写应该还有一些人正在像我一样用gedit呢。
现在vim,gedit,guide三党还是互相瞧不起呢。
我写这一篇是想稍微交流一下gedit的一些乱七八糟的玩意,非gedit党勿喷。
有些人连一些比较基础的也不知道呢,诚当是普及一下了。会的也勿喷。
当然有颓狗zkq之类的比我明白我就不说什么了。
如果有什么我没说到的欢迎在评论区里补充。
首先Ctrl+Alt+T开终端应该都知道。
然后用终端开gedit也不是什么高端操作。
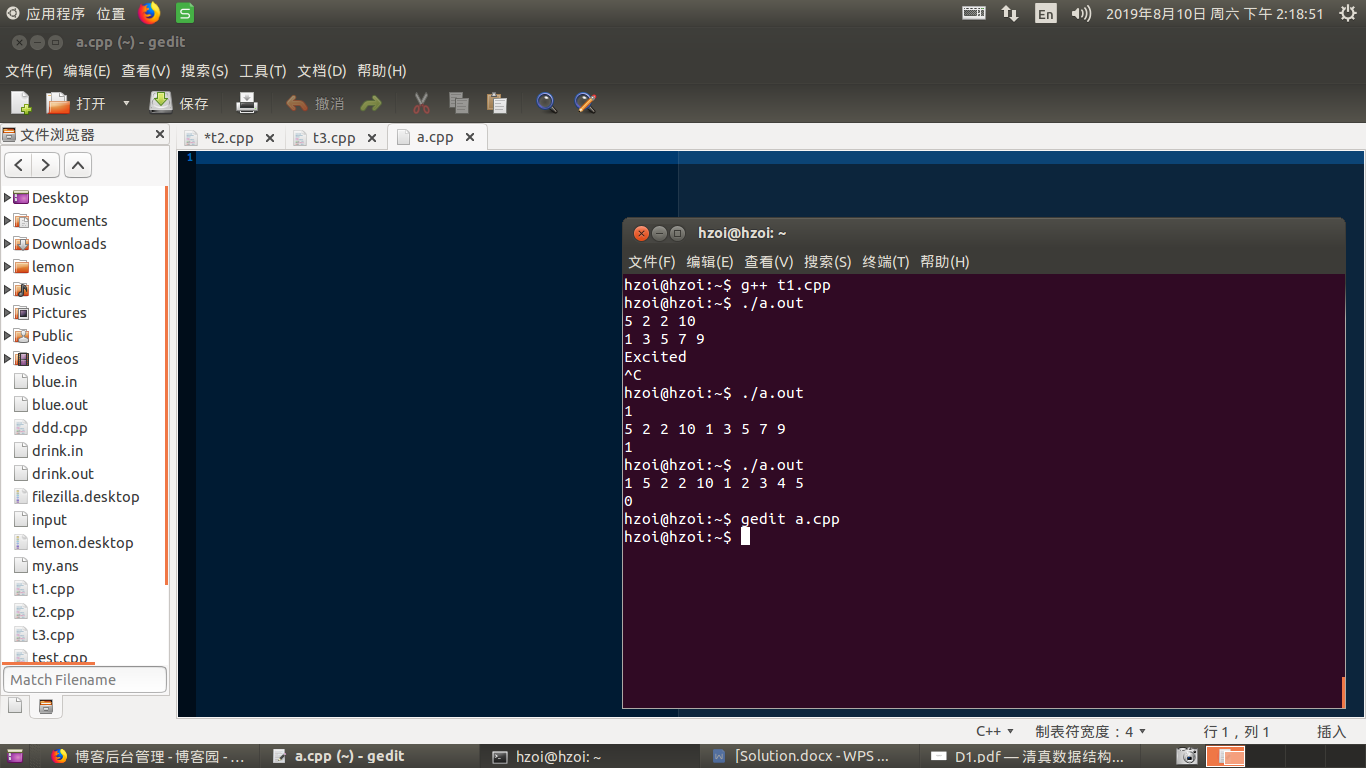
终端输入gedit a.cpp就会打开a.cpp,若它不存在就新建一个。
比直接打开的好处是不用动鼠标而且不用在保存的时候再写文件名而且右下角的语言会自动选定。

效果大概就是这样。
貌似没什么用emm
然而还是有一些略有用的。
(开启对应插件后)在gedit里按F9会出现左边栏,选中文件浏览器的图标后双击一个文件就能打开,调样例文件/对拍什么的时候挺好使。
再说说外部工具吧。zkq讲过。
然而那个需要大量的手动配置。我向来是反对每次都开博客粘配置的,我也懒得背。所以我只说一点基础的。
功能没有那么强大,但是够用且配置起来很简单。我就说一下原理剩下你们就可以DIY了。
编辑->首选项->插件->外部工具选中,工具->Manage External Tools->运行命令->快捷键
然后随便选一个你喜欢的组合键。然后先退出来,在gedit文档里随便一个位置按一下你设的组合键。

