可以使用存储过程进行分页。可自定义外观样式。存储过程见附件的SQLhelper.CS文件中
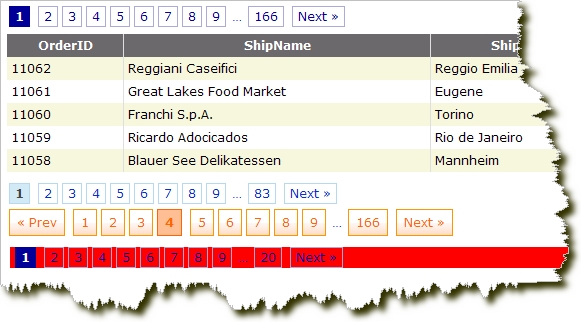
先放图

代码片段:
前台代码:
<div style="margin-bottom: 10px;">
<cc1:FirePager ID="FirePager1" runat="Server" MainTableStyle="text-align:left;" OnPageChanged="FirePager1_PageChanged"
PageSize="5">
</cc1:FirePager>
</div>
<asp:GridView ID="GridView1" runat="server" BackColor="White" Width="600px" BorderColor="#DEDFDE"
BorderStyle="None" BorderWidth="1px" CellPadding="4" ForeColor="Black" GridLines="Vertical">
<FooterStyle BackColor="#CCCC99" />
<RowStyle BackColor="#F7F7DE" />
<PagerStyle BackColor="#F7F7DE" ForeColor="Black" HorizontalAlign="Right" />
<SelectedRowStyle BackColor="#CE5D5A" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#6B696B" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<br />
<cc1:FirePager ID="FirePager2" runat="Server" PageLinkForeColor="#0030ce" PageNumberBoxBorderColor="#b7d8ee"
PageLinkHoverBackColor="#d2eaf6" PageLinkHoverForeColor="#0066a7" PageNumberHoverBorderColor="#b7d8ee"
PageLinkSelectedBackColor="#d2eaf6" PageLinkSelectedBorderColor="#b7d8ee" PageLinkSelectedForeColor="#444444"
OnPageChanged="FirePager2_PageChanged">
</cc1:FirePager>
<br />
<cc1:FirePager ID="FirePager3" runat="Server" LeftPageNumberBoxPadding="5px 7px 5px 7px"
PageLinkBackgroundImage="images/meneame.jpg" MainTableStyle="text-align:left;"
PageLinkForeColor="#ff6500" PageNumberBoxBorderColor="#ff9600" PageLinkHoverBackColor="#ffc794"
PageLinkHoverForeColor="#ff6500" PageNumberHoverBorderColor="#ff9600" PageLinkSelectedBackColor="#ffbe94"
PageLinkSelectedBorderColor="#ff6500" PageLinkSelectedForeColor="#ff6500" OnPageChanged="FirePager3_PageChanged"
PageSize="5">
</cc1:FirePager>
<br />
<cc1:FirePager ID="FirePager4" runat="Server" MainTableStyle="background-color:red;PADDING:3px; margin:3px; TEXT-ALIGN: left" />
<cc1:FirePager ID="FirePager1" runat="Server" MainTableStyle="text-align:left;" OnPageChanged="FirePager1_PageChanged"
PageSize="5">
</cc1:FirePager>
</div>
<asp:GridView ID="GridView1" runat="server" BackColor="White" Width="600px" BorderColor="#DEDFDE"
BorderStyle="None" BorderWidth="1px" CellPadding="4" ForeColor="Black" GridLines="Vertical">
<FooterStyle BackColor="#CCCC99" />
<RowStyle BackColor="#F7F7DE" />
<PagerStyle BackColor="#F7F7DE" ForeColor="Black" HorizontalAlign="Right" />
<SelectedRowStyle BackColor="#CE5D5A" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#6B696B" Font-Bold="True" ForeColor="White" />
<AlternatingRowStyle BackColor="White" />
</asp:GridView>
<br />
<cc1:FirePager ID="FirePager2" runat="Server" PageLinkForeColor="#0030ce" PageNumberBoxBorderColor="#b7d8ee"
PageLinkHoverBackColor="#d2eaf6" PageLinkHoverForeColor="#0066a7" PageNumberHoverBorderColor="#b7d8ee"
PageLinkSelectedBackColor="#d2eaf6" PageLinkSelectedBorderColor="#b7d8ee" PageLinkSelectedForeColor="#444444"
OnPageChanged="FirePager2_PageChanged">
</cc1:FirePager>
<br />
<cc1:FirePager ID="FirePager3" runat="Server" LeftPageNumberBoxPadding="5px 7px 5px 7px"
PageLinkBackgroundImage="images/meneame.jpg" MainTableStyle="text-align:left;"
PageLinkForeColor="#ff6500" PageNumberBoxBorderColor="#ff9600" PageLinkHoverBackColor="#ffc794"
PageLinkHoverForeColor="#ff6500" PageNumberHoverBorderColor="#ff9600" PageLinkSelectedBackColor="#ffbe94"
PageLinkSelectedBorderColor="#ff6500" PageLinkSelectedForeColor="#ff6500" OnPageChanged="FirePager3_PageChanged"
PageSize="5">
</cc1:FirePager>
<br />
<cc1:FirePager ID="FirePager4" runat="Server" MainTableStyle="background-color:red;PADDING:3px; margin:3px; TEXT-ALIGN: left" />