在这篇文章中,我将根据自己以往的网站建设经验,总结一些网站设计和网站制作中如何优化用户浏览体验的基础知识。
让用户明确知道操作尚未完成
在网站上,单击链接,提交表单或者按下按钮时,用户并不知道将会发生什么。要设计师为每个动作设计相应的期望,并清楚地显示动作的结果。有很多方法可以保证用户随时掌握最新情况。
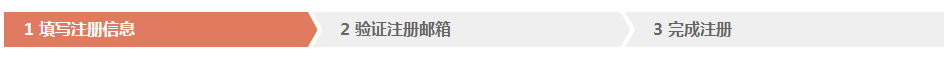
如果你的用户正处在某个过程当中,而且这个过程涉及多个步骤,在动作真正发生之前最好让用户明确知道什么都没发生。在网站建设的过程中,其实我们遇到过很多这样的例子。比如在乐云官网的注册页面,每个步骤都在页面顶部写得很清楚,且用灰色标识未完成的步骤,橙色表示当前用户所在阶段,如图,

这样一来,用户清楚的知道自己所处位置不至于迷失,而且不会担心之前填写的信息会丢失;更重要的是,随时提醒用户马上就要完成这个工作了,不要放弃!
提醒用户正处在哪个阶段
在电子商务型网站建设时,设计师经常会将用户已选择的商品保持显示在页面中,随时告诉用户自己购物车和消费的情况,以便用户了解自己已经花了多少钱和即将购买的产品。
另外,有时用户经常需要等待服务器的一段处理时间,需要一个较长时间的等待过程,这时网站设计就要求显示一些信息告诉用户不是因为他们的电脑太慢或者死机而造成的这种等待状态。这种例子在我们熟悉的Windows系统里面随处可见,那就是安装进度条。
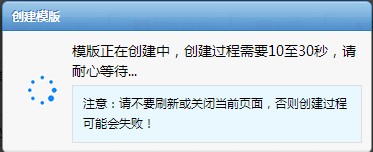
在这种情况下动画就显得尤为重要了,因为动态变化给人一种变化的感觉。如果屏幕静止不动就会给人一种忧心忡忡的感觉。。。。。。是不是我的电脑死机了?网络断开了?服务器死了?我们现在举个很好的例子,在乐云建站系统网站创建的过程中,大概需要几十秒,用户并不清楚网站创建需要花费多长时间,不过他们知道一切都在正常进行中。

一个网站制作的好与坏,除了美观之外,最重要的就是用户体验了,用户体验是什么?它不是一个单一体,而是由操作是否流畅,信息主次是否明确,用户是否清楚自己在做什么,遇到无法预测的问题时用户是否知道如何解决,等等一系列因素组成的复合物,而这些都体现在网站设计和网站制作的细节中,再一次验证了“细节决定成败”的铭言!