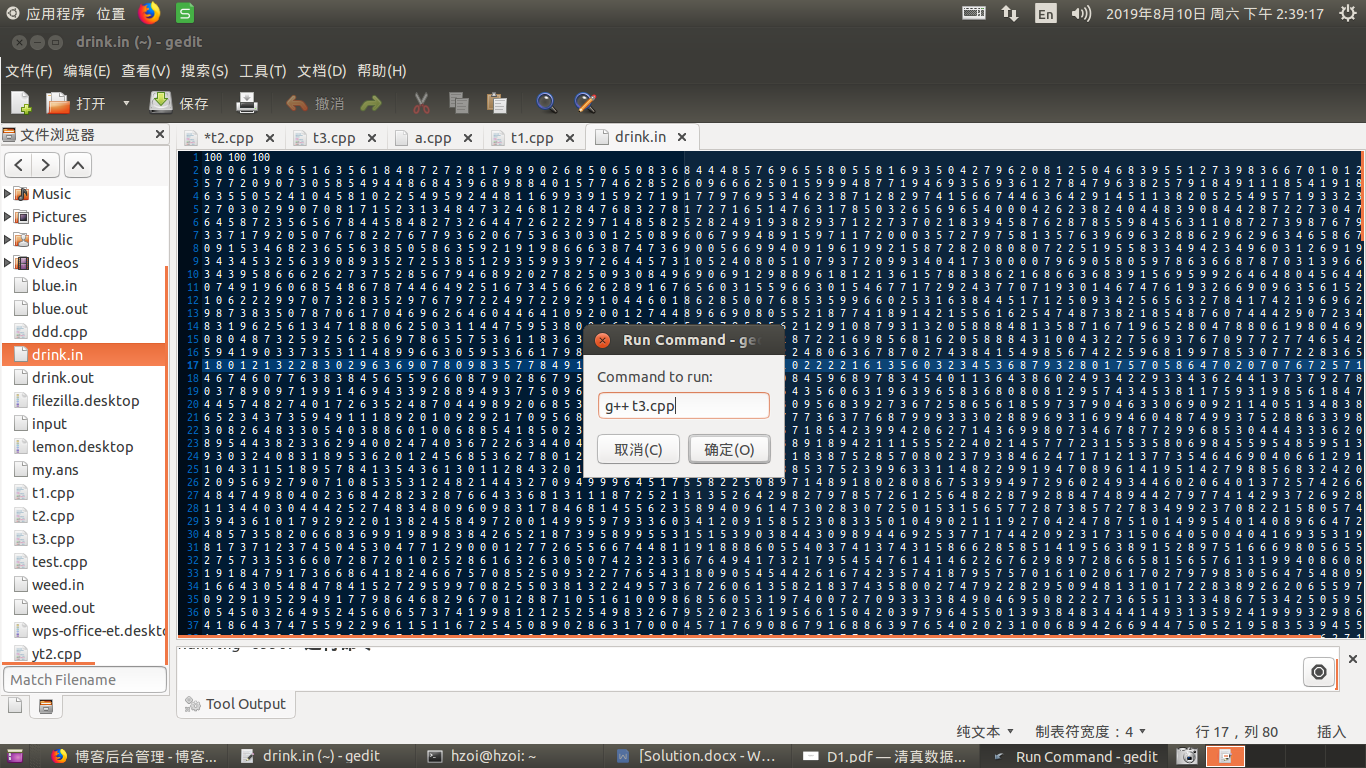
然后随便往里扔一个和终端一样的指令,如编译等。确定后它就可以运行对应指令了。
这就不用开终端了。然而你会发现这暂时还不能运行程序。
再回到工具->Manage External Tools->运行命令。
你会发现输入和输出两个选项。输入里推荐“当前选中区域(默认当前文档)”
意思就是,在你按组合键运行一个程序后,它会把你选中的部分作为标准读入输入到你的程序里。
如果你啥也没选,它就会把整个当前文档都放进去。。。
所以你可以把样例粘到自己代码下面注释掉,或者是开一个新文档专门放样例。对于下发文件里的大样例直接用后者就好。
然而再大的样例可能会使gedit爆炸。还是老老实实freopen+组合键运行吧。
“输出”一项推荐选“在下方面板显示”
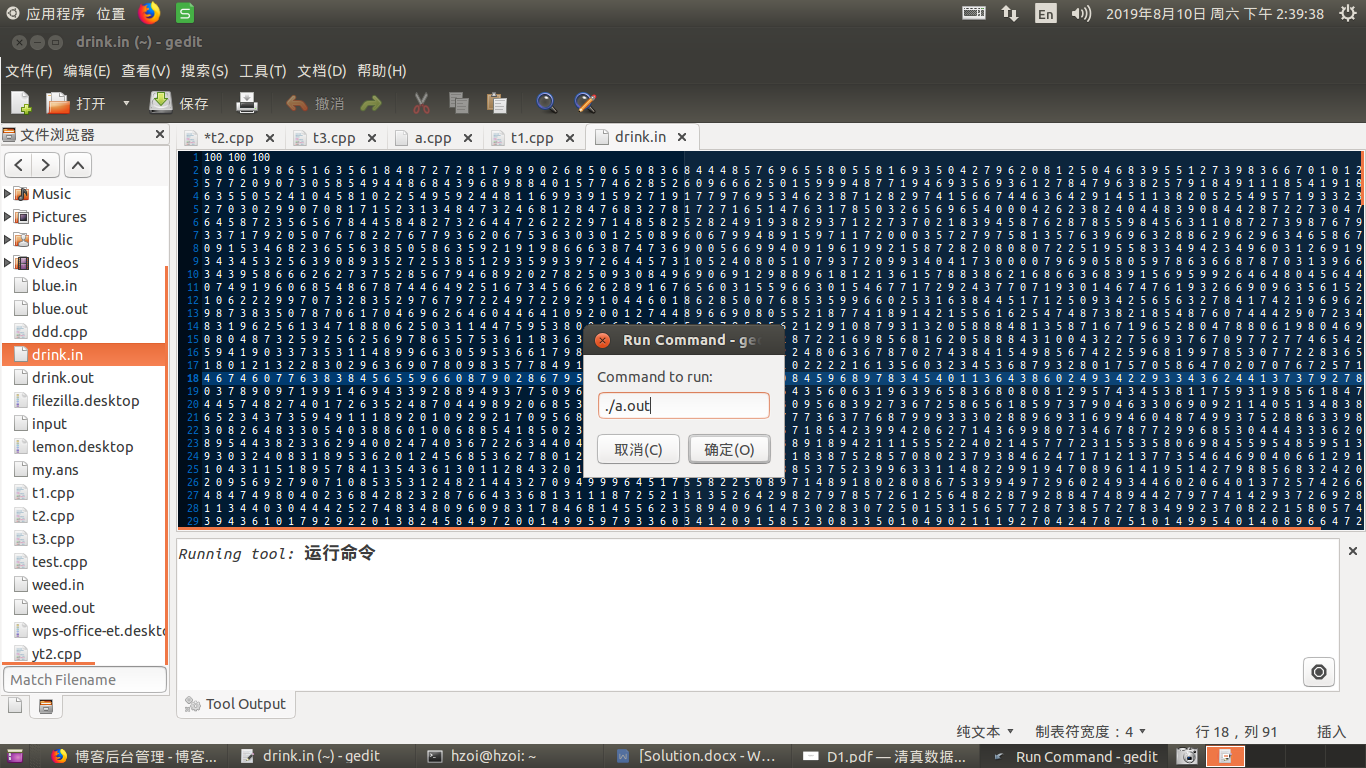
以模拟测试16的T3为例



