1、设计思路
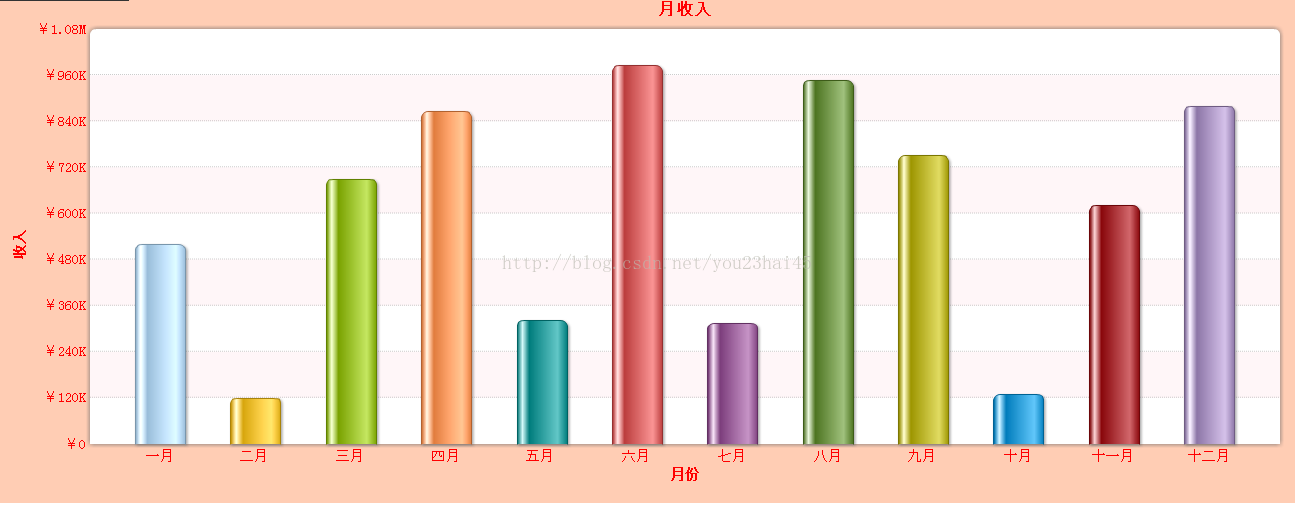
(1)利用FusionCharts设计出一个2D柱状图
(2)柱状图的数据源是由XML提供,可以在里面设置柱状图的属性
2、设计步骤
(1)新建一个HTML静态页面,取名column2D.html
<!DOCTYPE html>
<!--
To change this license header, choose License Headers in Project Properties.
To change this template file, choose Tools | Templates
and open the template in the editor.
-->
<html>
<head>
<title>FusionCharts 2D柱状图</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script type="text/javascript" src="../script/jquery-1.10.2.js"></script>
<script type="text/javascript" src="../script/Charts/FusionCharts.js"></script>
<style type="text/css">
body{
98%;
height:100%;
font-size:12px;
}
#column2DChart{
100%;
}
</style>
<script type="text/javascript">
$(function(){
var column2D = new FusionCharts( "../script/Charts/Column2D.swf", "myChartId", "100%", "520", "0" );
column2D.setXMLUrl("data/column2D.xml");
column2D.render("column2DChart");
});
</script>
</head>
<body>
<div id="column2DChart"></div>
</body>
</html>
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='月收入' xAxisName='月份' yAxisName='收入' numberPrefix='¥' showValues='0' baseFont='微软雅黑' baseFontSize='12'
baseFontColor='#00FF00' outCnvBaseFont='宋体' outCnvBaseFontSize='14' outCnvBaseFontColor='#FF0000' showToolTip='1'
toolTipBgColor='#0000FF' toolTipBorderColor='#CCCCCC' showToolTipShadow='1' showBorder='0' numDivLines='8' divLineColor='#999999'
divLineThickness='1' divLineAlpha='50' divLineIsDashed='1' divLineDashLen='1' divLineDashGap='1' showZeroPlaneValue='1'
showAlternateHGridColor='1' palette='5' showAboutMenuItem='1' useEllipsesWhenOverflow='1' bgColor='#FF5904' bgAngle='90'
canvasBorderColor='#777777' useRoundEdges='1'>
<set label='一月' value='520000' />
<set label='二月' value='120000' />
<set label='三月' value='690000' />
<set label='四月' value='865000' />
<set label='五月' value='321400' />
<set label='六月' value='984500' />
<set label='七月' value='314500' />
<set label='八月' value='945100' />
<set label='九月' value='750000' />
<set label='十月' value='128900' />
<set label='十一月' value='620000' />
<set label='十二月' value='880000' />
</chart>