一、安装node
1、下载地址为:https://nodejs.org/en/
2、一路点击Next,检查是否安装成功

3、为了提高我们的效率,可以使用淘宝的镜像:http://npm.taobao.org/
输入:
npm install -g cnpm –registry=https://registry.npm.taobao.org

,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
检查是否安装成功:

二、搭建vue项目
1、全局安装 vue cli,vue cli 是一个脚手架工具,用于生成一个基础的vue应用。
运行:
npm install vue-cli -g

2、Hbuilder新建vue项目

3.进入项目所在文件夹,安装vue项目所需要的依赖包

npm install –registry=https://registry.npm.taobao.org
运行:
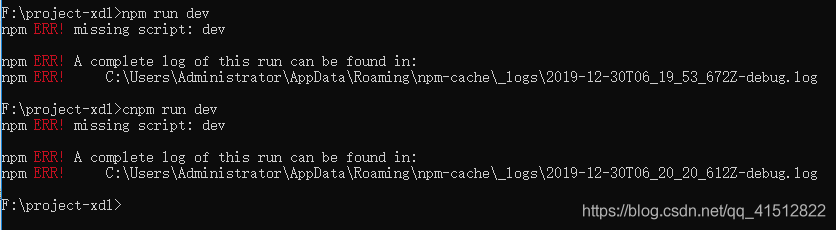
npm run dev或者cnpm run dev
将项目跑起来,发现报错,这是因为在package.json中丢失了dev。这个时候只需通过
vue init webpack -g
把丢失的dev下载过来,若遇下载缓慢,则执行
cnpm install --save-dev webpack


三、vue项目目录

1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加 前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等