然后输出就到了屏幕底下。
如果嫌下边那个东西太碍事可以关掉,每次重按组合键会出来。
还有一些乱七八糟的。
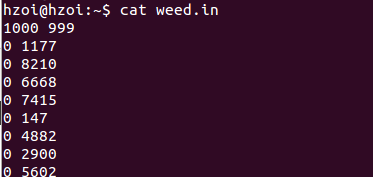
cat指令可以浏览文件(因为是直接基于终端所以不会爆炸)

当然你要记得打开终端的无限滚动。(编辑->配置文件首选项->滚动->无限制)
呃你要使用gedit外部工具运行cat的话也可以。
还有精确的结束进程。如你的gedit死掉了而动用kill -9 -1明显代价太大。
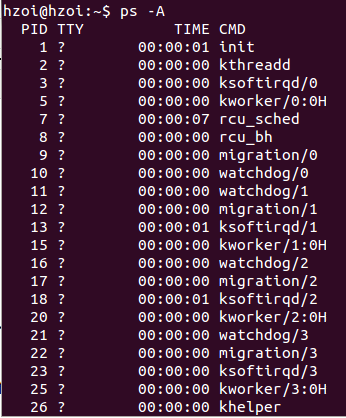
%%lyl教我的。指令ps -A列出所有进程

然后在CMD项里面找到gedit或者其他你需要的,找到它对应的编号pid。
输入指令kill pid来结束它。
先这些吧。这些基本都是在我考试闲暇时间发现的。。emm是的我走神了
但还是能提供一些方便的,先说这么多
嗯,upd
关于炸库导致的一大堆编译信息全是warning怎么办。我帮yzh弄过一次效果不错。
把编译信息粘到一页新的gedit里,Ctrl+F右上角弹框里输“Error”。然后挨个找高亮
在写代码的时候文本替换的组合键是Ctrl+H,此后出现同样字符也会高亮
然而高亮太丑了,不需要的时候想关掉的话是Ctrl+Shift+K