Android开发第六讲EditText 编辑框
一丶EditText编辑框属性
EditText 继承自 TextView 所以它的属性我们可以使用. TextView不支持文字的编辑.而EditText支持文字的编辑.
那么说一下常用的属性吧
android:hint = "提示文字" 加上这个编辑框会提示你要输入的文字
android:inputType="textPassworld" 加上这个,表示编辑框输入的时候文字是密文密码形式
android:inputType 可以规定编辑框输入的各种形式.比如密码形式 指定输入数字等.
android:drawableleft 可以给编辑框加图片.这样可以做一个很好的登录框
使用常用属性配合Button做一个登录框,并且给Button添加监听事件响应消息.
Xml如下
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".EdtActive">
<!--设置用户名提示框-->
<EditText
android:id="@+id/EdtView1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="请输入用户名"
android:maxLines="1"
android:singleLine="true"
android:paddingLeft="15dp"
android:background="@drawable/btn_shape1"
android:layout_marginTop="50dp"
android:drawableLeft="@drawable/user"
android:textSize="20sp">
</EditText>
<!--设置密码提示框-->
<EditText
android:id="@+id/EdtView2"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="请输入密码"
android:paddingLeft="15dp"
android:background="@drawable/btn_shape1"
android:inputType="textPassword"
android:layout_below="@id/EdtView1"
android:layout_marginTop="10dp"
android:drawableLeft="@drawable/lock"
android:drawablePadding="10dp"
android:textSize="20sp">
</EditText>
<!--创建按钮-->
<Button
android:id="@+id/btn_login"
android:layout_below="@id/EdtView2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:textSize="30sp"
android:text="登录"
android:background="@drawable/btn_4"
android:textColor="#ffff00">
</Button>
</RelativeLayout>
其中我使用了user图片以及 lock图片.这个可以在网址上找到. 下载32*32资源即可.
https://www.flaticon.com/search?word=user
然后使用之前的 状态选择器布局.
状态选择器 布局如下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 状态选择器 android:state_pressed = true代表按压-->
<item android:state_pressed="true">
<!-- 如果是按压,那么我们使用shape画一个-->
<shape>
<!-- 设置实心颜色,并且设置圆角-->
<solid android:color="#ff0000"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
<!-- 否则设置为绿色-->
<item android:state_pressed="false">
<!-- 如果是按压,那么我们使用shape画一个-->
<shape>
<!-- 设置实心颜色,并且设置圆角-->
<solid android:color="#0ca30c"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
</selector>
最后实现按钮点击事件
package com.ibinary.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class EdtActive extends AppCompatActivity {
// 响应按钮事件
private Button m_Login;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edt_active);
m_Login = (Button) findViewById(R.id.btn_login);
m_Login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(EdtActive.this, "登录成功", Toast.LENGTH_SHORT).show();
}
});
}
}
你的Button是定义在EdtView中的.所以我们的代码要写在 EdtActive.java中
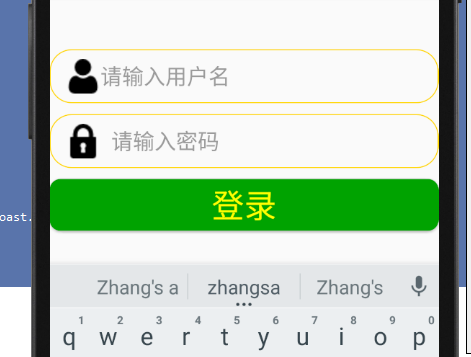
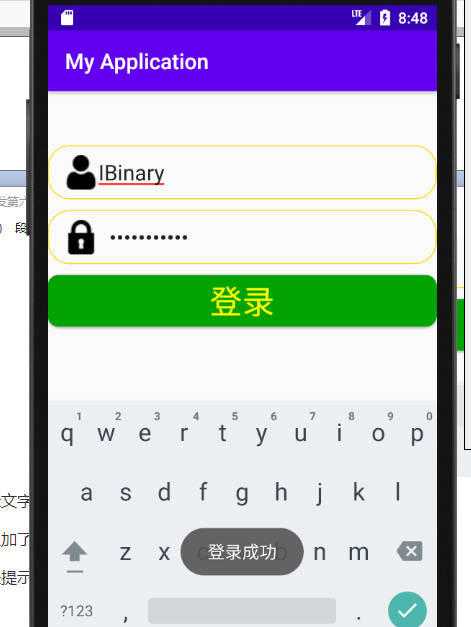
效果如下

按钮提示文字 分别是请输入用户名 以及请输入密码. 而且都加了图标.
登录按钮加了状态选择器
点击登录提示登录成功

二丶编辑框响应监听事件
响应监听事件就需要写代码了.
响应的是 编辑框的 addTextChangedListener
代码如下
package com.ibinary.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Editable;
import android.text.TextWatcher;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class EdtActive extends AppCompatActivity {
// 响应按钮事件
private Button m_Login;
private EditText m_EdtUser;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_edt_active);
m_Login = (Button) findViewById(R.id.btn_login);
m_Login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(EdtActive.this, "登录成功", Toast.LENGTH_SHORT).show();
}
});
m_EdtUser = (EditText)findViewById(R.id.EdtView1);
m_EdtUser.addTextChangedListener(new TextWatcher() {
//三个方法,分别是 在修改之前监听 在修改之中监听 以及在修改之后监听
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
//CharSequence 参数1是我们输入的字符.可以在调试输出窗口中数据
Log.d("EditText = ", charSequence.toString());
}
@Override
public void afterTextChanged(Editable editable) {
}
});
}
}
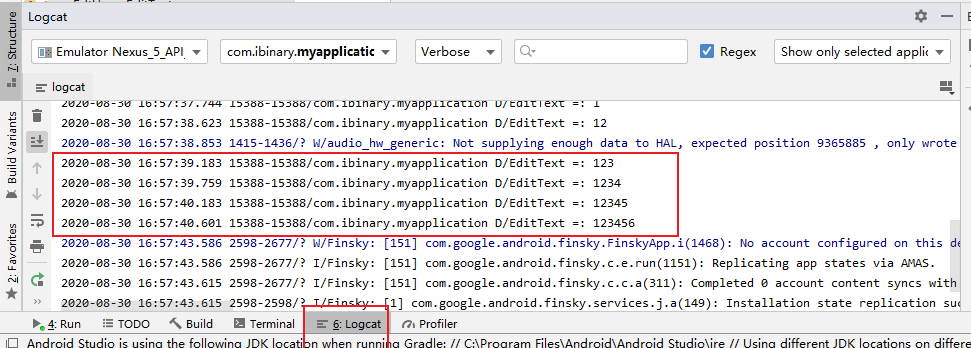
在修改中输出消息.可以在Android Studio的日志窗口中看到

至此基本的ExitText属性就到这