vue学习的一系列,全部来自于表哥---表严肃,是我遇到过的讲课最通透,英文发音最好听的老师,想一起听课就去这里吧 https://biaoyansu.com/i/hzhj1206
前言:
前端解析数据更好,因为更灵活,且用户体验更好,还能节省服务器资源。
“指哪打哪”,用到了才去取,有点类似分片加载。
但是也有不好的地方,如果是稍微大一点复杂一点的项目,开发的压力较大,更麻烦,像表单验证这种。还有路由,放在前端会更复杂,但是省资源。
原生js就能做到前端渲染,但是开发成本太高。而vue可以低成本的实现。
Vue的特点:数据双向绑定,当数据发生改变时,自动更新视图。

1 vue安装
用cdn:www.bootcdn.cn

找到vue.js,可以下载下来放到项目中

注意不用min版本的,因为没有报错信息

2基本语法实例
2.1实例1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<p>你的名字是:{{name}}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el:'#app',
data:{
name:'小美女'
}
})
</script>
</html>
说明:
var app=new Vue({}),建了一个vue的对象,对象中需要一些配置:
el:意思是element,用来告诉vue,这个对象和哪个元素绑定,也就是生成的对象会产生一个域,这个域是作用在哪个元素上的,例如作用在id为app的元素,就写成el:’#app’
<div id="app">
<span>你的名字是:{{name}}</span>
</div>
vue会解析这种两个大括号的语法,里面的内容会当作类似js的语句来解析,例如:{{1+1}}结果是2,{{typeof 1}}的结果是number,但是太复杂的解析不了,例如if语句,就会报错。
{{name}中的name就会去vue对象中的data属性中找,在vue中,所有的数据全放在data的属性中。
上面示例代码的效果:

两个name是怎么对应起来的,这就是vue背后的默认机制,data中所有的属性都是直接绑定到app下的,感觉就像是同步一样,再多加一些数据:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<p>你的名字是:{{name}}</p>
<p>你的年龄是:{{age}}</p>
<p>你的性别是:{{sex}}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el:'#app',
data:{
name:'小美女',
age:18,
sex:null
}
})
</script>
</html>

在console中直接改变数据:

输入app.sex='女',回车,可以看到数据直接改变了:

这就说明,vue里面的内容是直接和内存中的数据绑定的,而不用像原来js那样,必须调用浏览器的dom的api,让显示的内容改变。而vue会自动改变,这样可以极大的提高开发效率,和程序的运行性能。
2.2实例2-直接用input改变
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<p><input type="text" v-model="name"> 你的名字是:{{name}}</p>
<p><input type="text" v-model="age"> 你的年龄是:{{age}}</p>
<p><input type="text" v-model="sex"> 你的性别是:{{sex}}</p>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el:'#app',
data:{
name:'小美女',
age:18,
sex:null
}
})
</script>
</html>
v-model是vue定义的属性,在vue中叫“指令”,也可以自定义指令,v-model作用是把当前input中的值指到哪里,改变input的值,那么后面跟着的文字也会相应的改变

想实现:当没有输入值(值为null)时,后面的文字不显示,
两种方式:
<span v-show="sex">你的性别是:{{sex}}</span>
<span v-if="sex">你的性别是:{{sex}}</span>
Show和if的区别:
v-if是动态的向DOM树内添加或者删除DOM元素;v-show是通过设置DOM元素的display样式属性控制显隐
完整示例代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <p><input type="text" v-model="name"> <span v-if="name">你的名字是:{{name}}</span></p> <p><input type="text" v-model="age"> <span v-if="age">你的年龄是:{{age}}</span></p> <p><input type="text" v-model="sex"> <span v-if="sex">你的性别是:{{sex}}</span></p> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ name:null, age:null, sex:null } }) </script> </html>


3 v-for指令
专门用于迭代的指令,例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <ul> <li v-for="food in foodList">{{food.name}}:¥{{food.discount?food.price * food.discount:food.price}}</li> </ul> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ foodList:[ { name:'香蕉', price:3, discount:0.5 //折扣 }, { name:'苹果', price:5, discount:0.7 }, { name:'草莓', price:10 } ] } }) </script> </html>

v-for="food in foodList",food是每一项,任意定义,相当于一个变量,foodList是迭代的目标,在data中定义的。
4 v-bind指令
用于绑定数据和元素属性的,格式:v-bind:属性名="变量",变量是定义在data中的
示例,可以绑定链接、图片url,class都可以
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-bind</title> <style> .myclass{background: hotpink;color: #fff;text-decoration: none;} </style> </head> <body> <div id="app"> <p><a v-bind:class="linkclass" v-bind:href="url">点击</a></p> <img v-bind:src="img"> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ url:'https://hao.360.cn/?installer', img:'index-2.png', linkclass:'myclass' } }) </script> </html>

想实现某个class在特定情况才起作用:
v-bind:class="{myclass:isActive}"
大括号中:键名是要添加的类,值是条件(什么情况下加载这个类)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-bind</title> <style> .myclass{background: hotpink;color: #fff;text-decoration: none;} </style> </head> <body> <div id="app"> <p><a v-bind:class="linkclass" v-bind:href="url">点击</a></p> <img v-bind:src="img"> <p><span v-bind:class="{myclass:isActive}">动态的class</span></p> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ url:'https://hao.360.cn/?installer', img:'index-2.png', linkclass:'myclass', isActive:true } }) </script> </html>

当设成:isActive:false时:

通常,v-bind可以省略,只写一个冒号就可以:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-bind</title> <style> .myclass{background: hotpink;color: #fff;text-decoration: none;} </style> </head> <body> <div id="app"> <p><a :class="linkclass" :href="url">点击</a></p> <img :src="img"> <p><span :class="{myclass:isActive}">动态的class</span></p> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ url:'https://hao.360.cn/?installer', img:'index-2.png', linkclass:'myclass', isActive:true } }) </script> </html>
5 v-on指令
用于绑定事件,例如点击事件,v-on:click="onClick",onClick是自定义的一个方法,如果有参数可以写成v-on:click="onClick(参数,参数...)",方法要定义在methods中,例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-on</title> </head> <body> <div id="app"> <button v-on:click="onClick">点击</button> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ }, methods:{ onClick:function(){ console.log("点击了") } } }) </script> </html>

可以给一个元素绑定多个事件,那么v-on就可以定义一个对象,键是事件名称,值是方法名称,但是注意,方法必须在methods中定义了,不然会报错,例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-on</title> </head> <body> <div id="app"> <button v-on:click="onClick">点击</button> <button v-on="{mouseenter:onEnter,mouseleave:onOut}">鼠标移入移出</button> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ }, methods:{ onClick:function(){ console.log("点击了"); }, onEnter:function(){ console.log("鼠标移入"); }, onOut:function(){ console.log("鼠标移出"); } } }) </script> </html>

表单中,
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-on</title> </head> <body> <div id="app"> <form v-on:submit="onSubmit"> <input type="text" name="user" placeholder="输入内容"> <input type="submit" value="提交"> </form> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ }, methods:{ onSubmit:function(){ console.log("表单提交"); } } }) </script> </html>
这样会刷新页面,可以改为:


就不会刷新了,
这个功能vue进行了封装:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-on表单提交不刷新页面</title> </head> <body> <div id="app"> <form v-on:submit.prevent="onSubmit"> <input type="text" name="user" placeholder="输入内容"> <input type="submit" value="提交"> </form> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ }, methods:{ onSubmit:function(){ console.log("表单提交"); } } }) </script> </html>

v-on:submit.stop是停止冒泡事件
键盘事件也封装了,例如v-on:keyup.enter,是敲回车,
v-on:也是可以省略的,只写一个@就可以,
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-on表单提交不刷新页面</title> </head> <body> <div id="app"> <form @submit.prevent="onSubmit" @keyup.enter="onEnter"> <input type="text" name="user" placeholder="输入内容"> <input type="submit" value="提交"> </form> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ }, methods:{ onSubmit:function(){ console.log("表单提交"); }, onEnter:function(){ console.log("回车"); }, } }) </script> </html>

