智能灯改造计划
写在前面
-
由于最近购买了一个天猫精灵,于是就想着能不能自己DIY一个智能灯出来,看看身边的工具,唯一能激起我改造动力的就是身边的这个氛围灯了,因为平时使用它的频率最高,晚上使用也不会刺眼睛,所以它就成了我的不二之选;其实这个灯买回来的时候也挺好的,能红外线控制,调节灯光颜色亮度,以及定时关闭的,但冬天来了,你懂得。。。
-
其实对于电子技术这一块其实我一直是保持了解的状态,真正动手去学的时间几乎没有,在经过百度、b站的调教下让我了解到了esp8266这个开发板和arduino,于是经过一番摸索之后,就这样开启了我的改造之旅。
硬件部分
- 必须: 电烙铁、esp826601s开发板(体积小,NodeMcu也行)、esp8266-01的烧录器、WS2812B灯、电池充放模块、18650锂电池、杜邦线、DC口(其他电源输入口也行)。
- 非必须: pcb电路板、电阻、单排母座、带线头子、天猫精灵(其他语音助手也行)、灯罩(推荐使用盐灯, 配合全彩灯带效果惊艳)
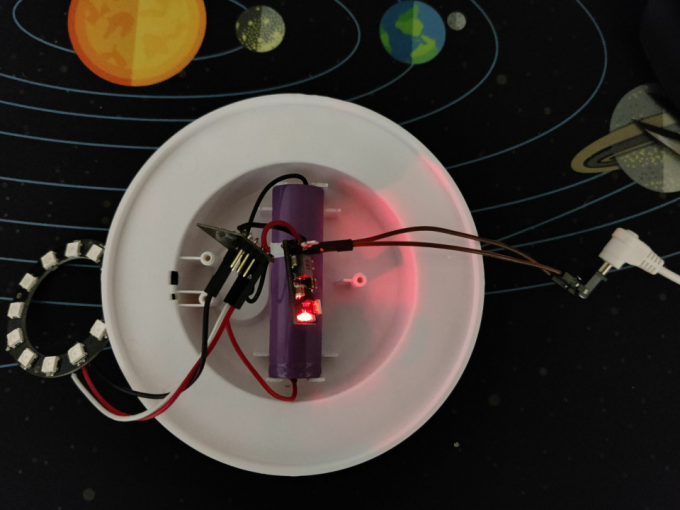
- 改装成品展示

- 盐灯示意图:(图来源自网络)

实现原理
- 天猫精灵>MQTT服务器>blinker硬件(esp8266)>家居设备
实现功能
- 广域网中可以通过手机远程控制,来调节灯光颜色并控制开关
- 局域网中可以通过天猫精灵语音助手进行控制(其他语音助手需要修改代码)
改造过程
-
首先当然是搞破坏啦,先把灯给拆了,这是灯原来的样子

