AJAX在不重新加载整个网页的情况下,对网页某部分进行更新
技术核心是XMLHttpRequest对象(简称XHR)
1、XHR 创建对象(跨浏览器)
if(window.XMLHttpRequest){ var xhr = new XMLHttpRequest(); }else{ var xhr = new ActiveXObject("Microsoft.XMLHTTP"); }
2、XHR 请求

get 和 post
*大部分情况下都用get请求,因为get比post更快
以下情况使用post请求:
1、无法使用缓存文件(更新服务器上的文件或数据库)
2、向服务器发送大量数据
3、发送包含未知字符的用户输入时,post比get更稳定可靠
问题1、 IE浏览器第一次会向服务器端请求,获取最新数据,而第二次它就默认获取的缓存数据,导致数据不更新
解决方法:使用js随机字符串让每次请求都要数据更新
xhr.open('get','demo.php?rand='+Math.random(),false);
GET一般是url提交请求”demo.php?name=Lee&age=100“;
POST一般是web表单提交,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xhr.open("POST","ajax_test.asp",true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send("fname=Bill&lname=Gates");
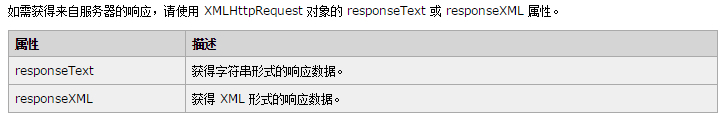
3、XHR 服务器响应

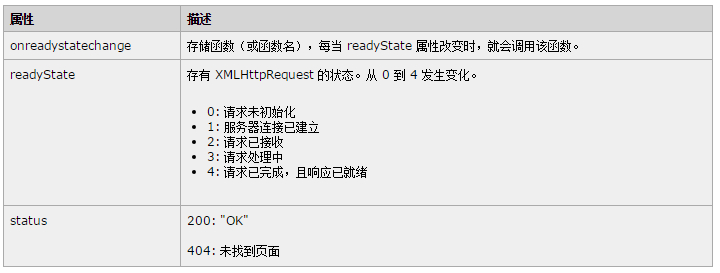
4、XHR readyState

当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { alert(xhr.responseText); //打印服务器端返回回来的数据 } }