CSS网格布局用于将页面分割成数个主要区域,或者用来定义组件内部元素间大小、位置和图层之间的关系。
像表格一样,网格布局让我们能够按行或列来对齐元素。 但是,使用CSS网格可能还是比CSS表格更容易布局。 例如,网格容器的子元素可以自己定位,以便它们像CSS定位的元素一样,真正的有重叠和层次。
示例:
1 <doctype html> 2 <html> 3 <head> 4 <title>title</title> 5 <style> 6 .wrapper { 7 8 display: grid;/*网格布局*/ 9 10 grid-template-columns: repeat(3, 1fr); /*把网格区域分成三等分为三列 "repeat(3,1fr)"等价于 "1fr 1fr 1fr */ 11 grid-gap: 10px; /*网格间隙的宽度(网格线宽度?)*/ 12 grid-auto-rows: minmax(100px, auto); /*指定网格行的行高最小值为100px*/ 13 } 14 .one { 15 grid-column: 1 / 3; /*列的范围从第一条网格线开始到第三条网格线结束,下同*/ 16 grid-row: 1; /*行的范围指定为第一行单行,下同*/ 17 border-style:solid; /*加边框为了便于观察,下同*/ 18 border-color:#f00; 19 } 20 .two { 21 grid-column: 2 / 4; 22 grid-row: 1 / 3; 23 border-style:solid; 24 border-color:#0f0; 25 } 26 .three { 27 grid-column: 1; 28 grid-row: 2 / 5; 29 border-style:solid; 30 border-color:#00f; 31 } 32 .four { 33 grid-column: 3; 34 grid-row: 3; 35 border-style:solid; 36 border-color:#ff0; 37 } 38 .five { 39 grid-column: 2; 40 grid-row: 4; 41 border-style:solid; 42 border-color:#0ff; 43 } 44 .six { 45 grid-column: 3; 46 grid-row: 4; 47 border-style:solid; 48 border-color:#f0f; 49 } 50 </style> 51 </head> 52 <body> 53 <div class="wrapper"> 54 <div class="one">One</div> 55 <div class="two">Two</div> 56 <div class="three">Three</div> 57 <div class="four">Four</div> 58 <div class="five">Five</div> 59 <div class="six">Six</div> 60 </div> 61 </body> 62 </html>
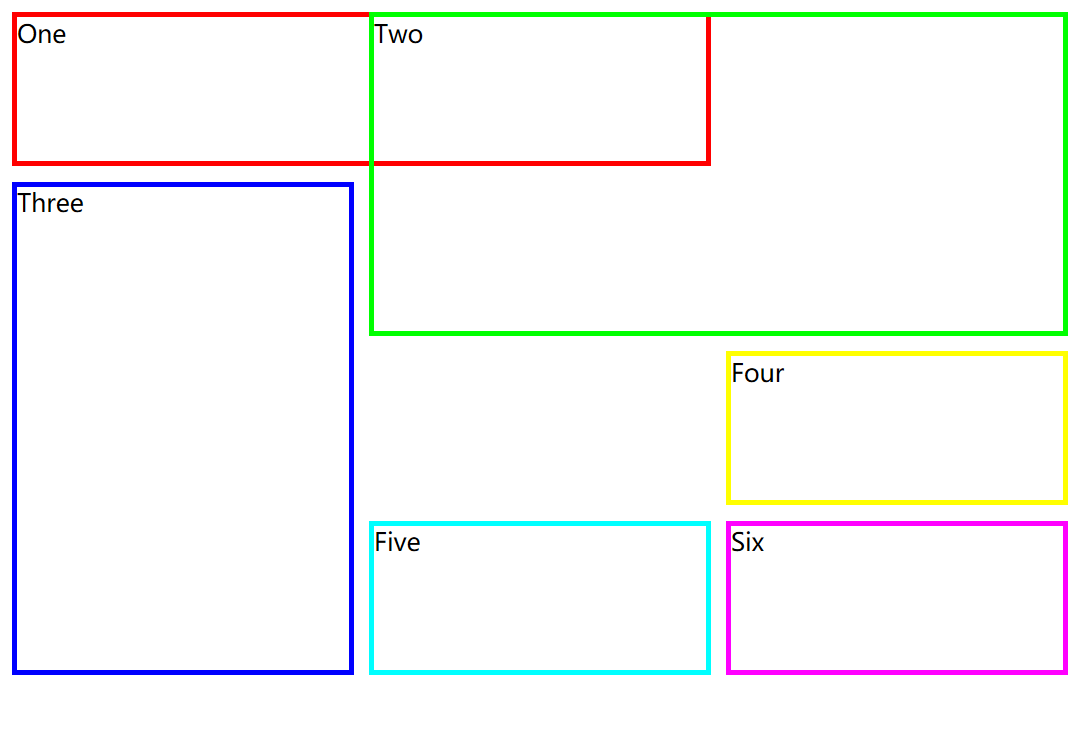
result: