一、准备
1、安装git,下载地址:https://git-scm.com/download 安装教程百度一下
git客户端(1.产生gitlab服务端和本地git相互传输时所需要校验的私钥和公钥 2.直接在Idea中使用git提交和push代码,当然也可以用sourcetree提交代码 )
2、安装sourcetree,下载地址https://pan.baidu.com/s/13FKv5NsaDwaD01C8nlIUuA,提取码 zldk
sourcetree客户端(1.拉取远端服务器代码到本地 2.push本地代码到远端 3.创建分支,解决提交代码中的冲突)
可以下载官网的 不过要有账号认识,有的话就自己安装了
3、gitlab账号(一般公司配置,用自己的邮箱)(1.建立远端分支,可追踪 2.本地和远端代码的修改活动详细显示 3.云储存库,储存代码 )
一句话就是gitlab中存储着远端的代码,git是本地代码和远端代码沟通的桥梁,不过是用命令行的形式,sourcetree是将git变为可见的客户端。
注册也可以用GitHub账号注册
二、生成SSH keys
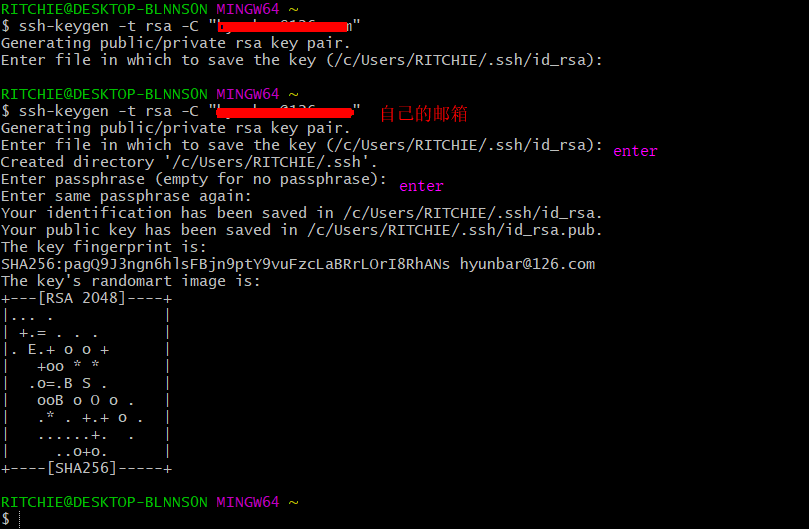
1、生成密钥:(注意ssh与参数之间没有空格!!!)
$ ssh-keygen -t rsa -C “邮箱地址”
按3个回车,密码为空。


