DOM是一套对文档的内容进行抽象和概念化的方法。(p2)
DOM是一种API。简单来说,API就是一组已经得到有关各方共同认可的基本约定。(p4)
W3C对DOM的定义是:“一个与系统平台和编程语言无关的接口,程序和脚本可以通过这个接口动态地访问和修改文档的内容、结构和样式。”(p7)
何为DOM?
如果没有document(对象), DOM也就无从谈起。
Object(对象)
JavaScript的对象
Document对象的主要功能就是处理网页内容。
Model (模型)
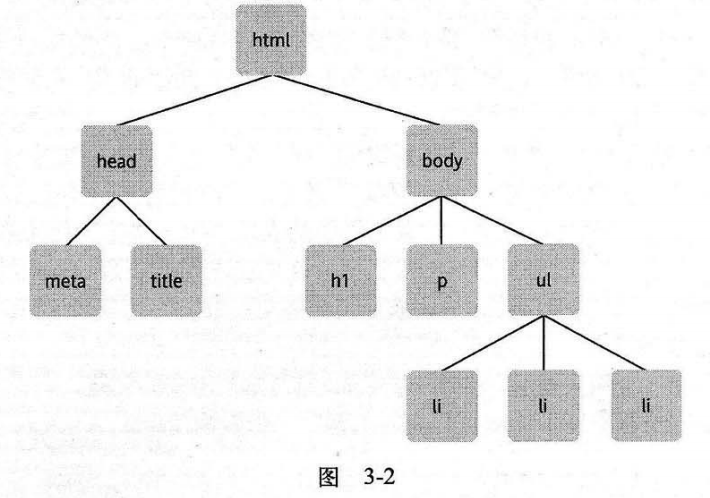
DOM把一份文档表示为一棵树(这里所说的“树”是数学意义上的概念),这是我们理解和运用这一模型的关键。更具体地说, DOM把文档表示为一棵家谱树。
家谱树本身又是一种模型。
家谱树模型非常适合用来表示一份用(X)HTML语言编写的文档。
比如:
一份html文档可以这样表示

与使用“家谱树”这个术语相比, 把文档比作“节点树”更准确。
何为节点
节点(node)这个词是个网络术语,它表示网络中的一个连接点。 一个网络就是由一些
节点构成的集合。
DOM也是由各种节点构成的集合。
在DOM里有许多不同类型的节点。
比如: 元素节点(element node)、文本节点(text node)、属性节点(attribute node);
获取元素
有3种DOM方法可获取元素节点, 分别是通过元素ID(getElementById), 通过标签名字(getElementByTagName),通过类名来获取(getElementByClassName)
getElementById: 它是Document对象特有的函数, 这个函数将返回一个对象。
通过typeof操作符可以告诉我们它的操作数是一个字符串、数值、函数、布尔值还是对象。 (感觉不知道js数据类型可以通过typeof这个方法来判断)
事实上,文档中的每一个元素都是一个对象。
getElementByTagName, 此方法返回一个对象数组。EC6取消了数组类型了,这个方法还有吗?
获取和设置属性
得到需要的元素之后, 可以通过getAttribute方法来获取它的各个属性, 通过setAttribute方法来更改属性节点的值。
getAttribute方法不属于docement对象, 所以不能通过document对象调用。
它只能通过元素节点对象调用。
setAttribute实际上完成了两项操作:先创建这个属性,然后设置它的值。如果setAttribute用在一个本身就有这个属性的元素节点, 这个属性的值就会被覆盖。
这里有一个非常值得关注的细节: 通过setAttribute对文档做出修改后,在通过浏览器的view source(查看源代码)选项去查看文档的源代码时看到的仍将是改变前的属性值, 也就是说,setAttribute做出的修改不会反映在文档本身的源代码里。 这种“表里不一”的现象源自DOM的工作模式: 先加载文档的静态内容, 再动态刷新,动态刷新不会影响文档的静态内容。
这正是DOM的真正威力:对页面内容进行刷新却不需要在浏览器里刷新页面。