-
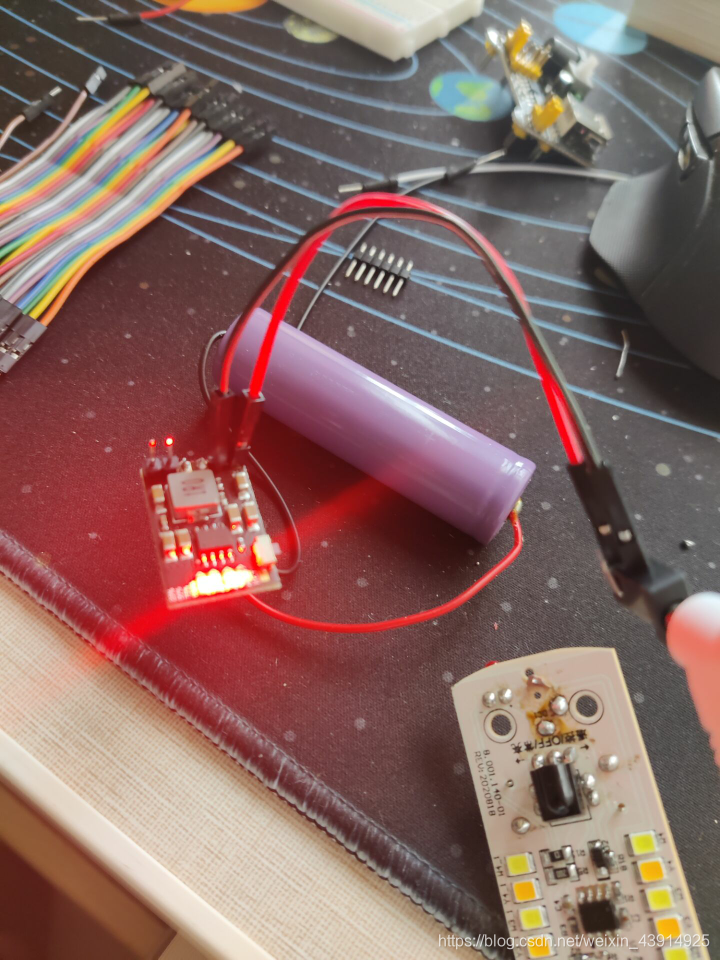
焊接充放模块,还原氛围灯移动电源的功能。

-
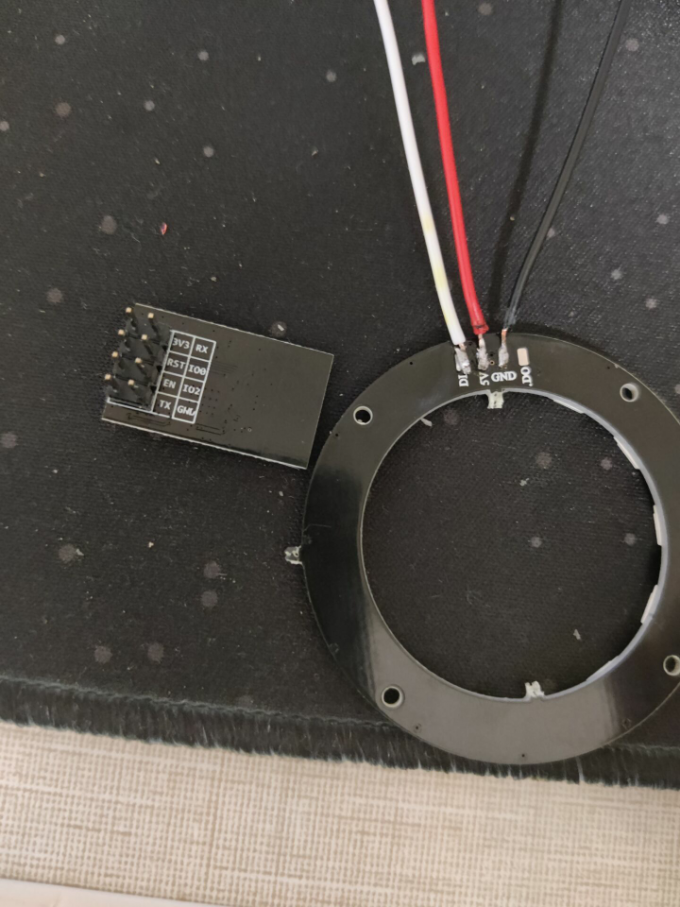
这是灯和esp01s(由于不会PCB设计只有买成品,灯刚好是圆形的,12颗灯珠 )

-
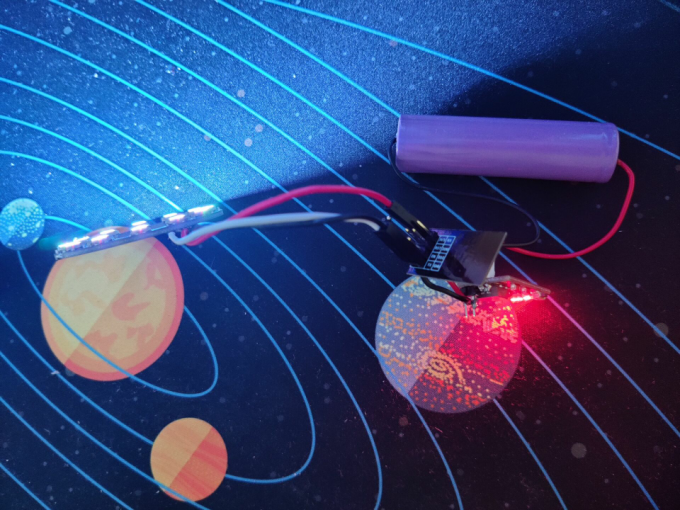
这是连接好的样子

-
开始组装

软件部分
开发环境
- IDE:arduino
- 语言:C++
- 物联网接入平台:Blinker
- 使用到的函数库:FastLED、Adafruit_NeoPixel(WS2812系列灯珠库)、Blinker
开发步骤
-
安装集成开发环境arduino,提取码: ARDU
-
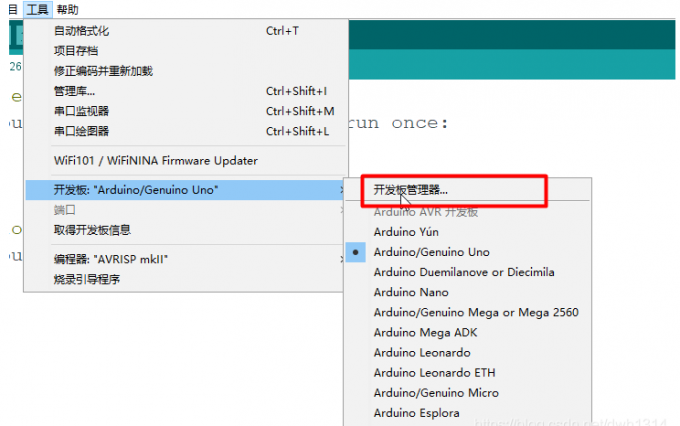
esp8266开发板安装
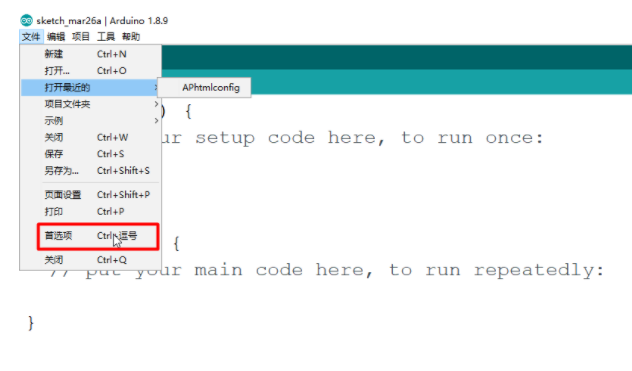
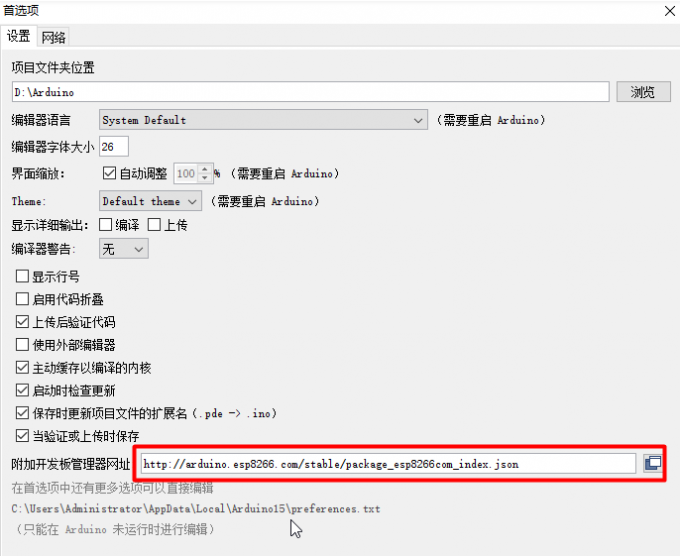
- 首先选择开发板管理网址,输入http://arduino.esp8266.com/stable/package_esp8266com_index.json



- 首先选择开发板管理网址,输入http://arduino.esp8266.com/stable/package_esp8266com_index.json
