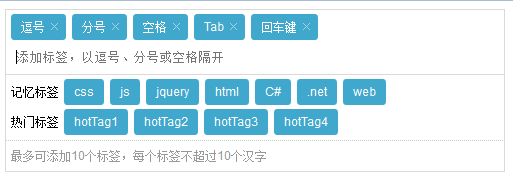
1、先上效果图

2、调用方式

1 <link href="/Styles/tagsinput.css" rel="stylesheet" type="text/css" /> 2 <script src="/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script> 3 <script src="/Scripts/jquery.tagsinput.js" type="text/javascript"></script> 4 <script type="text/javascript"> 5 $(function () { 6 $("#txtTags").TagsInput({ 7 usedTags: "css|js|jquery|html|C#|.net|web", 8 hotTags: "hotTag1|hotTag2|hotTag3|hotTag4", 9 tagNum: 10, 10 maxWords: 10 11 }); 12 }); 13 </script>
<input type="text" value="逗号|分号|空格|Tab|回车键" name="txtTags" id="txtTags" />
3、tagsinput.css样式

1 .clearfix:after 2 { 3 clear: both; 4 content: " "; 5 display: block; 6 height: 0; 7 } 8 .tags-wrapper 9 { 10 width: 500px; 11 position:relative; 12 } 13 #addTagWrap 14 { 15 background: none repeat scroll 0 0 #FFFFFF; 16 border: 1px solid #D9D9D9; 17 padding: 0 5px; 18 } 19 #addTagWrap .inner-tag-wrapper,.layer-tag-name 20 { 21 background: none repeat scroll 0 0 #40A8CD; 22 border-radius: 3px; 23 color: #FFFFFF; 24 float: left; 25 height: 26px; 26 line-height: 26px; 27 margin: 4px 6px 0 0; 28 padding: 0 5px 0 10px; 29 white-space: nowrap; 30 } 31 #addTagWrap .inner-tag-close 32 { 33 color: #A0D4E6; 34 font-family: "宋体" ,sans-serif; 35 margin-left: 4px; 36 text-decoration: none; 37 } 38 #tagInput 39 { 40 background: none repeat scroll 0 0 #FFFFFF; 41 border: medium none; 42 margin: 0; 43 height: 24px; 44 line-height: 24px; 45 overflow: hidden; 46 padding: 5px; 47 width: 215px; 48 } 49 #tagInput:focus{ outline:none } 50 .layer-tags-wrapper 51 { 52 border: 1px solid #DADADA; 53 border-top:0; 54 overflow: auto; 55 position:absolute; 56 left:0; 57 right:0; 58 display:none; 59 background: none repeat scroll 0 0 #FFFFFF; 60 } 61 .layer-tags-wrapper .layer-tags-box 62 { 63 padding: 0 5px; 64 } 65 .layer-tags-wrapper .layer-tags-left 66 { 67 float: left; 68 text-align: center; 69 padding-right: 5px; 70 margin-top: 4px; 71 height: 26px; 72 line-height: 26px; 73 } 74 .layer-tags-wrapper .layer-tags-right 75 { 76 overflow: auto; 77 } 78 .layer-tags-wrapper .layer-tag-name 79 { 80 padding-right: 10px; 81 text-decoration: none; 82 } 83 .layer-tags-foot 84 { 85 height: 30px; 86 line-height: 30px; 87 color: #999999; 88 padding-left:5px; 89 } 90 .layer-tags-foot-top 91 { 92 margin-top:5px; 93 border-top:1px dotted #C9C9C9; 94 } 95 .message-box 96 { 97 background: none repeat scroll 0 0 rgba(0, 0, 0, 0.35); 98 color: #FFFFFF; 99 width: 300px; 100 min-height: 50px; 101 line-height: 50px; 102 top: 50%; 103 left: 50%; 104 margin-top: -50px; /*注意这里必须是DIV高度的一半*/ 105 margin-left: -150px; /*这里是DIV宽度的一半*/ 106 position: fixed !important; /*FF IE7*/ 107 position: absolute; /*IE6*/ 108 z-index: 999; 109 text-align: center; 110 border-radius: 5px; 111 }
4、jquery.tagsinput.js

