Express是一个基于 Node.js 平台,快速、开放、极简的 web 开发框架。它的官网地址:http://expressjs.com ,中文网址:http://www.expressjs.com.cn/ 。本篇主要介绍一下 Express项目的搭建。假设我们已经安装好了Node.js,现在创建一个目录作为我们的项目目录,进入这个目录下:
$ mkdir myapp $ cd myapp
使用 npm init 命令创建 一个package.json文件在我们项目下,关于package.json的详细细节可以去这里了解https://docs.npmjs.com/files/package.json 。
$ npm init
这个命令执行后会有一些提示,例如让我们指定项目的名字和版本。大多数情况可以直接接受默认的值,也可以修改默认的值,比如当现现下面这个提示时:
entry point: (index.js)
我们可以输入app.js,或者任何你想要的主文件的名称来替换默认的index.js 。
下面在我们的项目目录下安装 Express 并保存它到我们的依赖列表中,例如:
$ npm install express --save
如果只是临时安装Express并不保存到依赖列表,可以这样:
$ npm install express --no-save
注意事项:
- 在npm 5.0以上的版本中,默认情况下 npm install 将会安装模块到package.json文件的依赖列表中,但是npm 早期的版本,你必须显示的指定 --save参数。
- 一个node package有两种依赖,一种是dependencies ,一种是devDependencies,其中前者依赖的项该是正常运行该包时所需要的依赖项,而后者则是开发的时候需要的依赖项,像一些进行单元测试之类的包。
- 编程中,如果自己需要某一依赖,在安装时一定要使用npm install echarts -save或npm install echarts -save-dev,即将依赖配置到package.json中对应的对象中,这样别人拿到这个项目就可以通过执行 npm install 获得所有的这些依赖。如果你是通过以下命令进行安装 npm install packagename 那么只会安装dependencies,如果想要安装devDependencies,需要输入 npm install packagename --dev
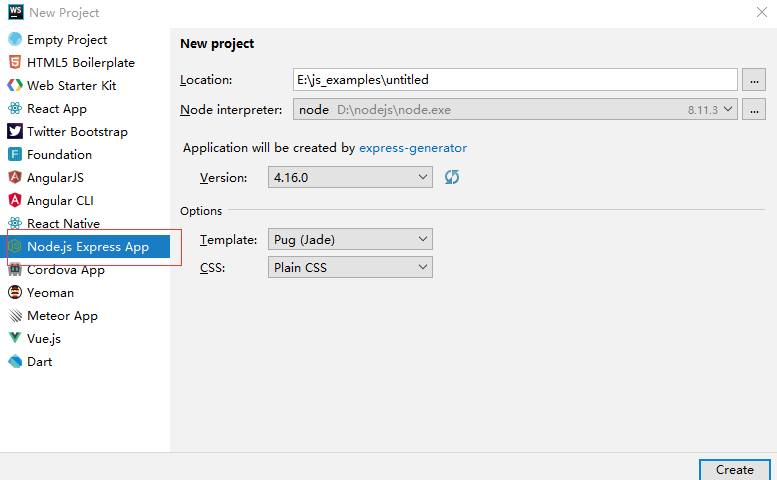
上面是手动搭建Express开发环境的方式, 这里再介绍一种更方便快捷的方式,即使用IDE工具(如WebStorm),在 File ——> New ——>Project ,选择:

建好的项目结构如下:

运行bin下面的www 文件,即会启动一个web服务并监听3000端口,打开浏览器访问,即可:

还有一种方式是通过应用生成器工具 express 可以快速创建一个应用的骨架。详细可参考 http://www.expressjs.com.cn/starter/generator.html