1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>2-4</title> 6 <link rel="stylesheet" type="text/css" href="css/style.css" /> 7 <!-- 引入jQuery --> 8 <script src="../scripts/jquery.js" type="text/javascript"></script> 9 <script src="lib/assist.js" type="text/javascript"></script> 10 11 <script type="text/javascript"> 12 $(document).ready(function(){ 13 //选择 id为 one 的元素 14 $('#btn1').click(function(){ 15 $('#one').css("background","#bfa"); 16 }); 17 18 //选择 class 为 mini 的所有元素 19 $('#btn2').click(function(){ 20 $('.mini').css("background","#bfa"); 21 }); 22 23 //选择 元素名是 div 的所有元素 24 $('#btn3').click(function(){ 25 $('div').css("background","#bfa"); 26 }); 27 28 //选择 所有的元素 29 $('#btn4').click(function(){ 30 $('*').css("background","#bfa"); 31 }); 32 33 //选择 所有的span元素和id为two的div元素 34 $('#btn5').click(function(){ 35 $('span,#two').css("background","#bfa"); 36 }); 37 }); 38 </script> 39 </head> 40 <body> 41 42 <button id="reset">手动重置页面元素</button> 43 <input type="checkbox" id="isreset" checked="checked"/><label for="isreset">点击下列按钮时先自动重置页面</label><br /><br /> 44 <h3>基本选择器.</h3> 45 46 <!-- 控制按钮 --> 47 <input type="button" value="选择 id为 one 的元素." id="btn1"/> 48 <input type="button" value="选择 class 为 mini 的所有元素." id="btn2"/> 49 <input type="button" value="选择 元素名是 div 的所有元素." id="btn3"/> 50 <input type="button" value="选择 所有的元素." id="btn4"/> 51 <input type="button" value="选择 所有的span元素和id为two的元素." id="btn5"/> 52 53 <br /><br /> 54 55 <!-- 测试的元素 --> 56 <div class="one" id="one" > 57 id为one,class为one的div 58 <div class="mini">class为mini</div> 59 </div> 60 61 <div class="one" id="two" title="test" > 62 id为two,class为one,title为test的div. 63 <div class="mini" title="other">class为mini,title为other</div> 64 <div class="mini" title="test">class为mini,title为test</div> 65 </div> 66 67 <div class="one"> 68 <div class="mini">class为mini</div> 69 <div class="mini">class为mini</div> 70 <div class="mini">class为mini</div> 71 <div class="mini"></div> 72 </div> 73 74 <div class="one"> 75 <div class="mini">class为mini</div> 76 <div class="mini">class为mini</div> 77 <div class="mini">class为mini</div> 78 <div class="mini" title="tesst">class为mini,title为tesst</div> 79 </div> 80 81 82 <div style="display:none;" class="none"> 83 style的display为"none"的div 84 </div> 85 86 <div class="hide">class为"hide"的div</div> 87 88 <div> 89 包含input的type为"hidden"的div<input type="hidden" size="8"/> 90 </div> 91 92 <span id="mover">正在执行动画的span元素.</span> 93 94 </body> 95 </html>


- $('#one').css("background","#bfa"); 改变id为one的元素的背景色。

- $('.mini').css("background","#bfa"); 改变class为mini的所有元素的背景色

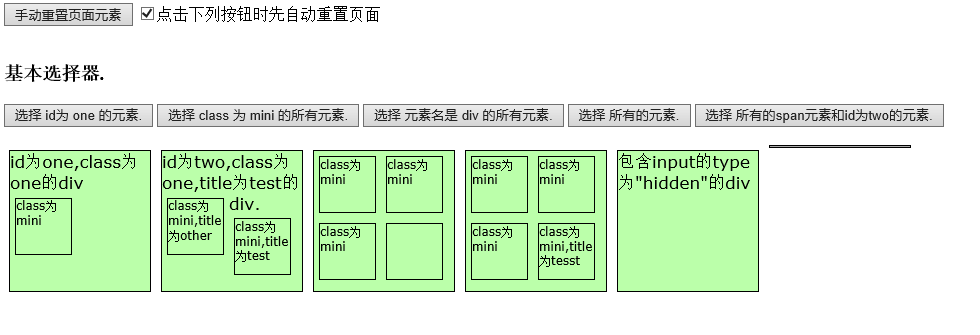
- $('div').css("background","#bfa"); 改变元素名是<div>的所有元素的背景色

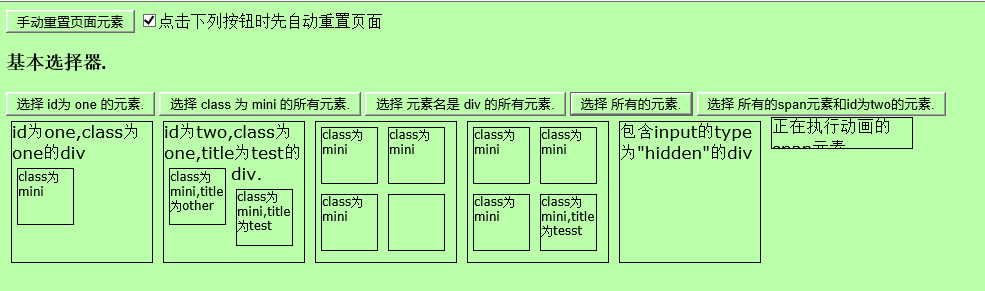
- $('*').css("background","#bfa"); 改变所有元素的背景色

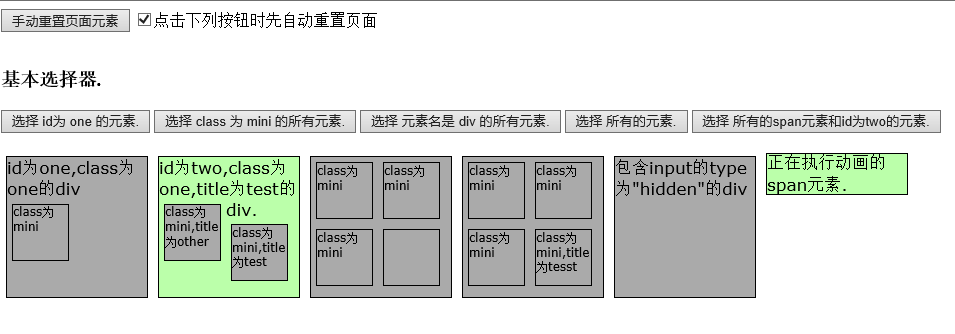
- $('span,#two').css("background","#bfa"); 改变所有的<span>元素和id为two的元素的背景色