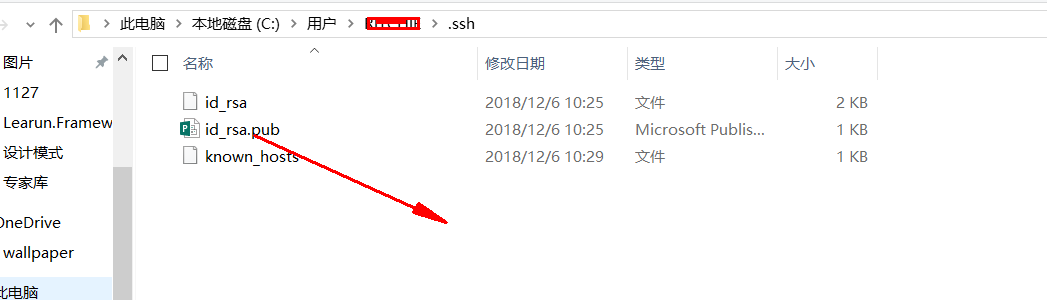
2、此时在.ssh文件夹下回生成下面3个文件

三、配置gitlab
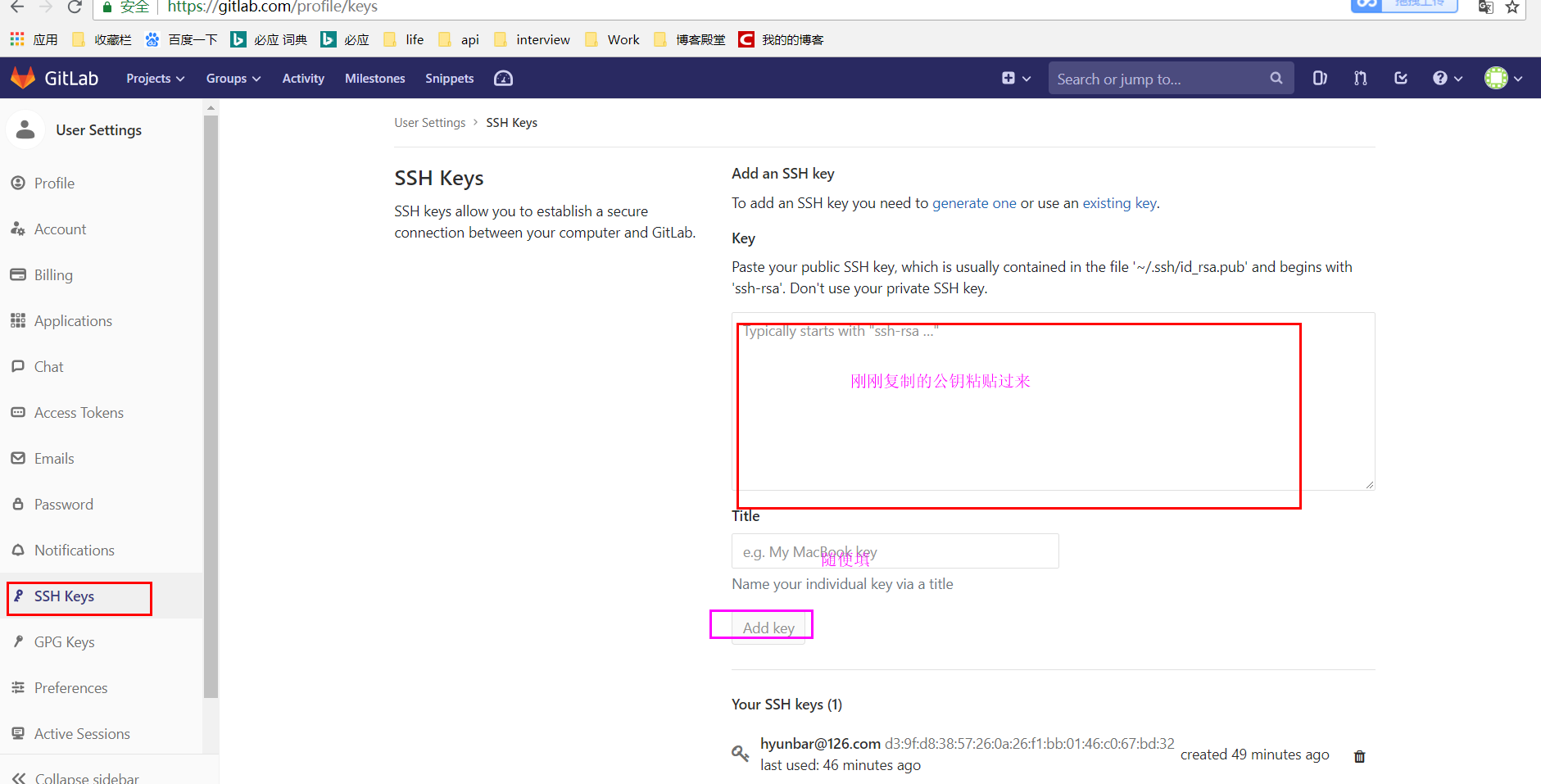
1、在gitlab中配置公钥
登录gitlab,》project setting》SSH,添加即可

四、配置sourcetree
1、sourceTree配置的私钥,与gitlab公钥对应
打开sourcetree,点击工具》选项》一般,设置公钥的路径即可。注意客户端选择:OpenSSH