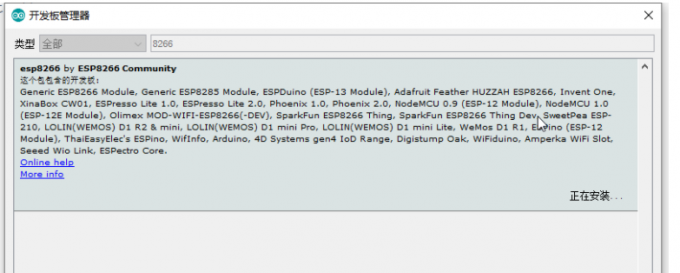
- 搜索esp8266选择安装

注: 如果网络安装不了,请下载离线版本进行安装。提取码:8266
-
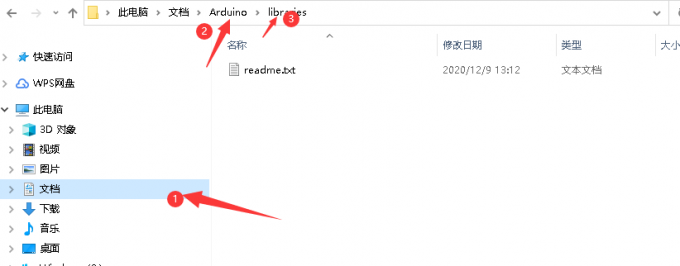
导入Blinker库以及其他库文件,提取码:BLIN,压缩包解压缩后放入。
 ]
] -
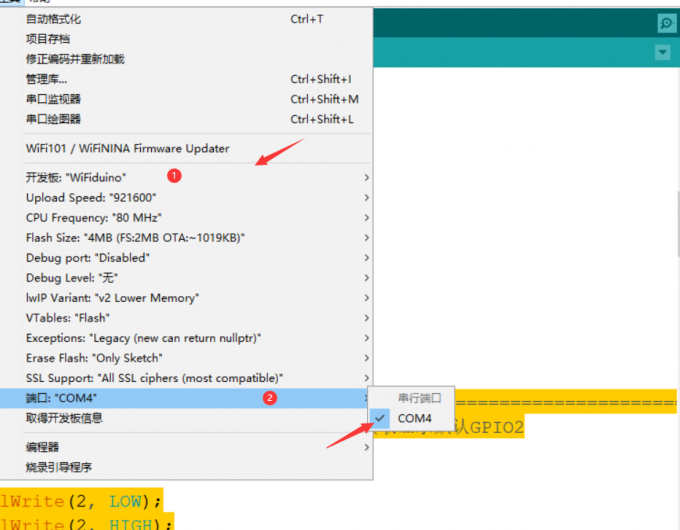
选择com口和WIFIunio开发板
 ]
] -
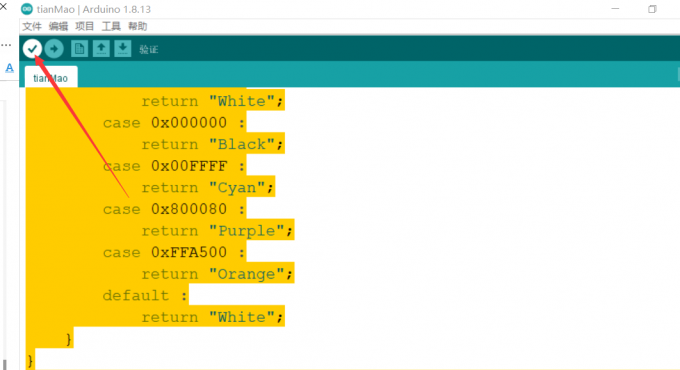
编译代码

-
上传代码
 ]
] -
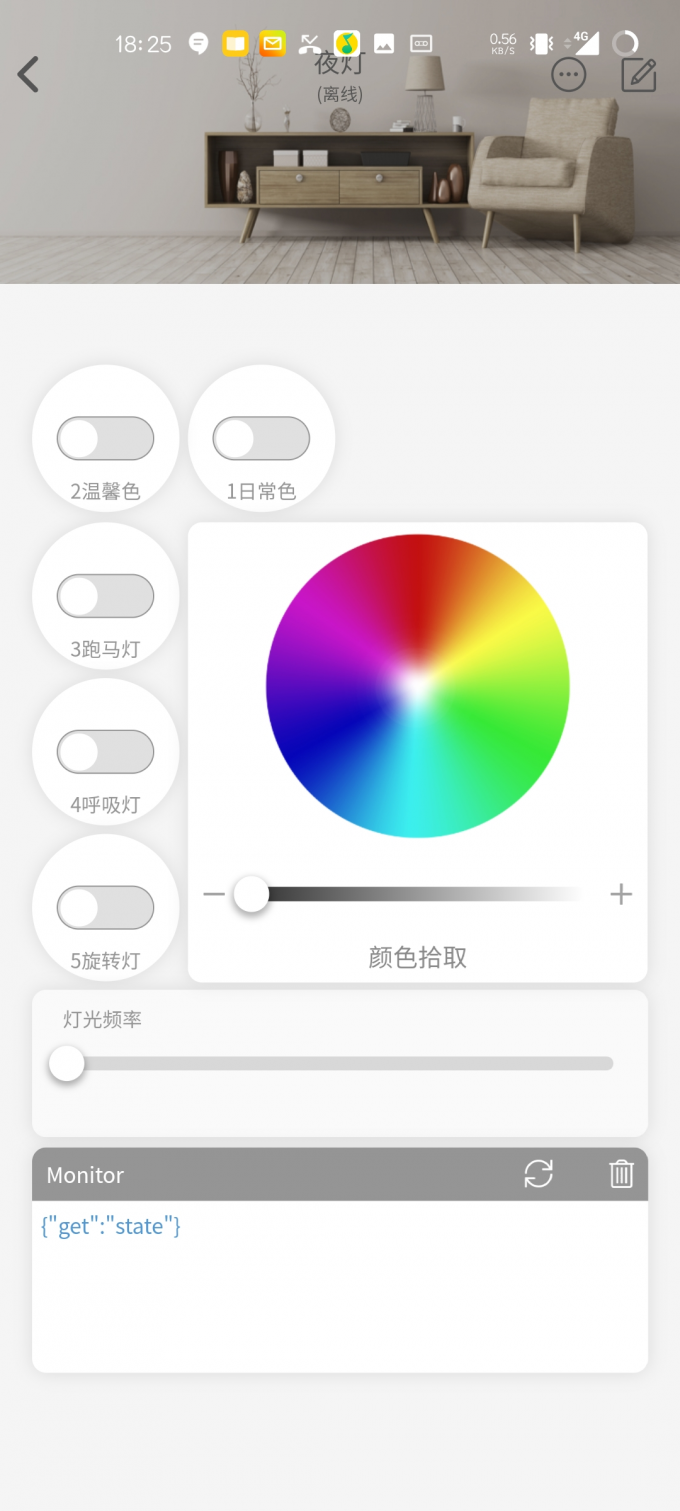
导入Blinker界面配置,并在进行调试,界面配置如下
{¨config¨{¨headerColor¨¨transparent¨¨headerStyle¨¨light¨¨background¨{¨img¨¨assets/img/bg/1.jpg¨}}¨dashboard¨|{¨type¨¨btn¨¨ico¨¨iconfont icon-n1¨¨mode¨Ê¨t0¨¨1日常色¨¨t1¨¨文本2¨¨bg¨Ì¨cols¨Ë¨rows¨Ë¨key¨¨ButtonKey1¨´x´Ë´y´Ì¨speech¨|÷¨lstyle¨Ê¨clr¨¨#EA0909¨}{ß9ßAßB¨iconfont