HighCharts之2D堆柱状图
1、HighCharts之2D堆柱状图源码
Stacked.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D堆柱状图</title>
<script type="text/javascript" src="../scripts/jquery-1.11.0.js"></script>
<script type="text/javascript" src="../scripts/js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#stackedChart').highcharts({
chart: {
type: 'column'
},
title: {
text: '堆柱状图'
},
xAxis: {
categories: ['星期一', '星期二', '星期三', '星期四', '星期五','星期六','星期日']
},
yAxis: {
min: 0,
title: {
text: '水果销量'
},
stackLabels: {
enabled: true,
style: {
fontWeight: 'bold',
color: (Highcharts.theme && Highcharts.theme.textColor) || 'gray'
}
}
},
legend: {
align: 'right',
x: -70,
verticalAlign: 'top',
y: 20,
floating: true,
backgroundColor: (Highcharts.theme && Highcharts.theme.legendBackgroundColorSolid) || 'white',
borderColor: '#CCC',
borderWidth: 1,
shadow: false
},
tooltip: {
formatter: function() {
return '<b>'+ this.x +'</b><br/>'+
this.series.name +': '+ this.y +'<br/>'+
'Total: '+ this.point.stackTotal;
}
},
plotOptions: {
column: {
stacking: 'normal',
dataLabels: {
enabled: true,
color: (Highcharts.theme && Highcharts.theme.dataLabelsColor) || 'white',
style: {
textShadow: '0 0 3px black, 0 0 3px black'
}
}
}
},
series: [{
name: '苹果',
data: [58, 31, 49, 12, 35,65,98]
}, {
name: '梨子',
data: [12, 45, 63, 24, 17,87,35]
}, {
name: '桃子',
data: [67, 89, 47, 27, 58,67,34]
}, {
name: '橘子',
data: [54, 36, 78, 64, 35,78,94]
}]
});
});
</script>
</head>
<body>
<div id="stackedChart" style=" 1200px; height: 550px; margin: 0 auto"></div>
</body>
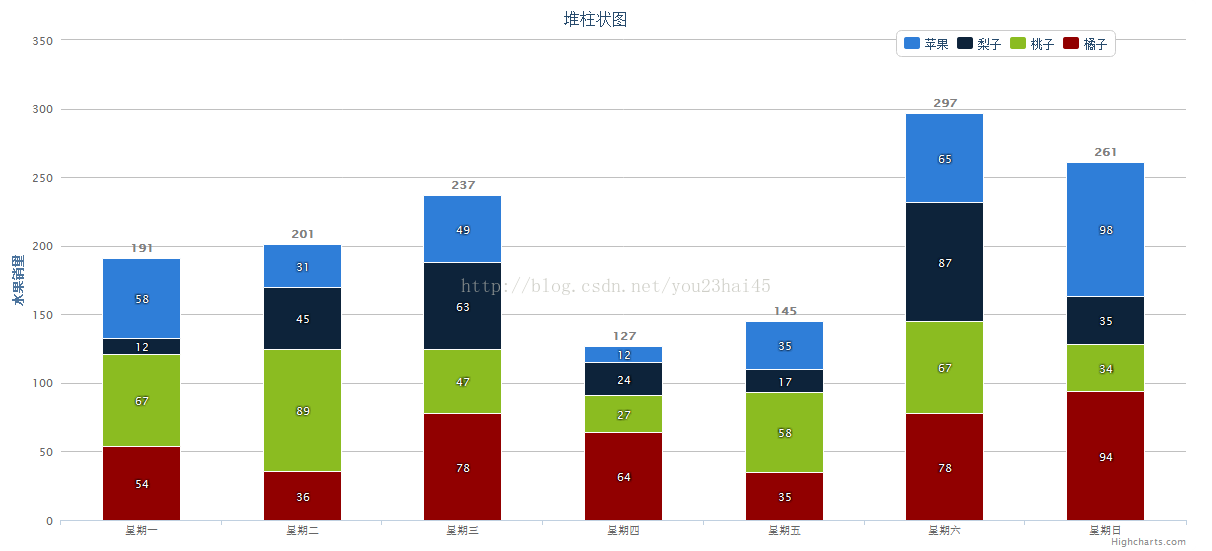
</html>2、运行结果