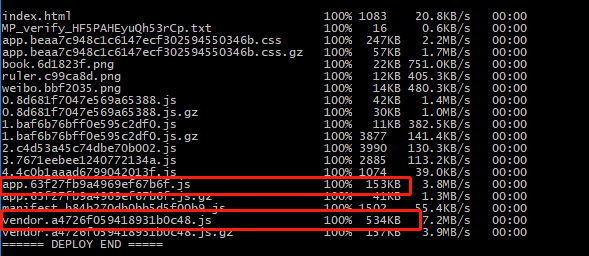
webpack打包会将所有资源文件合并压缩成一个文件,导致最终的文件非常大,甚至超过几M,以致页面首次加载会比较慢,如下图:

其中红色标出的是在浏览器中加载的js文件,gzip压缩前已经达到500多KB了。
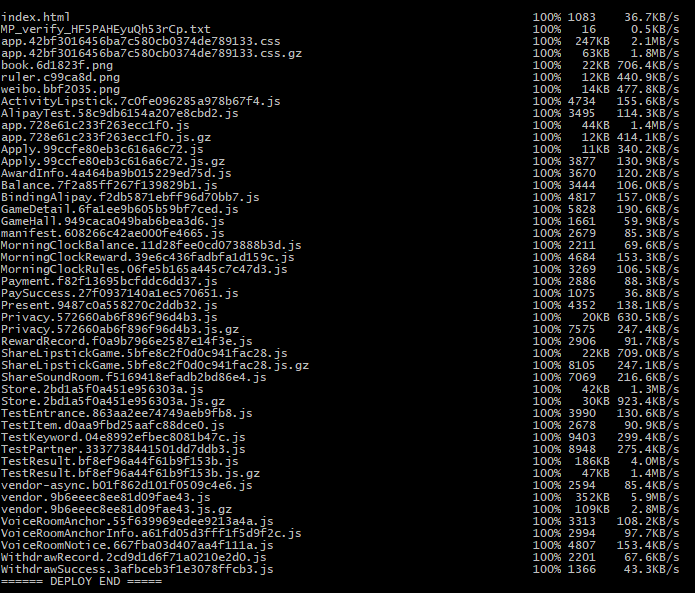
再看看路由按需加载后:

文件被拆成一个个小的文件,即webpack的文件分割。这里是以页面为单位进行切割。具体实现如下:
通常情况下,我们引入vue文件的方式是
import RankList from ‘@/components/RankList’
然后在router里面配置
{ path: '/rank-list', name: 'RankList', meta: { title: '排行榜' }, component: RankList }
按需加载只需要修改vue文件的引入方式:
const RankList = () => import( /* webpackChunkName: "RankList" */ '@/components/RankList')
/* webpackChunkName: "RankList" */ 是打包后文件名称,后面是文件路径。
'@/components/RankList' 是文件路径。
在build目录下找到webpack.prod.conf.js文件,将output修改为
output: { path: config.build.assetsRoot, filename: utils.assetsPath('js/[name].[chunkhash].js'),//文件格式,文件名.文件哈希 chunkFilename: utils.assetsPath('js/[name].[chunkhash].js')//文件切割后的文件名称。这里的name对应的就是路由中引入文件时候的webpackChunkName
}
具体可参考官网:https://router.vuejs.org/zh/guide/advanced/lazy-loading.html