一、前言
网页显示实际上是三维的,我们直观看到的有x轴和y轴,但在网页布局上还有一个z轴。
对于定位元素,我们使用top、right、left、bottom来实现元素在x-y平面上的定位,但为了表示布局的三维立体概念,还引入了z-index,z-index属性用来设置元素的堆叠顺序,拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的上方。
z-index有三个参数:
- auto:默认值,相当于未设置z-index,可看作z-index: 0
- number:无单位数字,用来设置z-index大小
- inherit:继承父元素的z-index属性值
举个小栗子热热身
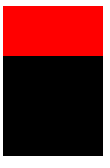
<div style=" 100px; height: 100px; background-color: red; position: relative;"></div> <div style=" 100px; height: 100px; background-color: black; position: relative; top: -50px;"></div>
第二个div向上移动50px,与第一个div产生了重叠部分,显示情况如下:

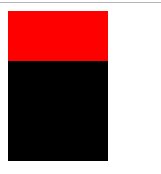
第二个div显示在了第一个div上方,也就是重叠部分第二个div遮住了第一个div,现在给第一个div添加z-index属性:
<div style=" 100px; height: 100px; background-color: red; position: relative; z-index: 1;"></div> <div style=" 100px; height: 100px; background-color: black; position: relative; top: -50px;"></div>
我们将第一个div的z-index属性设置为1

这时我们发现第一个div遮住了第二个div,下面我们将逐步介绍定位元素属性z-index。
二、z-index只对定位元素奏效
定位元素(position 属性值为 relative 或 absolute 或 fixed)可以理解为具有x、y、z坐标的元素。如果定位元素没有显示给出z-index属性,那么它的z-index默认值为0。
如果一个元素不是定位元素,那给它设置z-index属性也是无效的。
栗子来了
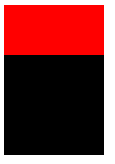
<div style=" 100px; height: 100px; background-color: red; z-index: 5;"></div> <div style=" 100px; height: 100px; background-color: black; position: relative; top: -50px; z-index: 1;"></div>
第一个div的z-index设置为5,第二个div的z-index设置为1

我们看到第二个div覆盖了第一个div,虽然第一个div的z-index属性值更大,但它不是定位属性,所以它的z-index不起作用。
三、非定位元素与非定位元素,以及相同z-index的堆叠顺序比较
如果两个元素都为非定位元素,或者两个定位元素的z-index值相等,那么按照文档流的顺序,后写的元素将覆盖先写的元素。
两个栗子接住
1. 两个都未设置z-index的定位元素
<div style=" 100px; height: 100px; background-color: red; position: relative;"></div> <div style=" 100px; height: 100px; background-color: black; position: relative; top: -50px;"></div>
后写的这个div(背景为black)覆盖了先写的div(背景为red)

2. 两个非定位元素
<div style=" 100px; height: 100px; background-color: red;"></div> <div style=" 100px; height: 100px; background-color: black; margin-top: -50px;"></div>
后写的这个div(背景为black)覆盖了先写的div(背景为red)

四、定位元素与非定位元素的堆叠顺序
如果定位元素未设置z-index或者z-index为正数,那么此类该定位元素的堆叠顺序大于非定位元素;如果定位元素z-index为负数,那么此类定位元素堆叠顺序小于非定位元素。
栗如
第一个定位元素div的z-index为正数,第二个为非定位元素div,第一个定位元素div的z-index为负数
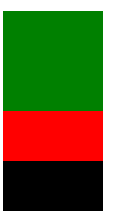
<div style=" 100px; height: 100px; background-color: green; position: relative; top: 50px; z-index: 1"></div> <div style=" 100px; height: 100px; background-color: red;"></div> <div style=" 100px; height: 100px; background-color: black; position: relative; top: -50px; z-index: -1;"></div>
z-index为正数的定位元素覆盖了非定位元素,非定位元素覆盖了 z-index为负数的定位元素

五、父子及兄弟的堆叠顺序
1. 如果父元素设置了z-index且不是默认值auto,无论子元素的z-index为何值,子元素堆叠顺序永远大于其父元素;
<div style=" 200px; height: 200px; background-color: green; position: relative; top: 50px; z-index: 100"> <div style=" 100px; height: 100px; background-color: blue; position: relative; z-index: -10;"></div> </div>
虽然子div的z-index值小于其父div,但子div仍显示在了父div的上方

2. 如果父元素未设置z-index或值为auto,那么当子元素z-index为负数时,父元素堆叠顺序将大于子元素,否则子元素堆叠顺序大于父元素
<div style=" 200px; height: 200px; background-color: green; position: relative; top: 50px;"> <div style=" 100px; height: 100px; background-color: blue; position: relative; z-index: -1;"></div> </div>
父元素未设置z-index,子元素z-index为-1,可以看到子元素被父元素覆盖了

3. 无论父元素的z-index如何,兄弟元素间的z-index值都可相互比较,z-index值越大堆叠顺序越高
<div style=" 200px; height: 200px; background-color: green; position: relative; top: 50px;"> <div style=" 100px; height: 100px; background-color: red; position: relative; z-index: 2;"></div> <div style=" 100px; height: 100px; background-color: black; position: relative; z-index: 1; top: -50px;"></div> </div>
第一个子元素的z-index大于第二个子元素的z-index,所以第一个子元素覆盖第二个子元素

3. 对于父元素及兄弟元素之外的其它元素,子元素的堆叠顺序由其父元素的z-index决定。
<div style="position: relative; z-index: 10;"> <div style=" 100px; height: 100px; background-color: red; position: relative; z-index: 2;"></div> </div> <div style="position: relative; z-index: 5;"> <div style=" 100px; height: 100px; background-color: black; position: relative; z-index: 3; top: -50px;"></div> </div>
尽管背景为红色的子div元素z-index小于背景为黑色的子div元素,但红色仍覆盖了黑色,就是因为红色div的父元素z-index大于黑色div的父元素
所以无论黑色子div的z-index多大,它的堆叠顺序始终小于红色div

六、最后
感谢博主谦行的博客:z-index应用简单总结。
如有错误或不足之处还望指出探讨,十分感谢!