1.超炫酷HTML5 Canvas 3D旋转地球动画
这是一款基于HTML5 Canvas的3D地球模拟动画,动画以太空作为背景,地球在太空中旋转,同时我们也可以拖拽鼠标来从不同的角度观察地球。另外我们也可以通过点击全屏按钮来全屏观看地球旋转动画,记得在很早以前我们也分享过一款基于HTML5 Canvas的地球动画,请看这里。

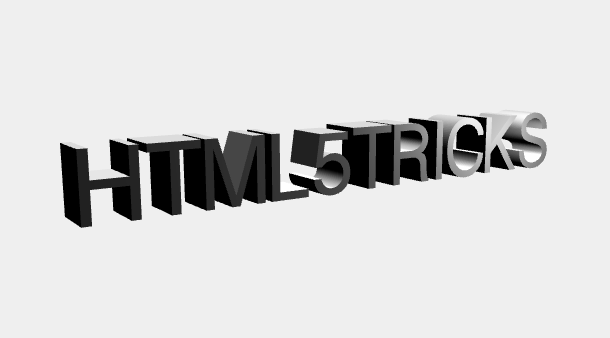
2.HTML5 Canvas 3D文字动画 支持鼠标滚轮缩放
之前我们已经为大家分享过很多款炫酷和实用的HTML5文字动画特效,最经典的就是这款HTML5 Canvas幻彩火焰文字特效。这次给大家带来的是另外一款基于HTML5 Canvas 3D文字动画,它的特点是按住鼠标左键拖动文字可以旋转文字,从不同角度观察文字;按住鼠标左键可以移动文字;另外滑动鼠标滚轮可以缩放文字大小。

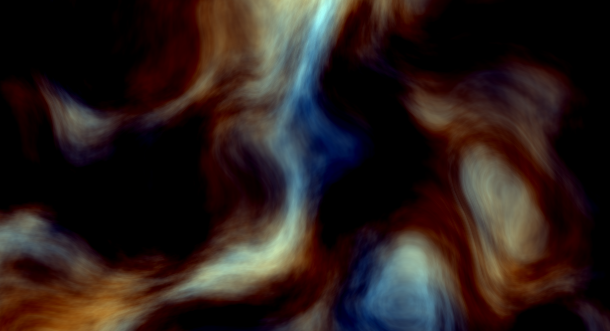
3.HTML5 Canvas五彩烟雾模拟动画
之前我们利用HTML5技术在Canvas上模拟了很多东西,比如最近刚分享的HTML5 Canvas 多种炫酷3D粒子图形动画。这次给大家带来的也是一款基于HTML5 Canvas的动画特效,它模拟了五彩烟雾的流动效果,这在Canvas上实现还是比较简单的。

4.CSS3带头像的垂直彩色菜单
今天我们要给大家分享一款比较特别的CSS3菜单,这款菜单是垂直样式的,而且当鼠标滑过菜单项时,当前菜单项即可显示一个精美的头像,并且在头像旁边显示一些格式化的文字。另外,每一个菜单项的背景色可以动态渲染。
![]()
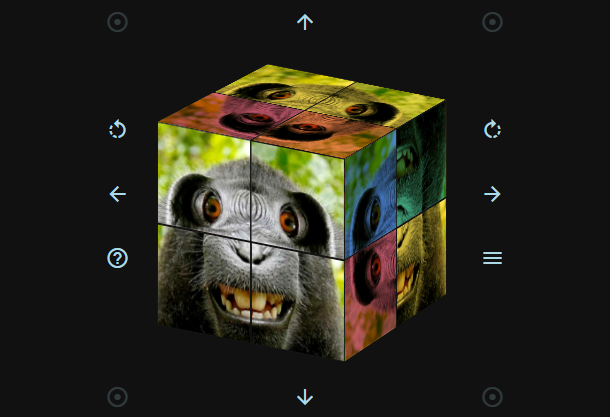
5.HTML5/CSS3 3D立方体拼图 支持方向键旋转
之前我们分享过不少基于HTML5/CSS3和Canvas的3D立方体旋转动画,比如这款超绚丽CSS3多色彩发光立方体旋转动画,也有基于立方体做的菜单应用,比如超实用CSS3 3D菜单 菜单项悬浮凸出立体效果。今天我们要分享的是一款基于HTML5和CSS3的3D立方体拼图应用,一共有8个小立方体组成的3D拼图,我们可以点击立方体或者方向键完成拼图,同时我们也可以让立方体保持旋转。

