iOS原生项目集成React-Native,按React-Native中文网教程走,因为是新版本0.54.4的React-Native,中间遇到React-Native依赖库安装总是失败,其中一条错误提示:SDK "iPhoneOS" cannot be located
坑呀,各种百度,找到解决链接:https://blog.csdn.net/woaizijiheni/article/details/50614062,记录如此,主要是Xcode路径不对,根本原因是我之前安装个两个Xcode,
xcode-select --print-path
/Library/Developer/CommandLineTools
$ xcodebuild -showsdks
xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
修改路径正确命令行 $ sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer/
搞定,
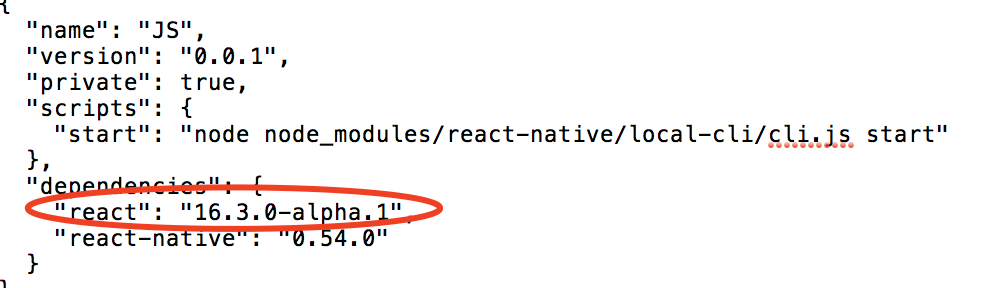
另今天导入React-Native,练习,完成后发现运行项目总是提示folly/folly-config.h 找不到,苦逼的试了好几次,依旧报错,后尝试package.json中把React-Native版本修改降到0.54,重新npm install,然后pod install,项目才算编译成功,,,
今天为了练习react中的导航,重新弄了个cocopod管理的原生项目,导入react使用,妈蛋的一直报错,没能一次点亮,错误如下:
Unable to resolve module in React-Native
一检查,不知道怎么回事,我把原来package.json中的依赖库"react"那栏不知道怎么搞掉啦 ,所以简单粗暴,把文件下node_modules整个文件删除,然后npm install,重新安装完成就好了。