五、拉取远端代码到本地仓库
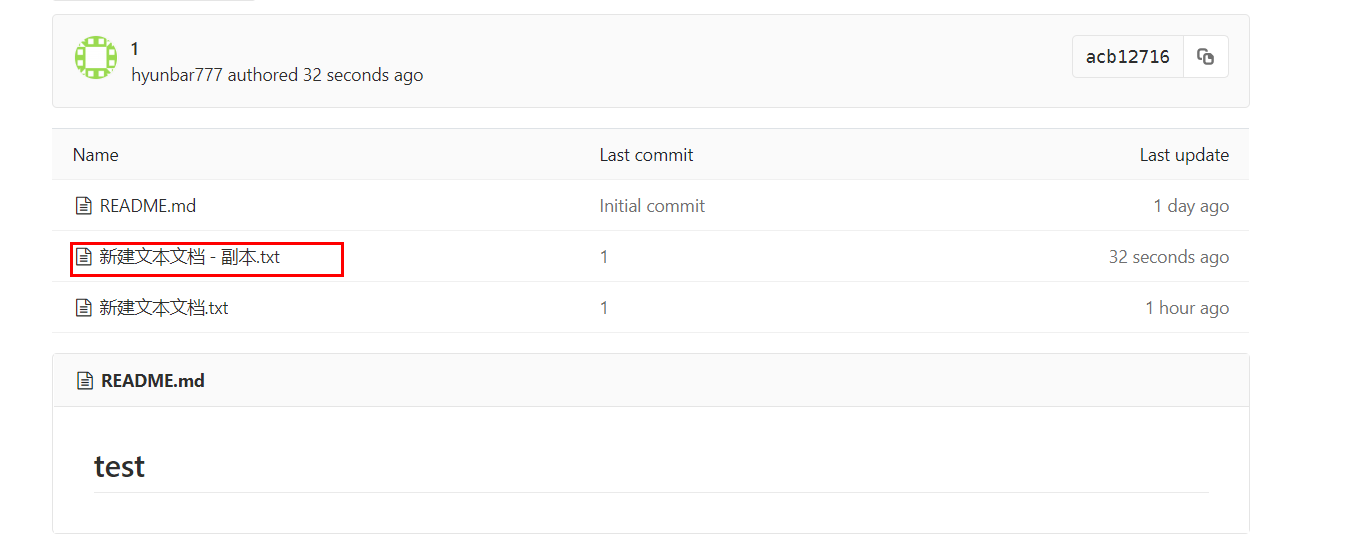
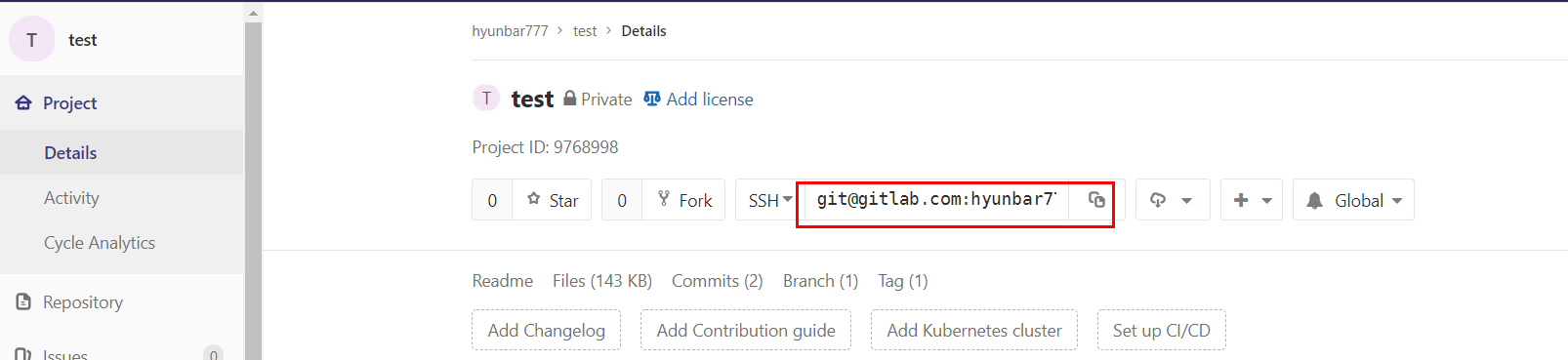
1、在gitlab中寻找需要拉取的仓库地址

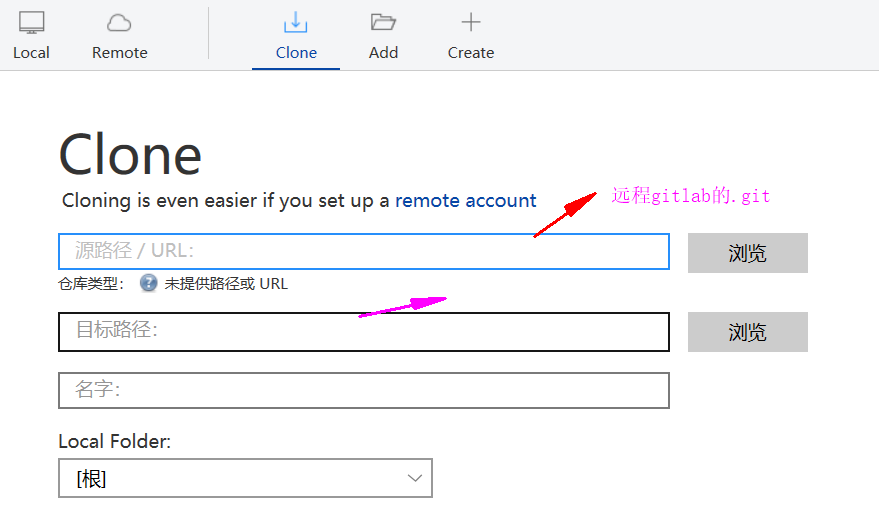
2、在sourcetree中,》克隆/新建仓库,填写远端和本地的仓库路径,添加即可,之后直接pull 仓库

