出现问题的原因
server.servlet.context-path=testDemo
spring.mvc.static-path-pattern=/static/**
定义项目名和静态资源路径后发现,templates中html 中引用的css,js的相对路径出现异常
在上面目录中,index.html 通过相对路径引用css href="../static/xxx" 就获取不到了
在没有定义 server.servlet.context-path=testDemo 的前href="../static/xxx" 这样写是没有问题的
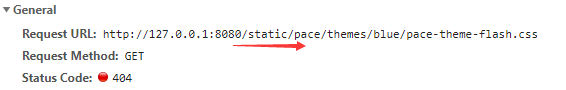
在设置项目名后,使用相对路径的时候就会缺少项目名,从而获取不到静态资源
解决方案
- 1)使用绝对路径
- 2)修改路径,将href="../static/xxx" 改成href="static/xxx"
- 3)使用spring thymeleaf的th:src或者th:href属性改变标签的链接路径,如
<link rel="stylesheet" th:href="@{/pace/themes/blue/pace-theme-flash.css}>
但这3种方案,编译器无法识别路径,导致编写代码无提示,这就很难受了,下面两种方案以解决编译器无法提示的问题
- 同样使用spring thymeleaf的th:src或者th:href,并且写的时候再加多src,href 供编译识别(推荐)
<link rel="stylesheet" href="../static/pace/themes/blue/pace-theme-flash.css"th:href="@{/pace/themes/blue/pace-theme-flash.css}">
- 不使用thymeleaf或者不想每个css,js引入都多写一次路径,在html head添加<base href="XXX/">标签,这样../就不会丢失项目名,而是去掉了XXX/
<base href="XXX/"> <link rel="stylesheet" href="../static/pace/themes/blue/pace-theme-flash.css">
ending...