background + gradient 使用技巧
CSS画圆点虚线

遇到这种虚线,我们首先想到用span画一个个圆连成线,但是如果页面是自适应的,就不知道要用几个span了,那么我们是否有更好的方式来画这个虚线呢?
比较好的方式就是用background来画圆点虚线。
了解radial-gradient()函数API
CSS radial-gradient()创建一个图片,由圆点向外辐射开由2个或多个颜色组成的渐变图片,radial-gradient()函数返回的是<image>的一种,我们可以理解成图片。
因为radial-gradient()返回的是类图片数据,所以只能作为background-image的值,而不能是background-color的值。
语法: radial-gradient(shape size at position, start-color, ..., last-color);
shape:ellipse椭圆和circle圆,默认值ellipsesize:farthest-corner(默认),指定径向渐变的半径长度为从圆心到离圆心最远的角 closest-side :指定径向渐变的半径长度为从圆心到离圆心最近的边 closest-corner : 指定径向渐变的半径长度为从圆心到离圆心最近的角 farthest-side :指定径向渐变的半径长度为从圆心到离圆心最远的边
position:定义渐变的位置,类似transform-origin,可选值有center(默认),top,bottomcolor-stop:有效颜色值和可选的位置值(百分比和有效长度值),如#fff 50%、red 10px,至少需要指定2个color-stop,表示开始颜色start-color-stop和结束颜色end-color-stop
实现圆点虚线
了解基本用法了之后我们分析下,圆点虚线背景如何生成。
.y-circle-line {
width: 100%;
height: 50px;
background-color: #2d2d2d;
background-image: radial-gradient(
circle closest-side at center, // 设置圆点在中心向外扩散的渐变圆
#fff 0, // 圆点开始颜色
#fff 20px, // 断点位置及颜色
transparent 20px, // 扩散点开始颜色
transparent 100% // 扩散点结束颜色
);
background-size: 80px 100%;// 设置图片大小 width 调大可以让圆点间隔变大
background-repeat: repeat-x; // 沿着X轴重复平铺图片
}
事实上,我们可以简化上的代码,不显示声明默认值;
shape size at position都使用默认值red 0起点0位置颜色省略不写和第一个断点位置颜色一样。blue 100%最后一个断点位置默认100%,颜色和最后一个断点位置一样。background-repeat默认值repeat
.y-circle-line-2 {
width: 100%;
height: 50px;
background-color: #000;
background-image: radial-gradient(
circle closest-side,
red 20px,
blue 20px
);
background-size: 50px 100%;
}
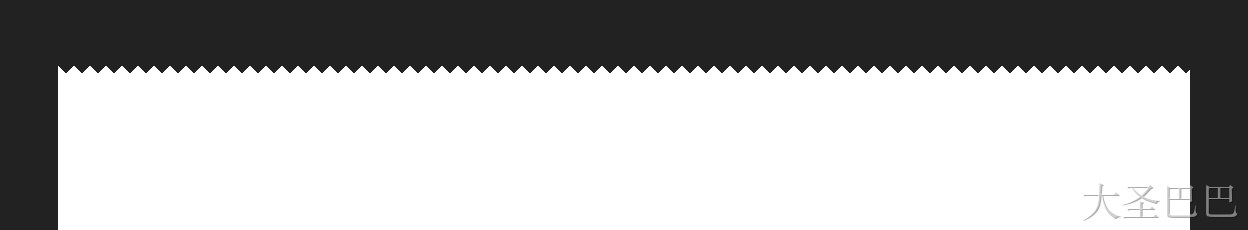
CSS画锯齿边

