一、前言
CSS字体属性可以定义文本的字体系列、大小、加粗、颜色、风格(如斜体)和变形(如小型大写字母)。
CSS的字体属性:
| font-family | 设置字体系列 |
| font-size | 设置字体的尺寸 |
| font-weight | 设置字体的粗细 |
| font-style | 设置字体的风格 |
| font-variant | 以小型大写字体或正常字体显示文本 |
| font | 简写属性,将各个属性值写在一起 |
| color | 设置字体颜色 |
下面我们开始逐步学习CSS中的字体样式。
二、字体系列:font-family
在CSS中有两种不同类型的字体系列名称:通用字体系列,特定字体系列。其中通用字体系列是多个拥有相似外观字体系列的组合;特定字体系列是具体的字体系列。
为什么要称为系列呢?
我们所认为的“字体”可能有许多字体变形组成,分别用来描述粗体、斜体文本,等等。例如,你可能已经对字体 Times 很熟悉。不过,Times 实际上是多种变形的一个组合,包括 TimesRegular、TimesBold、TimesItalic、TimesOblique、TimesBoldItalic、TimesBoldOblique,等等。Times 的每种变形都是一个具体的字体风格(font face),而我们通常认为的 Times 是所有这些变形字体的一个组合。换句话说,Times 实际上是一个字体系列(font family),而不只是单个的字体。——From W3School
CSS还定义了五种通用字体系列:Serif、Sans-serif、Monospace、Cursive、Fantasy。它们的详细介绍请参考W3School和CSS Web安全字体,下面开始介绍font-family属性。
font-family使用方式:
<p style="font-family: Times, TimesNR, 'New Century Schoolbook', Georgia, 'New York', serif;">test font</p>
应当注意的是:
- 可以一次给font-family添加多个字体系列,浏览器会使用第一个已安装的可用字体,如果所列字体都不可用,浏览器将用其默认字体。
- 当字体系列名称为英文且有空格或为中文时,请为该名称加引号。
- 字体间用 , 隔开
建议在所有 font-family 规则最后都提供一个通用字体系列。这样就提供了一条后路,在用户代理无法提供与规则匹配的特定字体时,就可以选择一个候选字体。
三、字体大小:font-size
font-size属性值可以是绝对值或相对值,并且字体大小可继承。
绝对值会将文本设定为指定大小,并且不允许用户通过浏览器来改变字体大小,绝对大小在确定了输出的物理尺寸时很有用;相对大小是相对于周围元素来设置大小,并且允许用户通过浏览器调整字体大小。如果没有设置字体大小,普通文本(比如段落)的默认大小是 16 像素 (16px=1em)。
绝对值:xx-small、x-small、small、medium、large、x-large、xx-large,默认值为medium,字体大小都为固定值。
相对值:smaller、larger、em、%,其中px是相对相对显示器分辨率而言的。
使用像素设置字体大小
<p style="font-size: 30px;">test font</p>
使用em或%设置字体的大小
<p style="font-size: 16px;"> 16px的父元素 <sapn style="font-size: 2em;">2em的子元素</sapn> <sapn style="font-size: 200%;">200%的子元素</sapn> <span style="font-size: 32px;">32px的子元素</span> </p>
我们发现,em和%是相对于父元素字体大小的倍数进行设置的,倍数可以是整数也可是小数。
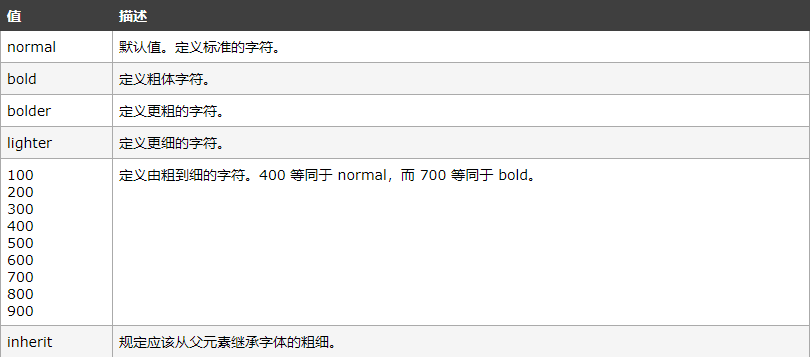
四、字体粗细:font-weight

<p> 默认为normal的父元素 <span style="font-weight: lighter;">lighter子元素</span> <sapn style="font-weight: bold;">bold子元素</sapn> <sapn style="font-weight: bolder;">bolder的子元素</sapn> </p>
五、字体风格:font-style
font-style 属性最常用于规定斜体文本,该属性有三个值:normal(正常)、italic(斜体)、oblique(倾斜)。其中,斜体(italic)是一种简单的字体风格,对每个字母的结构有一些小改动,来反映变化的外观。与此不同,倾斜(oblique)文本则是正常竖直文本的一个倾斜版本。不过通常情况下,它们看上去并无差别。
<span style="font-style: normal;">正常</span> <sapn style="font-style: italic;">斜体</sapn> <sapn style="font-style: oblique;">倾斜</sapn>
六、字体变形:font-variant
font-variant 属性可以设定小型大写字母。小型大写字母不是一般的大写字母,也不是小写字母,这种字母采用不同大小的大写字母。当然该属性只是针对英文而言。它的两个属性值为:normal、small-caps。
<span style="font-variant: normal;">normal</span> <sapn style="font-variant: small-caps;">small-caps</sapn>
我们发现设置为small-caps后小写字母变成了大写字母,但字体变小了,这就是为什么称为:小型大写字母。
七、简写属性:font
font 简写属性在一个声明中设置所有字体属性。此属性也有第六个值:"line-height",可设置行间距。一般设置顺序为:font-style,font-variant,font-weight,font-size/line-height,font-family,前三个属性顺序可变,后两个顺序不可变。应当注意的是,使用该属性时至少需要同时font-size和font-family,并且顺序不能颠倒。font-size和line-height之间用 "/" 链接。
<span style="font: italic bold 20px/30px times,serif;">test font</span>
、
八、字体颜色:color
color 属性规定文本的颜色。这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。应当注意的是,该属性要和font属性分开写,不要和其它字体样式一样写在font里面。

<span style="font: italic bold 20px/30px times,serif; color: rgb(51,255,255);">test font</span>
九、最后
参考学习资料:W3School。
所学不深,如有错误或不足之处,还望您能留言指出,十分感谢!