POST请求设置Content-Type
由于后端采用的是
form表单形式上送参数,需要设置Content-Type
axios设置如下
const _axios = axios.create(config);
_axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;';
api调用
import { request } from '@plugin/axios'
export const getEventDataList = data => {
return request ({
url: '/xxx/initialize',
method: 'post',
params: data
})
}
- 使用
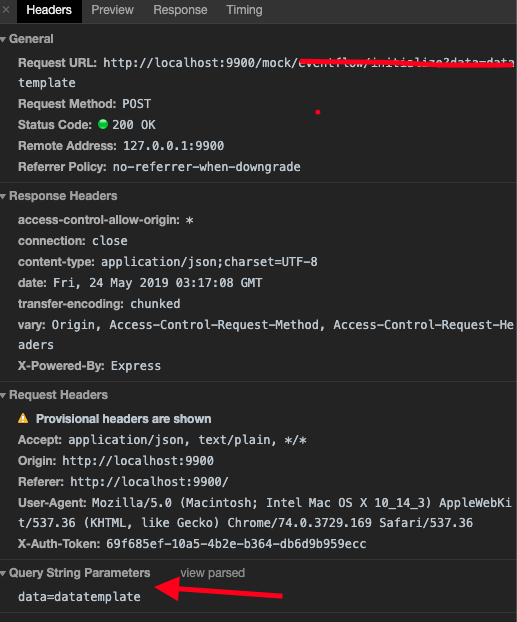
chrome调试工具看
post请求,参数以query string的形式上送,request的headers无Content-Type参数,试过很多方法都不行

后来后端说参数应该在body上送,并且把参数转成query string的形式就可以了
- 调用方式改为如下方式
import { request } from '@plugin/axios'
import qs from 'qs'
export const getEventDataList = data => {
return request ({
url: '/xxx/initialize',
method: 'post',
data: qs.stringify(data)
})
}
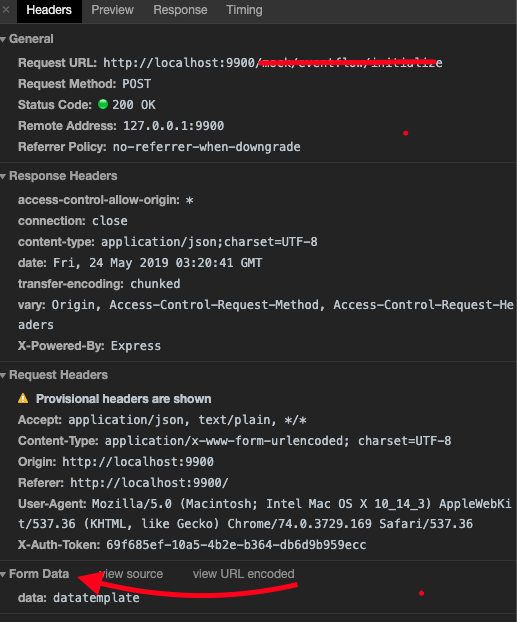
- 使用
chrome调试工具看,有Content-Type参数了,并且参数是以Form Data的形式上送,不再是query string

总结
post请求只有参数使用body上送设置Content-Type才能生效,post请求参数是以query string的形式上送,则无法设置Content-Type
POST请求上送数组采坑
服务的需要接收如下数据,其中
ids是数组,上送给后端,后端说取不到数据
{
data: 'sd',
ids: ["xxxxxxxx", "yyyyyyy"] //数组
}
直接上送json数据
export const bakData = data => {
return request({
url: '/xxx/bakdata',
method: 'POST',
data: data
})
}
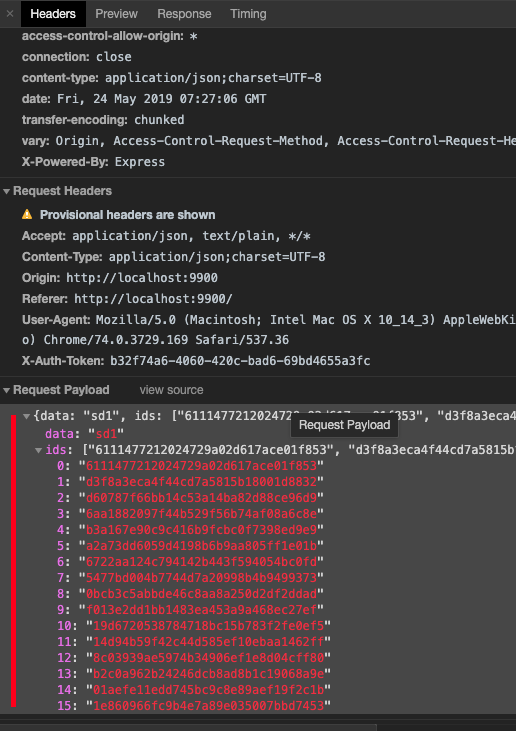
使用
chrome调试工具查看,上送格式如下:

