什么是DOM?
DOM是一个标准(或者说API),允许程序和脚本访问、操作页面的内容、结构和样式,为文档提供了一种结构化的表示方式,以改变文档呈现方式(即用来改变文档呈现方式)。
DOM标准包括3个不同的部分:
-
核心DOM(Core DOM):所有文档类型的标准模型
-
XML DOM:XML文档的标准模型
-
HTML DOM:HTML文档的标准模型
HTM DOM
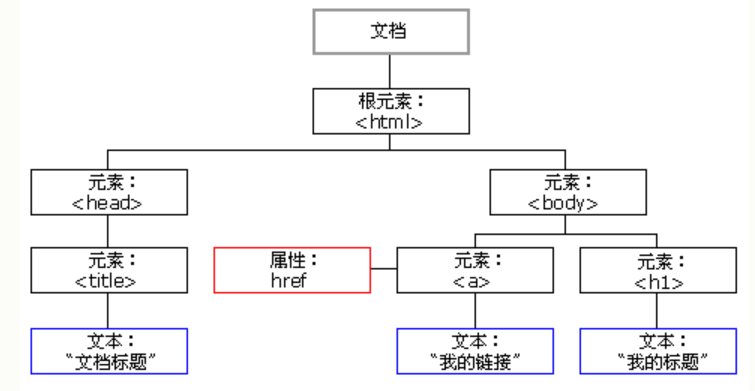
HTML DOM 可以获取、添加、删除和修改HTML元素。它定义了HTML元素和属性,并可以访问它们。将HTML 文档呈现为 树结构。
如何从HTML文档构建网页?
浏览器将文档转换为可视化页面的过程称为“渲染”,这大致分为俩阶段。
浏览器解析文档,将HTML文档每个元素映射为一个存在层级关系的节点,皆喜玩城后,生成一个由不同节点组成的树结构,即DOM树。document对象就用来描述
DOM树的状态和属性,同时也提供操作DOM的API。如下:

HTML DOM定义了:
-
HTML元素均为节点对象
-
HTML元素的属性
-
操作HTML元素的方法
-
HTML元素的事件
通过HTML DOM,JavaScript可以动态地对HTML进行如下操作:
-
添加、修改和移除页面中HTML元素和属性
-
修改页面中的CSS样式
-
实现事件交互
-
增加新的事件
DOM树不一定是源html文档
1.html无效
<!doctype html>
<html>
Hello, world!
</html>
这段没有<head>和<body>,但是生成的DOM树依然有,所以不一定是源html文档。
2.通过JS改变HTML元素
var newParagraph = document.createElement("p"); var paragraphContent = document.createTextNode("I'm new!"); newParagraph.appendChild(paragraphContent); document.body.appendChild(newParagraph);
通过JS新增了元素,会更新DOM树内的节点。但是源html文当内没有,所以不一定是源html文档。
DOM不是浏览器内看到的可视化页面
页面内看到的是渲染树,它是DOM和CSSOM结合,因为渲染树只关注了渲染出的东西,剔除了隐藏的内容,但是DOM不同,DOM树内依然还有隐藏的节点内容,如下:
<!doctype html> <html lang="en"> <head></head> <body> <h1>Hello, world!</h1> <p style="display: none;">How are you?</p> </body> </html>
DOM不是DevTools的内容
F12弹出的DevTool检查器最接近DOM,但是DevTool检查器包含了DOM不包含的一些东西。比如伪元素,像::after和::before这些都是由CSSM渲染的,因为DOM仅仅有HTML文档构建,不包含样式。
总结
DOM是文档的API,并允许访问元素和修改元素的方法。如HTML DOM,提供了document,利用JS可以实现对元素的操作。
虽然与HTML文档相似,但不完全相同
1.DOM是有效的HTML
2.可以通过JS修改
3.不包含伪元素
4.确实包含隐藏元素