1.调用统一下单的接口URL地址:https://api.mch.weixin.qq.com/pay/unifiedorder
2.调用统一下单必传参数:
appid:需要进行支付功能的公众号的appId
mch_id:微信分配的商户号
nonce_str:随机字符串,自己生成,要求在32位以内,微信官方文档推荐方式是调用随机数函数生成,将得到的值转换为字符串,主要用于保证签名不可测
sign:签名,通过签名算法生成,使用md5进行加密
body:商品描述,自定义,如对什么进行付款
out_trade_no:随机单号,要求是32个字符内,只能是数字、大小写字母_-|* 且在同一个商户号下唯一
total_fee:支付的金额,注意是以分为单位
spbill_create_ip:客户请求的地址
notify_url:你的回调地址
trade_type:交易类型,这里微信公众号支付为:JSAPI
3.其他可能需要但是非必传的参数:
sign_type:签名类型,默认是md5,还支持HMAC-SHA256
attach:此参数可自行传String类型的值,支付成功后微信会原样返回
参考微信官方api文档:https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=9_1
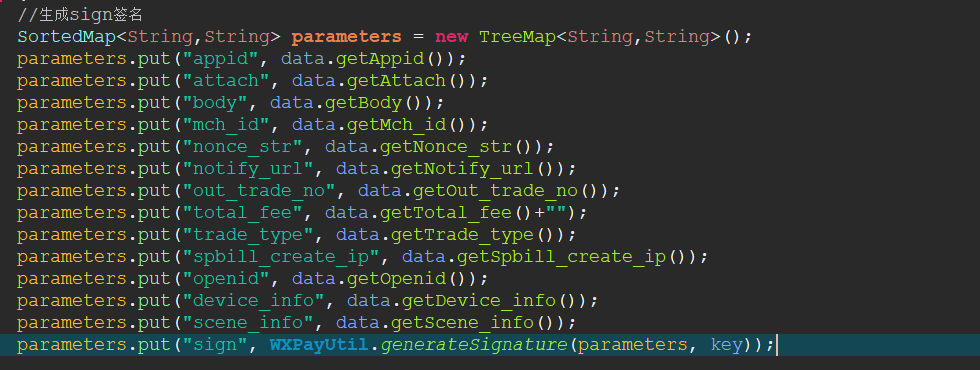
4.调用统一下单之前先获取sign签名:

这里的generateSignature方法,只需要将传过去的集合遍历,按顺序用字符串拼接好,再进行md5的加密即可
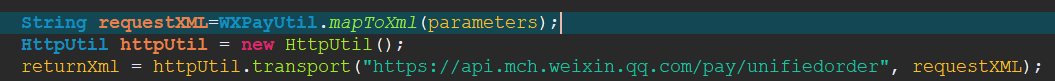
5.调用统一下单:

把前面包含了sign的集合转成xml再用post的方式请求统一下单,返回统一下单的xml
<xml>
<appid>你的appId</appid>
<mch_id>你的商户Id</mch_id>
<nonce_str>70beD14citQ9QVXReoS6o032S00pTUvW</nonce_str>
<sign>7223ADBF584548B313EEACA0E11F77ED</sign>
<body>测试付款</body>
<out_trade_no>1310433801201812119763998320</out_trade_no>
<total_fee>1</total_fee>
<spbill_create_ip>客户请求的地址</spbill_create_ip>
<notify_url>回调地址</notify_url>
<trade_type>JSAPI</trade_type>
<attach>931</attach>
<openid>o4vANuJk1m7jSAwP67gqu6GMGSsA</openid>
</xml>
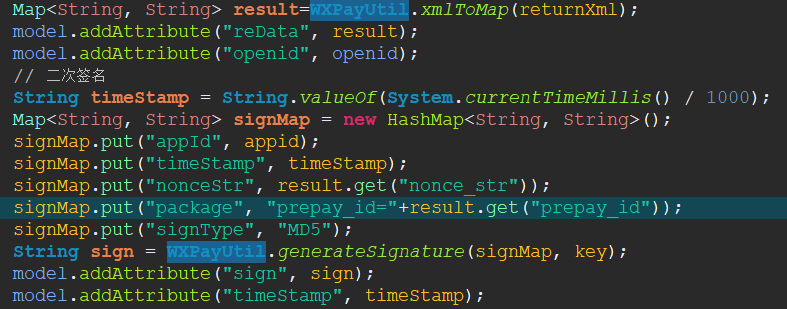
然后把返回的xml转成集合传到页面用于唤起H5的支付,之后进行二次签名,这个需要用appId,timeStamp,nonceStr,package,signType,paySign参数重新获取签名,这里注意在将xml转map的时候,微信公布的XEE的漏洞,如果是使用微信支付的sdk,那只需要更新就行。

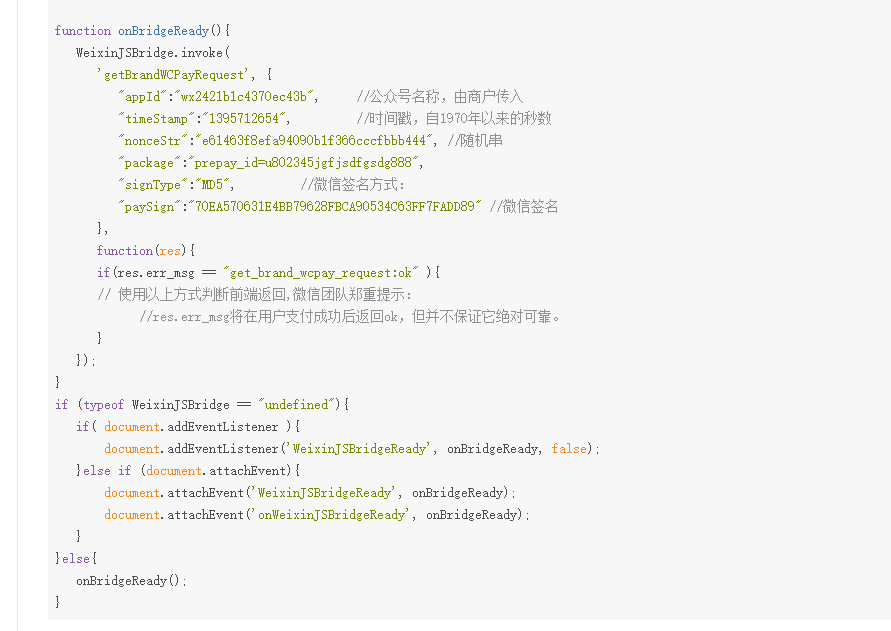
页面唤起h5支付得代码(直接使用微信文档里面得,把值改成自己后台传过来得值就行):

后续再写微信浏览器外得H5支付......