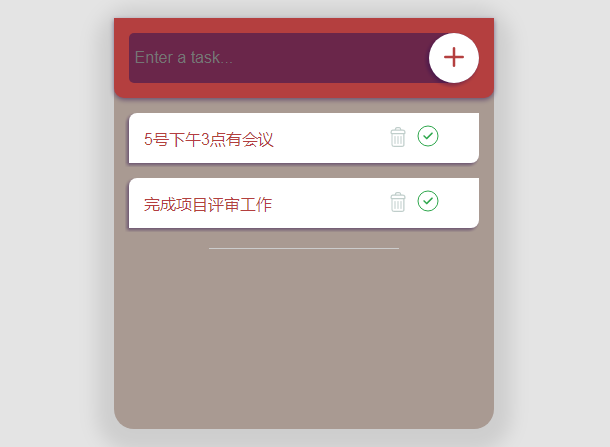
6.CSS3/SVG实现的任务列表 超酷的按钮点击动画
这是一款外观很漂亮的CSS3/SVG任务列表插件,我们可以在输入框中输入自己需要完成的任务名称,点击添加按钮后即可将任务添加到列表中去。这本来是一件非常普通的功能,但是利用CSS3和SVG,我们在添加按钮点击时出现非常炫酷的动画特效,这样的特效在任务添加到列表和删除列表中都同样会出现,非常不错。甚至我们可以将这款插件修改后变成一款非常华丽的评论插件。

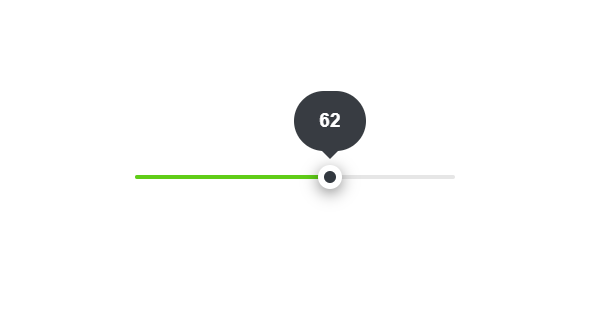
7.CSS3水平滑杆插件 带气泡数值提示
今天我们要给大家介绍一款很酷的水平滑杆插件,和之前分享的jQuery双向滑动杆 设置数值百分比和超可爱的纯CSS3滑动开关按钮类似,基本都是通过CSS3来美化浏览器默认的水平滑杆。今天分享的这款有一个特点,就是滑杆的数值带有气泡提示框,而且它就像气球一样拖动时会左右摇晃。

8.CSS3/SVG自定义单选框Radiobox跳跃选择动画
这又是一款利用CSS3实现的自定义美化版Radiobox单选框,和之前分享的CSS3自定义发光radiobox单选框类似,这款radiobox也是利用CSS3重写radiobox样式实现的。另外,这款自定义单选框还结合了SVG的特性,实现了单选框选中时的跳跃动画。

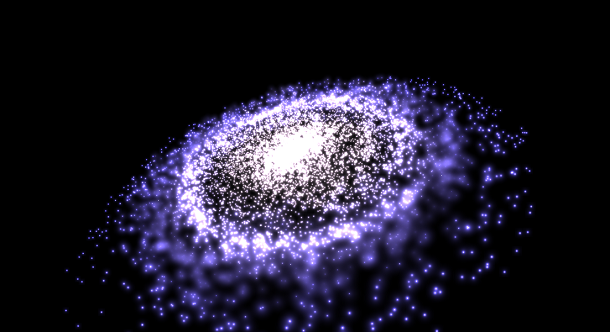
9.基于HTML5 WebGL的3D星云动画特效
今天我们给大家分享一个基于HTML5 Canvas的星云动画特效,整个画面模拟了一个星系的外观,比如模拟了太阳系,有很多小行星围绕着星系中心旋转,星系中心也显得格外亮丽。这些小星点都是在Canvas上绘制而成,同时我们还可以拖拽鼠标从不同视角观看星云,非常大气。

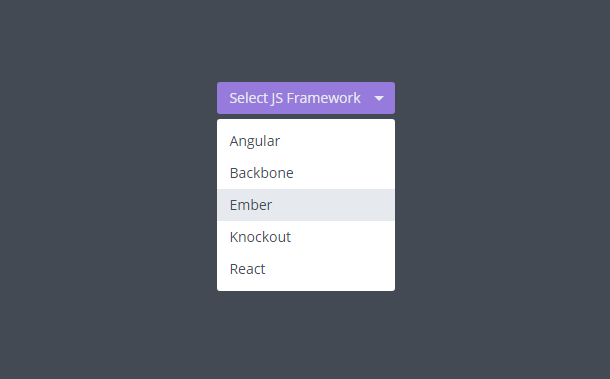
10.jQuery Select下拉框美化插件 菜单淡如淡出动画
尽管现在的浏览器更新换代后更加强大,浏览器默认控件也逐渐变得美观起来,特别是Select下拉框,已经不再是以前IE6那样的丑陋了。但是今天我们要为大家分享一款基于jQuery的Select下拉框美化插件,它完全重写了浏览器默认的Select下拉框样式,而且在下拉菜单展开时还伴随淡如淡出的动画效果,非常不错。当然我们以前也分享过一些类似的插件,可以看看漂亮实用的Select下拉框美化插件Tether,也可以看看这款jQuery 美化界面的下拉框。