icon-n2¨ßDÊßE¨2温馨色¨ßGßHßIÌßJËßKËßL¨ButtonKey2¨´x´É´y´ÌßN|÷ßOÊßP¨#00A90C¨}{ß9ßAßB¨iconfont icon-n3¨ßDÊßE¨3跑马灯¨ßGßHßIÌßJËßKËßL¨ButtonKey3¨´x´É´y´ÎßN|÷ßOÊßPßU}{ß9ßAßB¨iconfont icon-n4¨ßDÊßE¨4呼吸灯¨ßGßHßIÌßJËßKËßL¨ButtonKey4¨´x´É´y´ÐßN|¦¨act¨¨cmd¨‡¨on¨¨电脑¨ßd´´—÷ßOÊßPßU}{ß9ßAßB¨iconfont icon-n5¨ßDÊßE¨5旋转灯¨ßGßHßIÌßJËßKËßL¨ButtonKey5¨´x´É´y´ÒßN|÷ßOÊßPßU}{ß9¨ran¨ßE¨灯光频率¨ßPßQ¨max¨¤y¨min¨¤FßIÊßJÑßKËßL¨SliderKey¨´x´É´y´¤BßN|÷ßOÉ}{ß9¨col¨ßE¨颜色拾取¨ßP¨#389BEE¨ßIÉßJÏßKÏßL¨RGBKey¨´x´Ë´y´ÎßN|÷ßOÉ}{ß9¨deb¨ßDÉßIÉßJÑßKÌßL¨debug¨´x´É´y´¤DßN|÷}÷¨actions¨|÷¨triggers¨|÷}
部分代码说明
-
数字信号传输引脚说明,esp01s建议选择RXD即PIN为3,不然容易报一些未知的错误,比如我之前选择的TXD作为信号传输的引脚,插上信号线会导致esp01s无法开机。esp8266 NodeMCU版建议选择GPIO14,即D5引脚。