六、测试
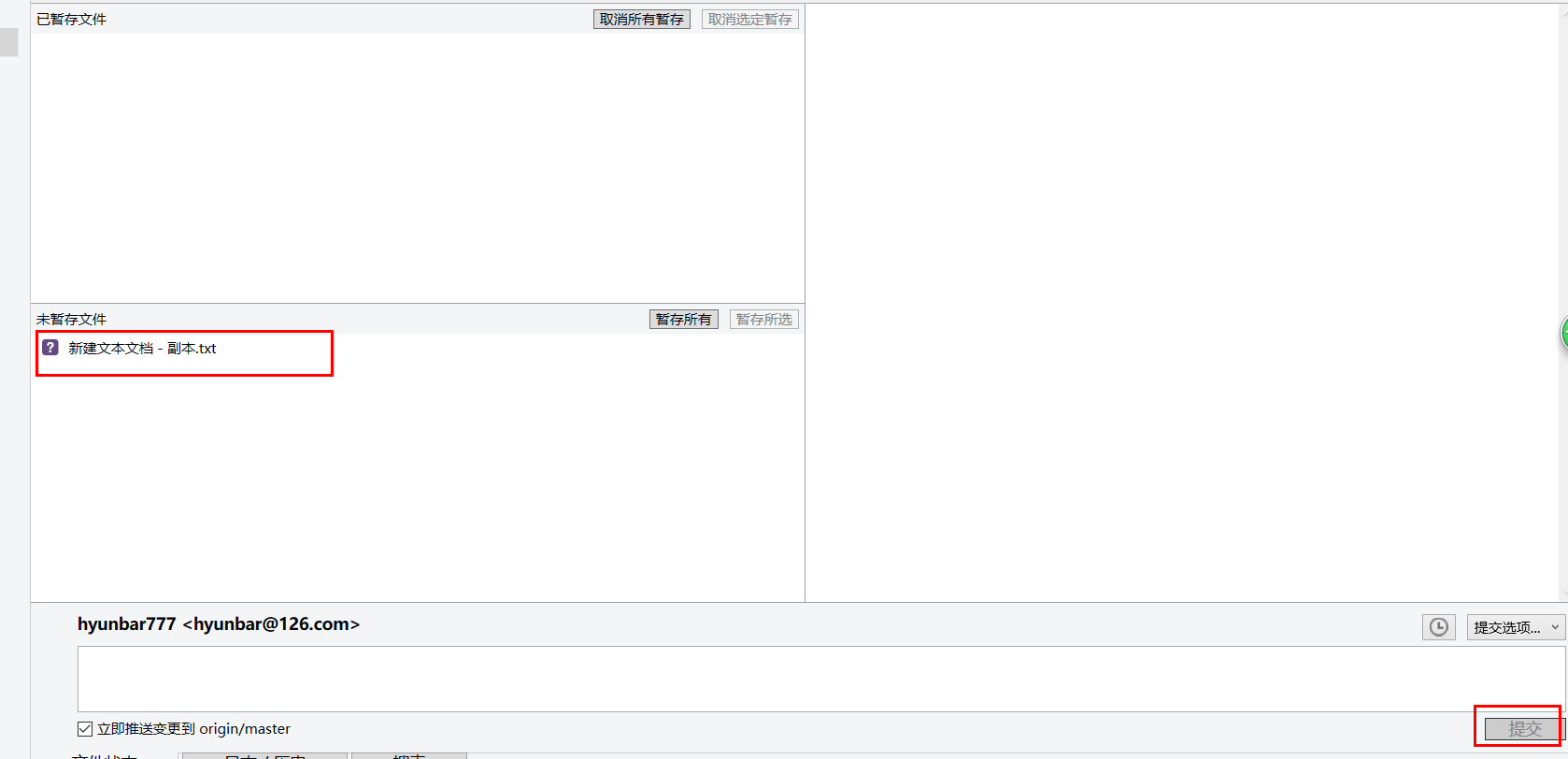
1、添加一个文件,此时提交按钮是灰的

2、暂存所有,之后提交

3、查看刚刚传入的文件