使用qs.stringify()序列化
export const bakData = data => {
return request({
url: '/xxx/bakdata',
method: 'POST',
data: qs.stringify(data)
})
}
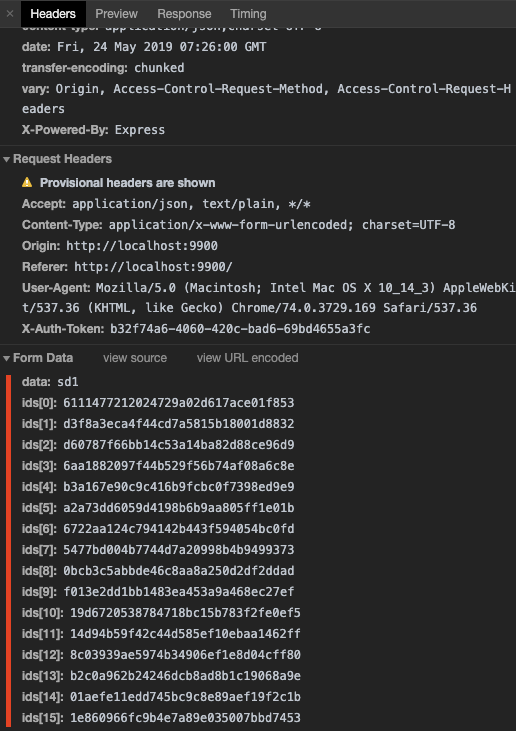
使用
chrome调试工具查看,上送格式如下,服务的还是解析不了这种格式的数组

使用qs.stringify(params, {indices: false })序列化
export const bakData = data => {
return request({
url: '/xxx/bakdata',
method: 'POST',
data: qs.stringify(data, {indices: false })
})
}
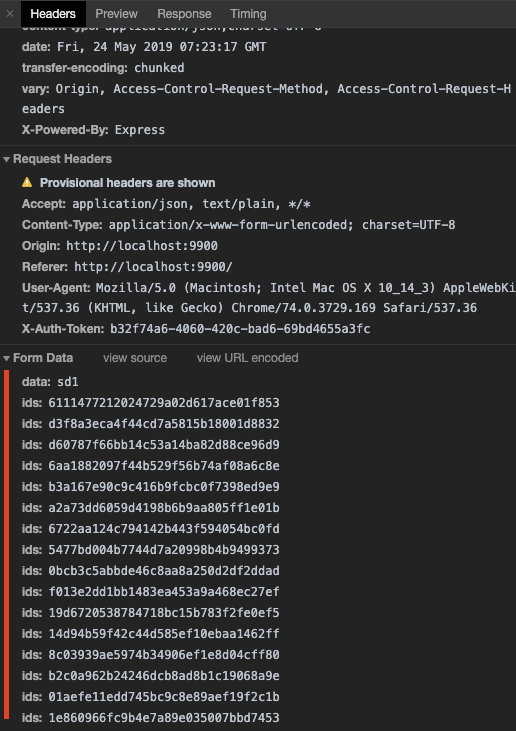
使用
chrome调试工具查看,上送格式如下,服务的需要key同名数组,这种形式的数组解析成功了。

全局配置
对
post请求的data参数进行统一处理
import Vue from 'vue';
import axios from "axios";
import qs from 'qs'
let config = {
baseURL: process.env.NODE_ENV === 'development' ? '/mock' : process.env.VUE_APP_BASE_URL,
method: 'post',
timeout: 6 * 1000, // Timeout
validateStatus: function (status) {
return status === 200
},
// withCredentials: true, // Checsk cross-site Access-Control
};
const _axios = axios.create(config);
_axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded; charset=UTF-8';
const request = config => {
if(config.method && config.method.toLowerCase() === 'post') {
config.data = qs.stringify(config.data, {arrayFormat: 'repeat'})
}
return _axios.request(config)
}
const post = (url, data, config) => {
if(data) {
data = qs.stringify(data, {arrayFormat: 'repeat'})
}
return _axios.post(url, data, config)
}
const get = (url, config) => {
return _axios.get(url, config)
}
export {
_axios as axios,
request,
post,
get
}
总结
axios默认有个paramsSerializer请求配置
// `paramsSerializer` 是一个负责 `params` 序列化的函数
// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)
paramsSerializer: function(params) {
return Qs.stringify(params, {arrayFormat: 'brackets'})
},
处理数组有如下几种形式:
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'indices' })
// 'a[0]=b&a[1]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'brackets' })
// 'a[]=b&a[]=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'repeat' })
// 'a=b&a=c'
qs.stringify({ a: ['b', 'c'] }, { arrayFormat: 'comma' })
// 'a=b,c'
所以qs.stringify(params, {indices: false })和qs.stringify(params, { arrayFormat: 'repeat' })都能达到效果
参考链接
axios无法获取到响应头字段
需求
后端在响应报文的headers返回X-Access-Token字段,前端获取该字段的值,作为用户登录凭证
问题
通过调试发现,在浏览器能看到X-Access-Token字段确实返回了,但是在代码中取不到。
解决
在CORS请求的情况下,浏览器默认只能访问以下响应头:
- Cache-Control
- Content-Language
- Content-Type
- Expires
- Last-Modified
- Pragma
如果您希望客户端应用程序能够访问其他标头,则需要在服务器上设置Access-Control-Expose-Headers标头:
Access-Control-Expose-Headers: X-Access-Token