-
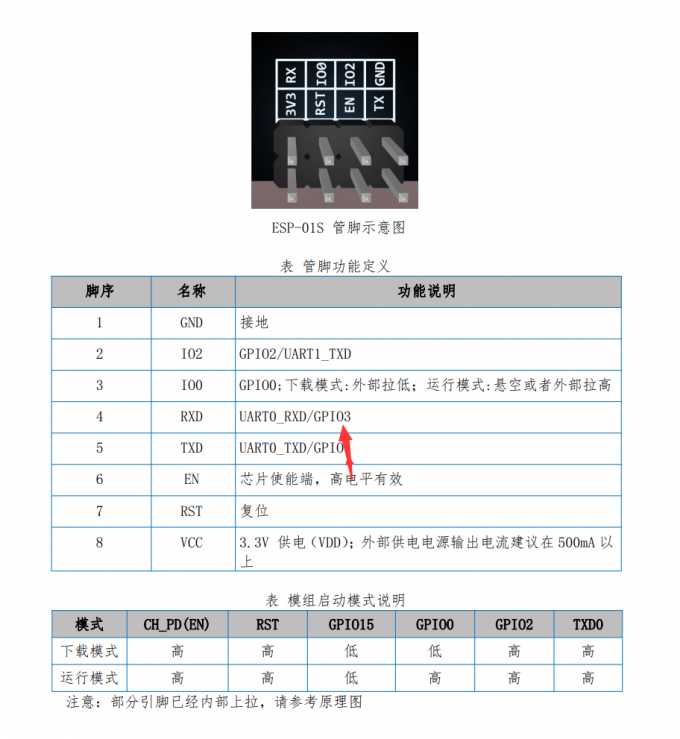
esp01s对应引脚功能说明

-
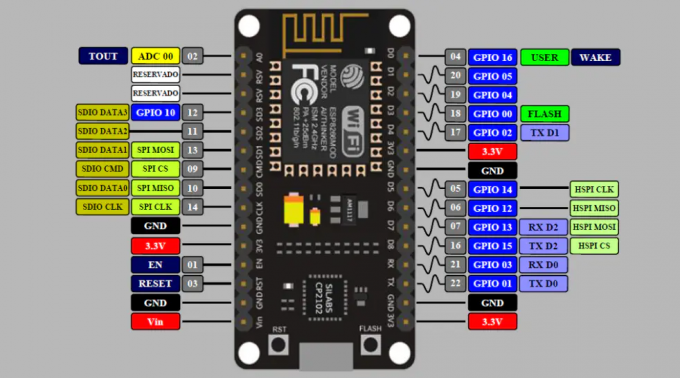
esp8266 NodeMCU引脚说明

-
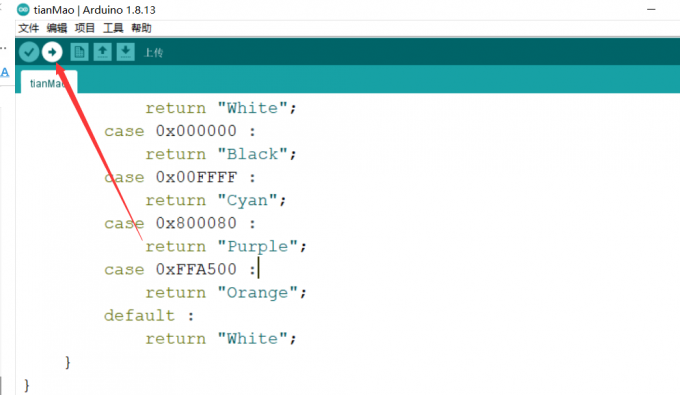
代码部分
#define PIN 14 //esp8266 输出引脚号(NodeMCU版,D5)
#define NUMPIXELS 12 //ws2812 灯数
- 修改该代码中的RGB,可以实现语音颜色的调节,由于官方默认的大红大紫接受不了,所以我已经修改了RGB值,如果相关的通知想要修改参数,可自行百度RGB颜色表,进行修改。但唤醒口令仍不变。
//天猫颜色模式
void aliGenieColor(const String & color)
{
BLINKER_LOG("need set color: ", color);
if (color == "Red") {
colorR = 255; colorG = 62; colorB = 150;
}
else if (color == "Yellow") {
colorR = 255; colorG = 215; colorB = 0;
}
else if (color == "Blue") {
colorR = 0; colorG = 191; colorB = 255;
}