1 /*仿百度标签输入v0.1 2 * @name jquery.tagsinput.js 3 * @version 0.1 4 * @author liping 5 * @date 2014/06/10 6 * @Email:272323108@qq.com 7 */ 8 (function ($) { 9 $.fn.TagsInput = function (options) { 10 //默认参数 11 var defaults = { 12 usedTags: "", 13 hotTags: "", 14 tagNum: 0, 15 maxWords: 0 16 }; 17 //用传入参数覆盖了默认值 18 var opts = $.extend(defaults, options); 19 //对象 20 var $this = $(this); 21 $this.hide(); 22 var arrayTags; 23 var strHtml; 24 strHtml = "<div class="tags-wrapper clearfix">"; 25 strHtml += "<div id="addTagWrap" ><div class="added-tags-wrapper"></div>"; 26 strHtml += "<input id="tagInput" type="text" placeholder="添加标签,以逗号、分号或空格隔开" autocomplete="off">"; 27 strHtml += "</div><div class="layer-tags-wrapper">"; 28 if (opts.usedTags != "") { 29 strHtml += "<div class="clearfix layer-tags-box"><div class="layer-tags-left">记忆标签</div><div class="layer-tags-right">"; 30 arrayTags = opts.usedTags.split('|'); 31 for (i = 0; i < arrayTags.length; i++) { 32 strHtml += "<a class="layer-tag-name" href="javascript:;">" + arrayTags[i] + "</a>"; 33 } 34 strHtml += "</div></div>"; 35 } 36 if (opts.hotTags != "") { 37 strHtml += "<div class="clearfix layer-tags-box"><div class="layer-tags-left">热门标签</div><div class="layer-tags-right">"; 38 arrayTags = opts.hotTags.split('|'); 39 for (i = 0; i < arrayTags.length; i++) { 40 strHtml += "<a class="layer-tag-name" href="javascript:;">" + arrayTags[i] + "</a>"; 41 } 42 strHtml += "</div></div>"; 43 } 44 if (opts.tagNum != 0 && opts.maxWords != 0) { 45 strHtml += "<div class="layer-tags-foot clearfix ">最多可添加" + opts.tagNum + "个标签,每个标签不超过" + opts.maxWords + "个汉字</div>"; 46 } 47 else if (opts.tagNum != 0 && opts.maxWords == 0) { 48 strHtml += "<div class="layer-tags-foot clearfix ">最多可添加" + opts.tagNum + "个标签</div>"; 49 } 50 else if (opts.tagNum == 0 && opts.maxWords != 0) { 51 strHtml += "<div class="layer-tags-foot clearfix ">每个标签不超过" + opts.maxWords + "个汉字</div>"; 52 } 53 else { 54 strHtml += "<div class="layer-tags-foot clearfix ">标签个数最好少于10个,每个标签最好不超过10个汉字</div>"; 55 } 56 strHtml += "</div></div>"; 57 $(strHtml).insertAfter($this); 58 if ($(".layer-tag-name").length > 0) { 59 $(".layer-tags-foot").addClass("layer-tags-foot-top"); 60 } 61 62 var inputTags = $this.val(); 63 arrayTags = inputTags.split('|'); 64 for (i = 0; i < arrayTags.length; i++) { 65 addTag(arrayTags[i]); 66 } 67 $(".layer-tag-name").each(function () { 68 $(this).click(function () { addTag($(this).text()); }); 69 }); 70 71 $("#tagInput").keydown(function (e) { 72 var keyCode = e.which || e.keyCode; 73 if (keyCode == 13 || keyCode == 32 || keyCode == 9) { 74 if (addTag($(this).val())) { $(this).val(""); } 75 return false; 76 } 77 }).keyup(function (e) { 78 var keyCode = e.which || e.keyCode; 79 if (keyCode == 188 || keyCode == 59) { 80 if (addTag($(this).val())) { $(this).val(""); } 81 return false; 82 } 83 }).click(function () { 84 $(".layer-tags-wrapper").show(); 85 }).blur(function () { 86 if (addTag($(this).val())) { $(this).val(""); } 87 return false; 88 }); 89 90 $(".tags-wrapper").mouseleave(function () { 91 $(".layer-tags-wrapper").hide(); 92 }); 93 94 function addTag(obj) { 95 obj = obj.replace(/[ |,|,|;|;]/g, ""); 96 if (obj == "") { return false; } 97 //只统计汉字字数 98 var num = 0; 99 var arr = obj.match(/[^x00-xff]/g); 100 if (arr != null) { 101 num = arr.length; 102 if (opts.maxWords > 0 && num > opts.maxWords) { 103 MessageBox("单个标签最多" + opts.maxWords + "个汉字"); 104 return false; 105 } 106 num = 0; 107 } 108 var tags = $("#addTagWrap .inner-tag-name"); 109 var flag = true; 110 var s = ""; 111 tags.each(function () { 112 if ($(this).text() == obj) { 113 flag = false; 114 return false; 115 } 116 num++; 117 s += $(this).text() + "|"; 118 }); 119 if (opts.tagNum > 0 && num >= opts.tagNum) { 120 MessageBox("最多可添加" + opts.tagNum + "个标签"); 121 return false; 122 } 123 if (flag) { 124 $(".added-tags-wrapper").append("<div class="inner-tag-wrapper"><span class="inner-tag-name">" + obj + "</span><a class="inner-tag-close" title="删除" href="javascript:;">×</a></div>"); 125 $(".added-tags-wrapper .inner-tag-close:last").click(function () { 126 $(this).parent().remove(); 127 }); 128 s += obj + "|"; 129 if (s.length > 0) { 130 s = s.substring(0, s.length - 1); 131 $this.val(s); 132 } 133 return true; 134 } 135 else { 136 MessageBox("该标签已经存在"); 137 return false; 138 } 139 } 140 141 function MessageBox(obj) { 142 $("<div class="message-box">" + obj + "</div>").appendTo("body"); 143 $(".message-box").delay(1000).fadeOut("slow", function () { 144 $(this).remove(); 145 }); 146 } 147 }; 148 })(jQuery);
