A toggle button is a QtGui.QPushButton in a special mode. It is a button that has two states: pressed and not pressed. We toggle between these two states by clicking on it. There are situations where this functionality fits well.
#!/usr/bin/python
# -*- coding: utf-8 -*-
"""
ZetCode PyQt4 tutorial
In this example, we create three toggle buttons.
They will control the background color of a
QtGui.QFrame.
author: Jan Bodnar
website: zetcode.com
last edited: September 2011
"""
import sys
from PyQt4 import QtGui
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.col = QtGui.QColor(0, 0, 0)
redb = QtGui.QPushButton('Red', self)
redb.setCheckable(True)
redb.move(10, 10)
redb.clicked[bool].connect(self.setColor)
greenb = QtGui.QPushButton('Green', self)
greenb.setCheckable(True)
greenb.move(10, 60)
greenb.clicked[bool].connect(self.setColor)
blueb = QtGui.QPushButton('Blue', self)
blueb.setCheckable(True)
blueb.move(10, 110)
blueb.clicked[bool].connect(self.setColor)
self.square = QtGui.QFrame(self)
self.square.setGeometry(150, 20, 100, 100)
self.square.setStyleSheet("QWidget { background-color: %s }" %
self.col.name())
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('Toggle button')
self.show()
def setColor(self, pressed):
source = self.sender()
if pressed:
val = 255
else: val = 0
if source.text() == "Red":
self.col.setRed(val)
elif source.text() == "Green":
self.col.setGreen(val)
else:
self.col.setBlue(val)
self.square.setStyleSheet("QFrame { background-color: %s }" %
self.col.name())
def main():
app = QtGui.QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
In our example, we create three toggle buttons and a QtGui.QWidget. We set the background color of the QtGui.QWidget to black. The toggle buttons will toggle the red, green, and blue parts of the color value. The background color will depend on which toggle buttons we have pressed.
self.col = QtGui.QColor(0, 0, 0)
This is the initial, black colour value.
redb = QtGui.QPushButton('Red', self)
redb.setCheckable(True)
redb.move(10, 10)
To create a toggle button, we create a QtGui.QPushButton and make it checkable by calling thesetCheckable() method.
redb.clicked[bool].connect(self.setColor)
We connect a clicked signal to our user defined method. We use the clicked signal that operates with a Boolean value.
source = self.sender()
We get the button which was toggled.
if source.text() == "Red":
self.col.setRed(val)
In case it is a red button, we update the red part of the colour accordingly.
self.square.setStyleSheet("QFrame { background-color: %s }" %
self.col.name())
We use style sheets to change the background colour.
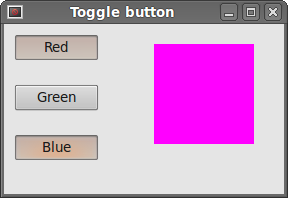
 Figure: ToggleButton
Figure: ToggleButton