else if (color == "Green") {
colorR = 144; colorG = 238; colorB = 144;
}
else if (color == "White") {
colorR = 255; colorG = 255; colorB = 255;
}
else if (color == "Black") {
colorR = 0; colorG = 0; colorB = 0;
}
else if (color == "Cyan") {
colorR = 0; colorG = 255; colorB = 255;
}
else if (color == "Purple") {
colorR = 155; colorG = 48; colorB = 255;
}
else if (color == "Orange") {
colorR = 255; colorG = 165; colorB = 0;
}
if (wsState == false) {
wsState = true;
colorW = 255;
}
if (colorW == 0) {
colorW = 255;
}
pixelShow();
BlinkerAliGenie.color(color);
BlinkerAliGenie.print();
}
- 呼吸灯效果
void breath()//呼吸灯
{
wsState = true;
for (int brt = colorW; brt > 0; brt--) {
colorW = brt;
pixelShow();
if (active())
{
break;
}
delay(1);
}
for (int brt = colorW; brt <201 ; brt++) {
colorW = brt;
pixelShow();
if (active())
{
break;
}
delay(1);
}
}
- 其他效果请看源文件
测试
- 通过语音改变颜色,天猫精灵现支持的控制颜色模式有
| 颜色 | 中文描述 |
|---|---|
| Red | 红色 |
| Yellow | 黄色 |
| Blue | 蓝色 |
| Green | 绿色 |
| White | 白色 |
| Black | 黑色 |
| Cyan | 青色 |
| Purple | 紫色 |
| Orange | 橙色 |
- 天猫精灵支持控制的模式表
| 模式 | 中文描述 |
|---|---|
| reading | 阅读 |
| movie | 影院 |
| sleep | 睡眠 |
| holiday | 假日 |
| music | 音乐 |
| common | 普通 |
- 测试过程中发现天猫精灵只支持颜色模式和阅读与睡眠模式的调节,比如音乐模式等无法正常开启,但是Blinker中可以正常开启,导致这一现象的原因可能是天猫精灵官方改变了这些模式的接口,导致Blinker无法正常读取。(如果您解决或者知道这一问题,烦请告知。)