6 v-model指令
6.1 v-model修饰符
常用,基本上所有用户的输入都要通过v-model,好用、安全、功能强大
1)lazy惰性更新
在文本框输入时,不会更新,只有失去焦点时,才更新,这样会稍微提高一点性能。实际上是触发了一个change事件。
这个的好处是,只有当用户输入结束了,才绑定,才会显示表单验证的结果;用户输入过程中,不去打扰用户,这样用户体验更好
2)trim
将用户输入的值,前后空格全部去掉,用户名可以用,密码不要用,有时用户可能就用空格做密码
3)number
数字类型。之前表单输入,无论输什么,得到的都是字符串,用到数字的地方需要转换,加了number就会自动转换成number类型了
tips:同时绑定多个修饰符,用链式写法就可以
例:
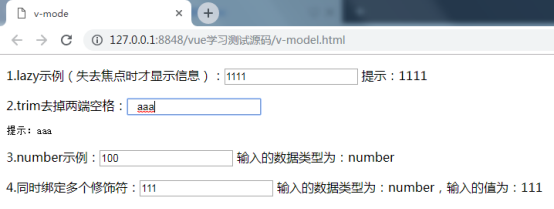
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-mode</title> </head> <body> <div id="app"> <p>1.lazy示例(失去焦点时才显示信息):<input type="text" v-model.lazy="name"> 提示:{{name}}</p> <div>2.trim去掉两端空格:<input type="text" v-model.trim="con"> <pre>提示:{{con}}</pre></div> <p>3.number示例:<input type="text" v-model.number="age" placeholder="输入年龄"> 输入的数据类型为:{{typeof age}}</p> <p>4.同时绑定多个修饰符:<input type="text" v-model.lazy.trim.number="num"> 输入的数据类型为:{{typeof num}},输入的值为:{{num}}</p> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ name:null, con:null, age:null, num:null } }) </script> </html>

6.2 v-model在其他表单元素上的用法
1)单选按钮
把传统写法的name改成v-model
2)复选框
绑定的数据是数组。这样选中的项会自动插入到数组中
3)textarea和text是一样的
4)Select
在select上加v-model,data中的值就是option的value,多选就是数组
例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-model</title> <style> .box{border-bottom: 1px solid #ccc;} </style> </head> <body> <div id="app"> <div class="box"> <p> <label>男<input type="radio" value="male" v-model="sex"></label> <label>女<input type="radio" value="female" v-model="sex"></label> </p> <p>{{sex}}</p> </div> <div class="box"> <p> <label>男<input type="checkbox" value="male" v-model="orientation"></label> <label>女<input type="checkbox" value="female" v-model="orientation"></label> </p> <p>{{orientation}}</p> </div> <div class="box"> <p>来自哪里: <select v-model="froms"> <option value ="1">地球</option> <option value ="2">火星</option> </select> </p> <p>{{froms}}</p> </div> <div class="box"> <p>要去哪里: <select v-model="dest" multiple> <option value ="1">地球</option> <option value ="2">火星</option> <option value ="3">月球</option> </select> </p> <p>{{dest}}</p> </div> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ sex:'female', orientation:['male'], froms:1, dest:['1'] } }) </script> </html>

7控制流指令
if,else,else if
很简单,就在v-if中写条件,data中控制条件
例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>v-if</title> </head> <body> <div id="app"> <div v-if="role=='admin' || role=='super'"> 管理员你好 </div> <div v-else-if="role=='hr'"> HR您好 </div> <div v-else> 您没有权限访问此页面 </div> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ role:'admin' } }) </script> </html>

role改成super,效果一样;
改成hr,


改成其他值,


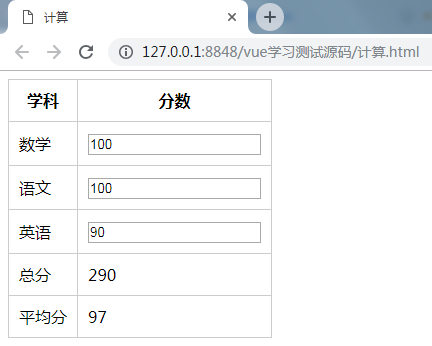
8计算属性
把计算的过程存到计算属性computed里,computed里面属性的值全是function。
计算当然也可以写在methods里,但是写在computed的好处是会缓存下来,所以这种涉及到计算的就单独写computed里。
例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>计算</title> <style type="text/css"> table{border-collapse: collapse;} td,th{border: 1px solid #ccc;padding: 10px;} </style> </head> <body> <div id="app"> <table> <tr> <th>学科</th> <th>分数</th> </tr> <tr> <td>数学</td> <td><input type="text" v-model.number="math"></td> </tr> <tr> <td>语文</td> <td><input type="text" v-model.number="chinese"></td> </tr> <tr> <td>英语</td> <td><input type="text" v-model.number="english"></td> </tr> <tr> <td>总分</td> <td>{{sum}}</td> </tr> <tr> <td>平均分</td> <td>{{average}}</td> </tr> </table> </div> </body> <script src="js/vue.js"></script> <script> var app=new Vue({ el:'#app', data:{ math:0, chinese:0, english:0 }, computed:{ sum:function(){ return this.math+this.chinese+this.english; }, average:function(){ return Math.round(this.sum/3); } } }) </script> </html>