如果设计图有如上锯齿边,我们第一想到的是用背景图片平铺实现,那如果我们能用CSS实现就不用麻烦小姐姐切图了。
需要了解的line-gradient()API
linear-gradient()函数用于创建2个或多个颜色的线性渐变图片
因为linear-gradient()返回的是类图片数据,所以只能作为background-image的值,而不能是background-color的值。
语法 linear-gradient(direction, color-stop1, color-stop2, ...);
direction:指定渐变的方向[top bottom] | [left right],也可以是角度45degcolor-stop:指定渐变的起止颜色和可选的位置,位置可以是百分比或有效的长度单位值如(10px,2em)
实现锯齿虚线的三种方式
方式一:在正方形中画2个等边直角三角形,实现锯齿的最小单元
优点:简单,可以通过调整宽度,来调整锯齿的锋利程度 缺点:矩形有重叠部分
<div class="demo-container">
<div class="jagged-1 jagged-1--1"></div>
<div class="jagged-1 jagged-1--2"></div>
<div class="jagged-1 jagged-1--3"></div>
</div>
<style>
.demo-container {
background: #2d2d2d;
padding: 20px;
overflow: hidden;
}
.jagged-1 {
width: 30px;
height: 30px;
display: inline-block;
float: left;
margin: 0 10px;
background-image: linear-gradient(to top right, #fff, #fff 50%, transparent 50%, transparent), linear-gradient(to top left, #fff, #fff 50%, transparent 50%, transparent);
}
.jagged-1--1 {
width: 30px;
}
.jagged-1--2 {
width: 20px;
}
.jagged-1--3 {
width: 60px;
}
</style>
下面使用background-size来控制最小单元锯齿的尺寸,沿X轴平铺实现锯齿效果。
<div class="demo-container">
<div class="line-jagged-1 line-jagged-1--1"></div>
<div class="line-jagged-1 line-jagged-1--2"></div>
<div class="line-jagged-1 line-jagged-1--3"></div>
</div>
<style>
.demo-container {
background: #2d2d2d;
padding: 20px;
}
.line-jagged-1 {
height: 30px;
width: 100%;
margin: 10px 0;
background-image: linear-gradient(to top right, #fff, #fff 50%, transparent 50%, transparent),
linear-gradient(to top left, #fff, #fff 50%, transparent 50%, transparent);
}
.line-jagged-1--1 {
background-size: 30px 100%;
}
.line-jagged-1--2 {
background-size: 10px 100%;
}
.line-jagged-1--3 {
background-size: 60px 100%;
}
</style>
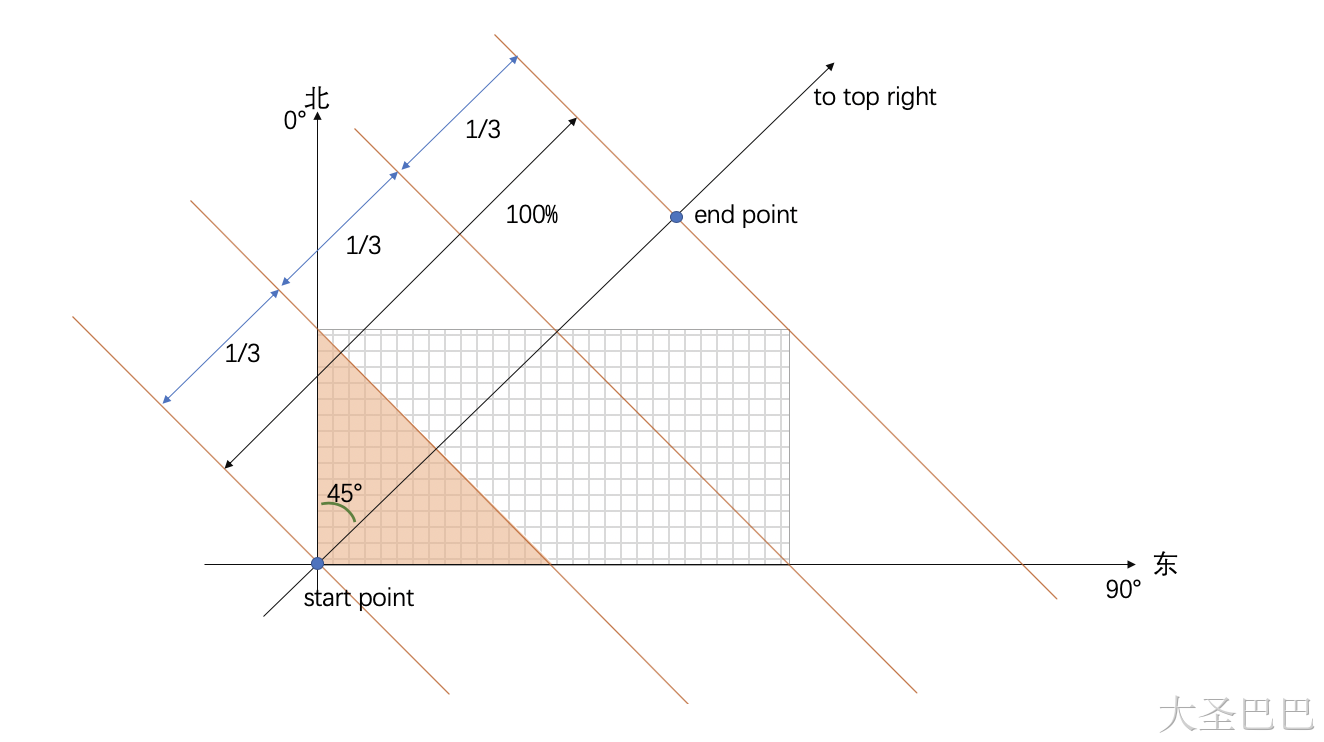
方式三:矩形里画2个相邻直角三角形
长是宽2倍的长方形,注意必须是2个正方形长度
linear-gradient的角度是用极地坐标系,0°指向的北方,90°指向的东方。
了解更多参考MDN linear-gradient

如上图所示先画左边第一个直角三角形,角度为45deg或to top right,断点有三个0、33.33%、100%
<div class="demo-container">
<div class="jagged-2__left"></div>
</div>
<style>
.demo-container{
background: #2d2d2d;
padding: 20px;
width: 100%;
}
.jagged-2__left {
height: 30px;
width: 60px;
border: 1px solid yellow;
background-image: linear-gradient(45deg, #fff 0 33.33%, transparent 33.33% 100%);
}
</style>
同理我们画出右侧的直接三角形
<div class="demo-container">
<div class="jagged-2__right"></div>
</div>
<style>
.demo-container{
background: #2d2d2d;
padding: 20px;
}
.jagged-2__right {
height: 30px;
width: 60px;
border: 1px solid yellow;
background-image: linear-gradient(-45deg, #fff 0 33.33%, transparent 33.33% 100%);
}
</style>
现在我们使用background-size来控制最小单元图片大小,进行背景平铺实现锯齿边
<div class="demo-container">
<div class="jagged-2"></div>
</div>
<style>
.demo-container{
background: #2d2d2d;
padding: 20px;
}
.jagged-2 {
height: 30px;
width: 100%;
background-image: linear-gradient(45deg, #fff 0 33.33%, transparent 33.33% 100%),
linear-gradient(-45deg, #fff 0 33.33%, transparent 33.33% 100%);
background-size: 60px 100%;
}
</style>