本文记录:百度地图上循环显示标注点marker。使用立即执行函数和闭包循环加载点击事件显示信息窗口显示该标注点的更多信息。
最近一个项目也要用到地图功能,公司内部的项目,就去研究了一下百度地图的API。 感觉跟天地图的API还是有很多的相似之处。 基本的使用方式 是差不太多的。不过百度地图反应要比天地图快不少。 而且现在来用百度地图,以前用天地图时候的一些问题也有了更清晰的解释。
1.准备数据。点的信息。
- var points = [
- {"lng":116,"lat":40,"url":"http://www.baidu.com","id":50,"name":"p1"},
- {"lng":117,"lat":31,"url":"http://www.taobao.com","id":2,"name":"p2"},
- {"lng":116,"lat":34,"url":"http://www.google.com","id":3,"name":"p3"}
- ]
2.加载地图。中心点和显示级别默认中国。
- var map = new BMap.Map("container");
- map.centerAndZoom(new BMap.Point(103.388611,35.563611), 5);//设置中心点和显示级别。中国。
- map.enableScrollWheelZoom();//滚轮放大缩小。
3.循环显示标注点marker。使用立即执行函数和闭包循环加载点击事件显示信息窗口显示该标注点的更多信息。
- function addMarker(points){ // 创建图标对象
- // 创建标注对象并添加到地图
- for(var i = 0,pointsLen = points.length;i <pointsLen;i++){
- var point = new BMap.Point(points[i].lng,points[i].lat);
- var marker = new BMap.Marker(point);
- map.addOverlay(marker);
- //给标注点添加点击事件。使用立即执行函数和闭包
- (function() {
- var thePoint = points[i];
- marker.addEventListener("click",function(){
- showInfo(this,thePoint);
- });
- })();
- }
- }
4.点击显示标注点markers的信息窗口。
- //显示信息窗口,显示标注点的信息。
- function showInfo(thisMaker,point){
- var sContent =
- '<ul style="margin:0 0 5px 0;padding:0.2em 0">'
- +'<li style="line-height: 26px;font-size: 15px;">'
- +'<span style=" 50px;display: inline-block;">id:</span>' + point.id + '</li>'
- +'<li style="line-height: 26px;font-size: 15px;">'
- +'<span style=" 50px;display: inline-block;">名称:</span>' + point.name + '</li>'
- +'<li style="line-height: 26px;font-size: 15px;"><span style=" 50px;display: inline-block;">查看:</span><a href="'+point.url+'">详情</a></li>'
- +'</ul>';
- var infoWindow = new BMap.InfoWindow(sContent); // 创建信息窗口对象
- thisMaker.openInfoWindow(infoWindow); //图片加载完毕重绘infowindow
- }
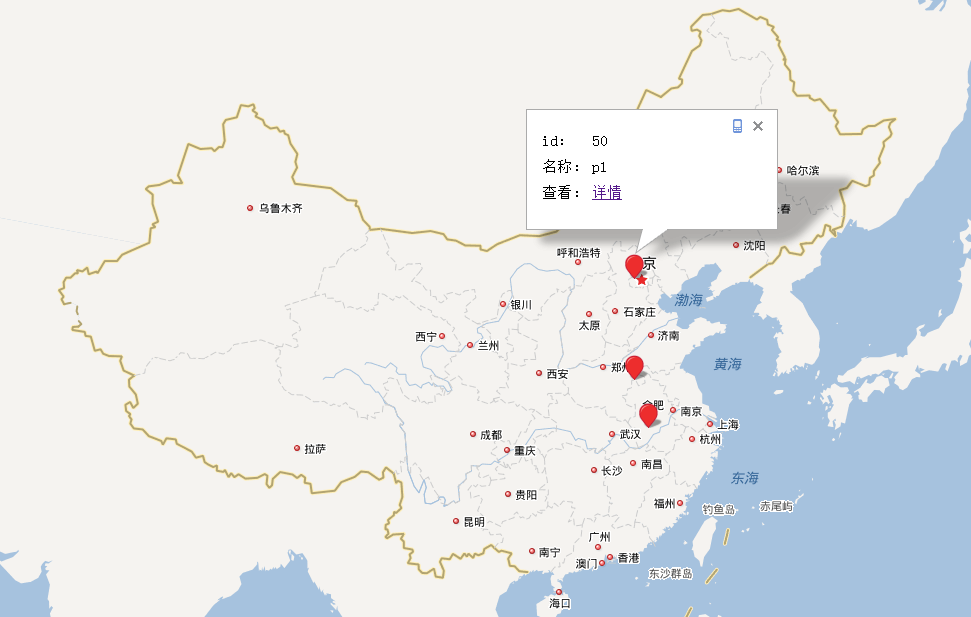
效果图:
这里只是点击显示信息窗口,其实悬停显示窗口,鼠标滑过显示窗口。
或者点击 跳转什么的。都是可以做的,差别不大。