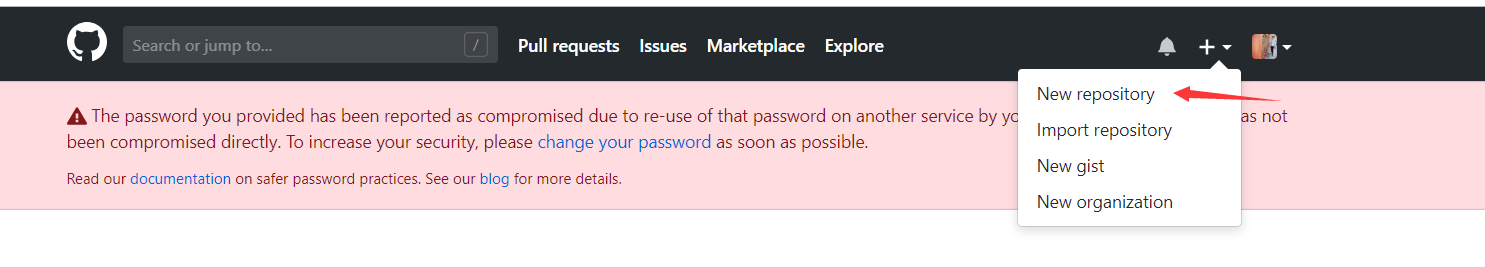
登录个人github账户之后,选择 New repository,

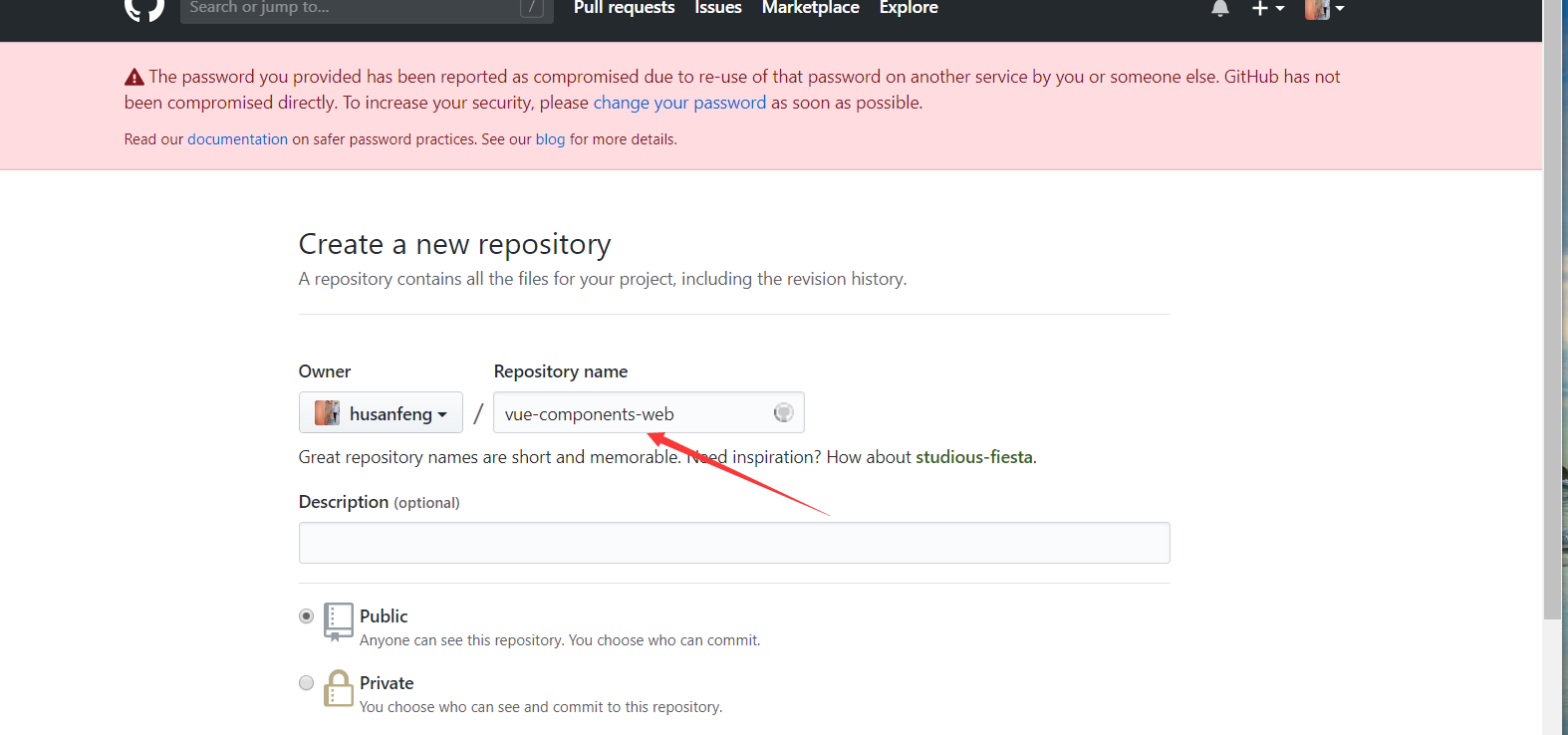
接着,根据提示创建一个仓库

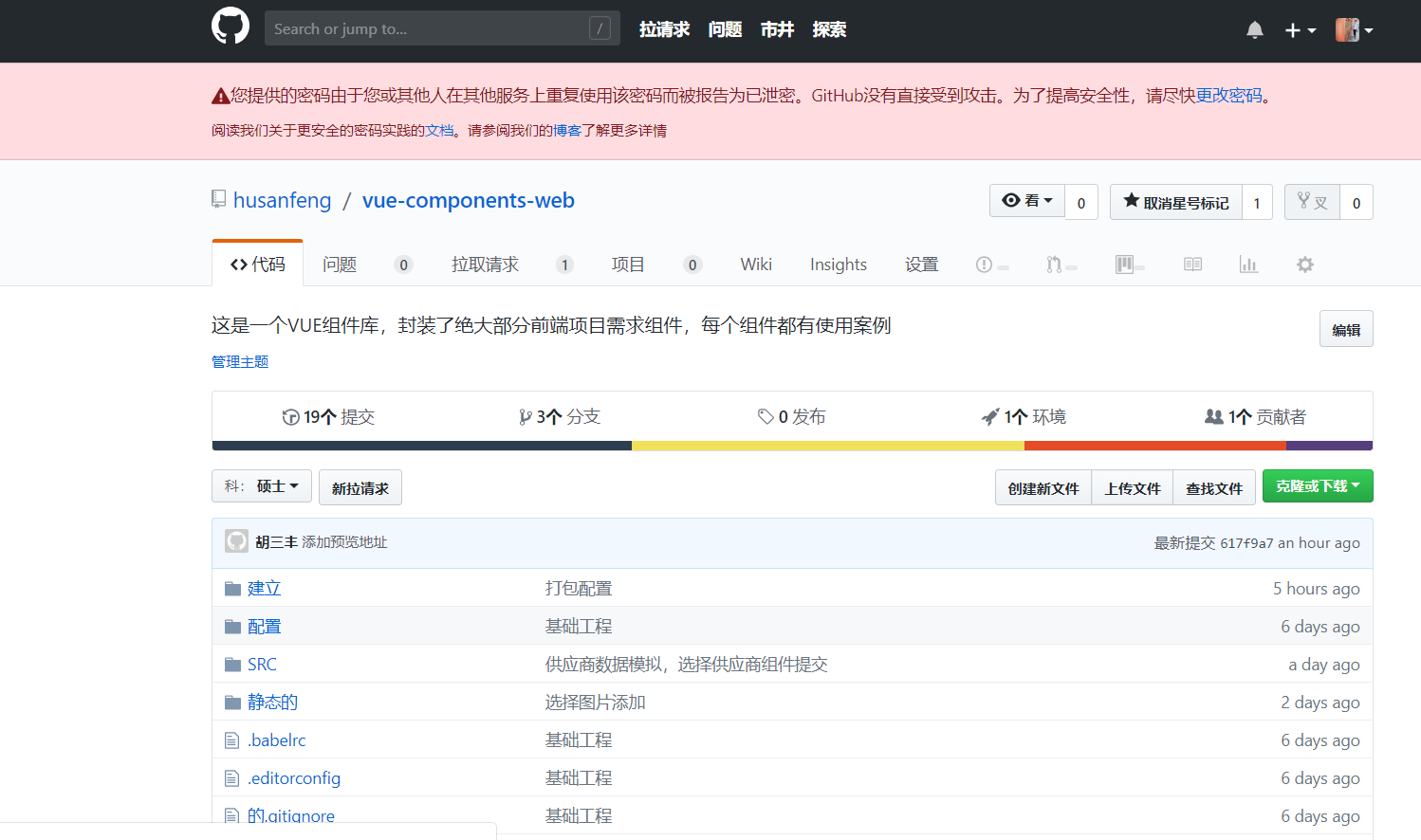
如此,一个名为vue-components-web的github仓库就创建成功了
1.4 关联github仓库
复制github vue-components-web仓库的仓库地址,这里选择的是http地址,这样比较简单,没有选择ssh,如有需要,可自行百度设置ssh,
获取到github仓库地址后,将本地仓库与github仓库关联
输入指令: git remote add origin http://github.com/husanfeng/vue-components-web.git
注:在git客户端直接按 insert 即可粘贴内容
接下来弹出对话框输入自己github帐号密码;
关联成功
1.5 上传本地项目
输入指令: git push -u origin master
稍等几分钟即可,
这样本地代码已经推送到github仓库了,去githubt仓库刷新即可。

2:如何在github上访问自己的项目
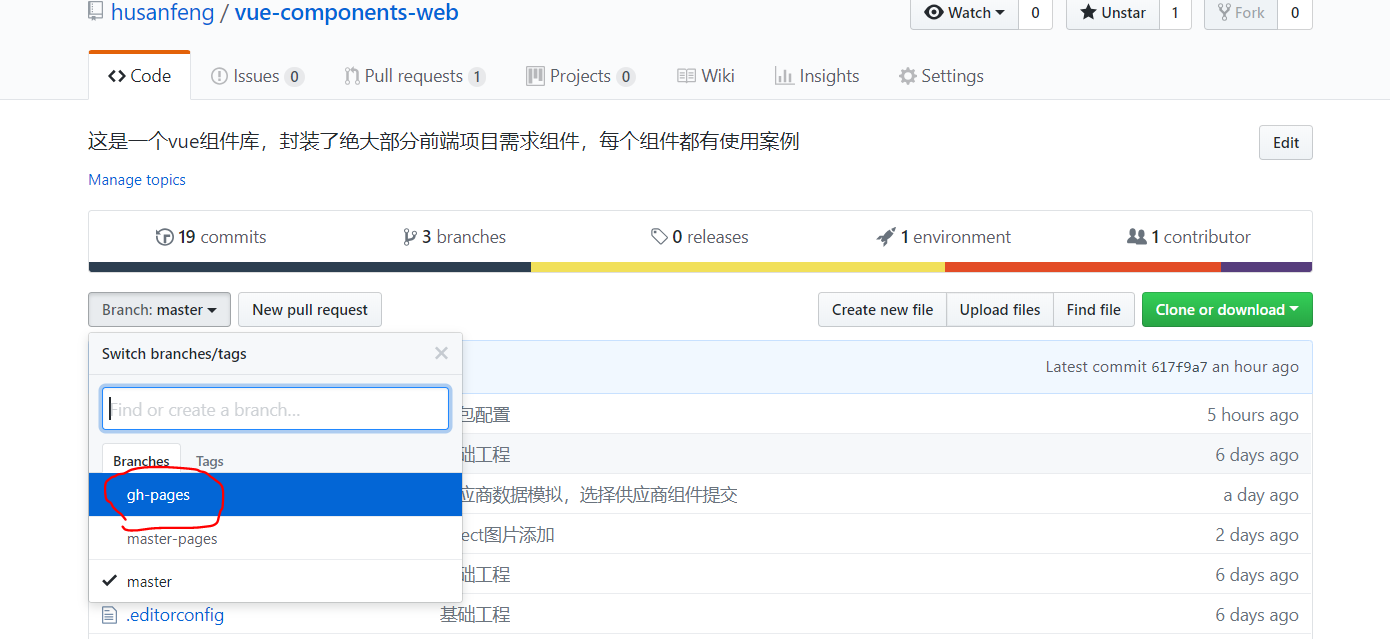
2.1:创建gh-pages分支

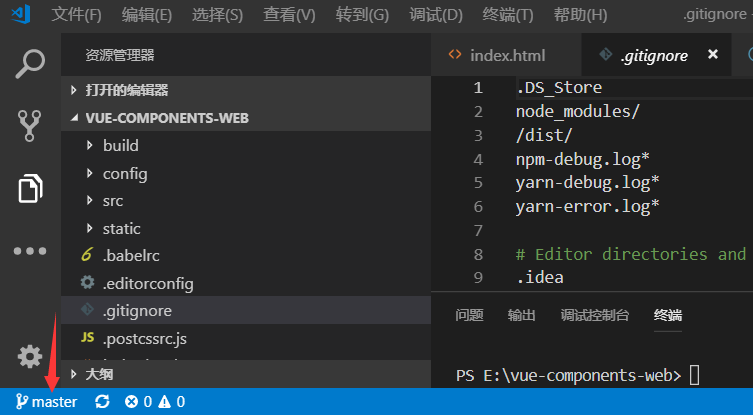
2.2:在vscode上切换到gh-pages分支

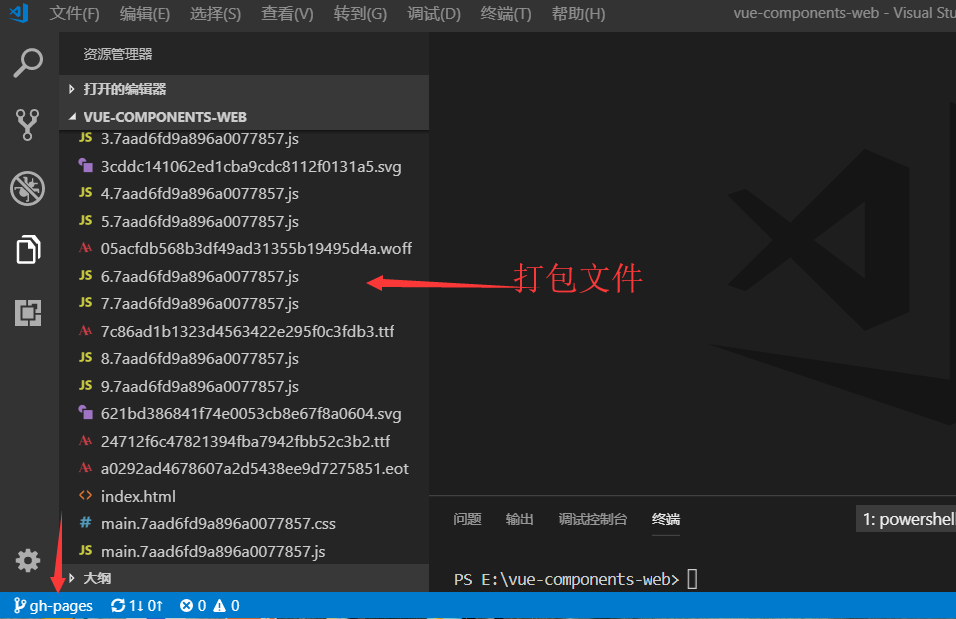
2.3:将打包后的文件copy到gh-pages分支,在vscode上提交即可(记住打包文件放到gh-pages分支的根路径,不然页面出不来)

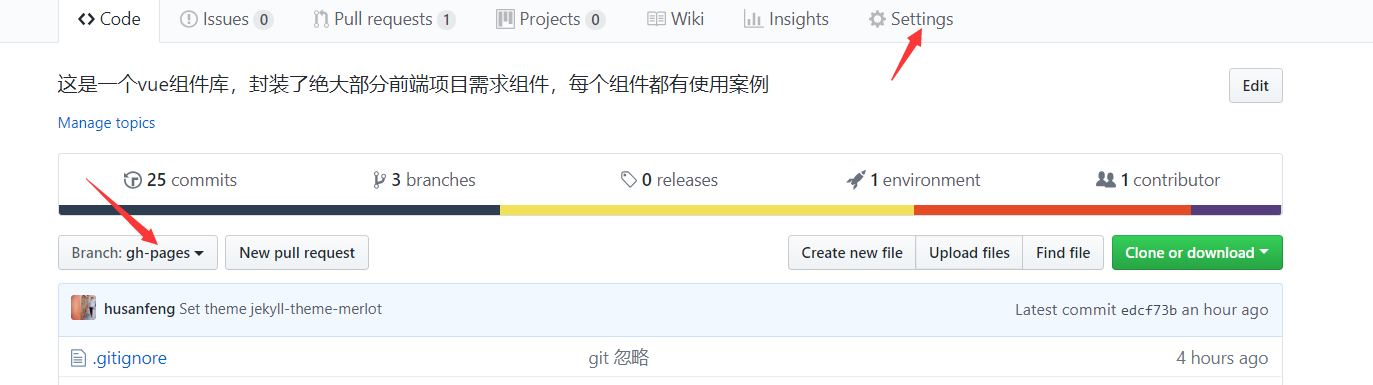
2.4:在github上切换到gh-pages分支,点击Settng按钮

2.5:选择到gh-pages branch分支,点击Save
点击 https://husanfeng.github.io/vue-components-web/ 地址 就可以访问了
