直接上代码了,相关解释说明见代码中的注释部分。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>magnifier</title> 6 <style> 7 *{ 8 margin: 0; 9 padding: 0 10 } 11 #demo{ 12 display: block; 13 width: 1000px; 14 height: 600px; 15 margin: 50px; 16 position: relative; 17 border: 1px solid #ccc; 18 } 19 #small-box{ 20 position: relative; 21 float: left; 22 width: 192px; 23 height: 108px; 24 z-index: 1; 25 } 26 #mark { 27 position: absolute; 28 display: block; 29 width: 192px; 30 height: 108px; 31 z-index: 10; 32 background: #fff; 33 filter: alpha(opacity = 0); 34 opacity: 0; 35 cursor: move; 36 37 } 38 #float-box{ 39 display: none; 40 width: 50px; 41 height: 50px; 42 position: absolute; 43 background: #ffffcc; 44 border: 1px solid #ccc; 45 filter:alpha(opacity=50); 46 opacity: 0.5; 47 cursor: move; 48 } 49 #big-box{ 50 display: none; 51 position: absolute; 52 /* float: left;*/ 53 top: 0px; 54 left: 300px; 55 width: 500px; 56 height: 500px; 57 overflow: hidden; 58 border: 1px solid #ccc; 59 z-index: 5; 60 } 61 #big-box img{ 62 position: absolute; 63 overflow: hidden; 64 z-index: 5; 65 } 66 </style> 67 <script> 68 //页面加载完毕后执行 69 //三个鼠标事件 70 //onmouseover:鼠标指针移到制定对象上时发生 71 //onmouseout:鼠标指针移出指定对象时发生 72 //onmousemove:鼠标指针移动时发生 73 74 //offsetLeft:子元素相对于父元素的左位移 75 //offsetTop:子元素相对于父元素的上部位移 76 //offsetWidth:元素展示出的宽度,不包含滚动条未展示出的内容 77 //offsetHeight:元素展示出的高度,不包含滚动条未展示出的内容 78 //event.clientX:鼠标的X轴坐标,相对于整个页面 79 //event.clientY:鼠标的Y轴坐标,相对于整个页面 80 81 //offsetLeft和style.left的区别 82 //1.style.left返回的是字符串,如50px,offsetLeft返回的是数值如50; 83 //2.style.left是可读写的,offsetLeft是只读的,所以要改变DIV的位置,只能修改style.left; 84 //3.style.left的值需要事先定义,否则取值为空,而且要定义在html代码中,写在样式表中无法获取 85 86 //比例计算 87 //小图片比大图片的值等于放大镜(模糊层)比放大后图片展示区域的值,即示例中的big-box 88 window.onload=function () { 89 var objDemo=document.getElementById("demo"); 90 var objSmallBox=document.getElementById("small-box"); 91 var objMark=document.getElementById("mark"); 92 var objFloatBox=document.getElementById("float-box"); 93 var objBigBox=document.getElementById("big-box"); 94 var objBigBoxImage=objBigBox.getElementsByTagName("img")[0]; 95 objMark.onmouseover=function(){ 96 objFloatBox.style.display = "block"; 97 objBigBox.style.display = "block"; 98 } 99 objMark.onmouseout=function () { 100 objFloatBox.style.display = "none"; 101 objBigBox.style.display = "none"; 102 } 103 objMark.onmousemove=function(ev){ 104 var _event=ev; 105 var left=_event.clientX - objDemo.offsetLeft - objSmallBox.offsetLeft - objFloatBox.offsetWidth / 2; 106 var top=_event.clientY - objDemo.offsetTop - objSmallBox.offsetTop - objFloatBox.offsetHeight / 2; 107 /*alert(left); 108 alert(top);*/ 109 if (left < 0) { 110 left = 0; 111 }else if(left > (objSmallBox.offsetWidth - objFloatBox.offsetWidth)) { 112 left = objSmallBox.offsetWidth - objFloatBox.offsetWidth; 113 } 114 if(top < 0){ 115 top = 0; 116 }else if(top > (objSmallBox.offsetHeight - objFloatBox.offsetHeight)){ 117 top = objSmallBox.offsetHeight - objFloatBox.offsetHeight; 118 } 119 objFloatBox.style.left = left + "px"; 120 objFloatBox.style.top = top + "px"; 121 122 var percentX = left / (objSmallBox.offsetWidth - objFloatBox.offsetWidth); 123 var percentY = top / (objSmallBox.offsetHeight - objFloatBox.offsetHeight); 124 125 objBigBoxImage.style.left = - percentX * (objBigBoxImage.offsetWidth - objBigBox.offsetWidth) + "px"; 126 objBigBoxImage.style.top = - percentY * (objBigBoxImage.offsetHeight - objBigBox.offsetHeight) + "px"; 127 128 } 129 } 130 </script> 131 </head> 132 <body> 133 <div id="demo"> 134 <div id="small-box"> 135 <div id="mark"></div> 136 <div id="float-box"></div> 137 <img src="./images/guilin.jpg" style="192px;height:108px" /> 138 </div> 139 <div id="big-box"> 140 <img src="./images/guilin.jpg" /> 141 </div> 142 </div> 143 </body> 144 </html>
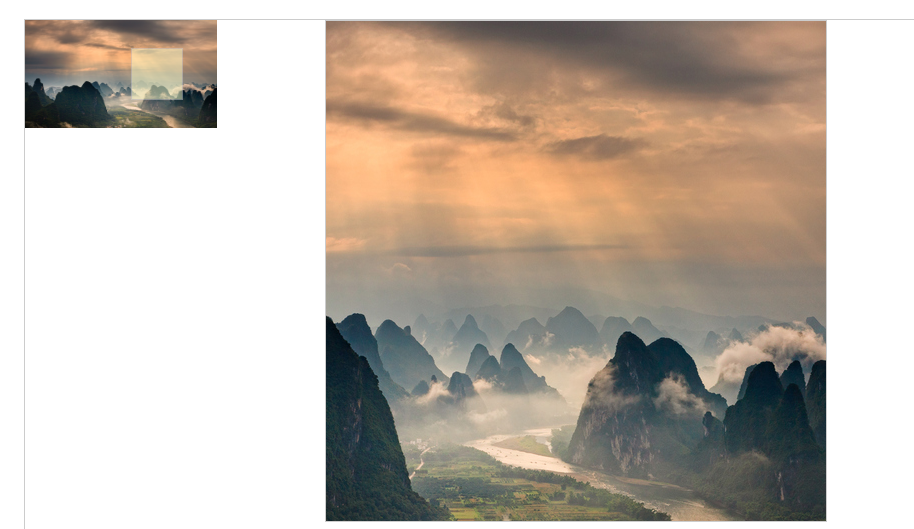
效果如图所示: