1,本节学习体会、心得 :
本章的内容非常多,scrapy框架的使用。对于学过django的人来说。可能要更好理解一些把。个人感觉还是挺简单的。所有的知识点一听就懂,唯一不好的就是时间太紧迫了,不的不快速观看,只能等以后拐回来再细细品味了。本章的难点再下载中间件,实际上跟django差不多,但是仍然需要认真听才能听懂,而且要结合自己敲代码联系。这样就能够很好掌握了。其它的应用方面就简单多了,可以快速浏览,知道功能和使用方法,联系的时候可以随时翻笔记完成。对与时间紧迫的小伙伴们来说,还是挑重点学习更好
2,本节的知识点总结:
总结:
1. 安装scrapy
linux安装 pip3 install scrapy
windows安装 pip3 install wheel 下载twisted http://www.lfb.uci.edu/~gohlke/pythonlibs/#twisted pip3 install Twisted-18.4.0-cp36-cp36m-win_amd64.whl 安装scrapy Pip3 install scrapy 安装pywin32 Pip3 install pywin32
2. scarpy 的基本使用
创建project scrapy startproject day710 #创建一个项目 d day 710 #进入项目目录 scrapy genspider example example.com 创建要爬取的网站的文件 scrapy crawl chouti --nolog # 运行起来 设置初始url(默认设置好的)
response.text 就是爬取到的内容 然后进行解析
from scrapy.selector import HtmlXPathSelector #导入内部解析器
解析:
标签对象:xpath('/html/body/url/li/a/@href')
列表: xpathe('/html/body/url/li/a/@href').extract()
值: xpathe('/html/body/url/li/a/@href').extract_first()
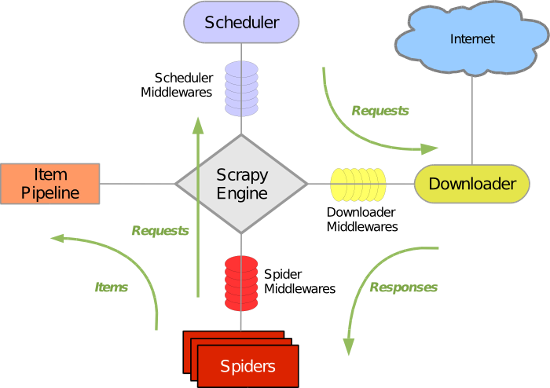
3. 爬虫的的架构

Scrapy主要包括了以下组件:
- 引擎(Scrapy)
用来处理整个系统的数据流处理, 触发事务(框架核心) - 调度器(Scheduler)
用来接受引擎发过来的请求, 压入队列中, 并在引擎再次请求的时候返回. 可以想像成一个URL(抓取网页的网址或者说是链接)的优先队列, 由它来决定下一个要抓取的网址是什么, 同时去除重复的网址 - 下载器(Downloader)
用于下载网页内容, 并将网页内容返回给蜘蛛(Scrapy下载器是建立在twisted这个高效的异步模型上的) - 爬虫(Spiders)
爬虫是主要干活的, 用于从特定的网页中提取自己需要的信息, 即所谓的实体(Item)。用户也可以从中提取出链接,让Scrapy继续抓取下一个页面 - 项目管道(Pipeline)
负责处理爬虫从网页中抽取的实体,主要的功能是持久化实体、验证实体的有效性、清除不需要的信息。当页面被爬虫解析后,将被发送到项目管道,并经过几个特定的次序处理数据。 - 下载器中间件(Downloader Middlewares)
位于Scrapy引擎和下载器之间的框架,主要是处理Scrapy引擎与下载器之间的请求及响应。 - 爬虫中间件(Spider Middlewares)
介于Scrapy引擎和爬虫之间的框架,主要工作是处理蜘蛛的响应输入和请求输出。 - 调度中间件(Scheduler Middewares)
介于Scrapy引擎和调度之间的中间件,从Scrapy引擎发送到调度的请求和响应。
Scrapy运行流程大概如下:
- 引擎从调度器中取出一个链接(URL)用于接下来的抓取
- 引擎把URL封装成一个请求(Request)传给下载器
- 下载器把资源下载下来,并封装成应答包(Response)
- 爬虫解析Response
- 解析出实体(Item),则交给实体管道进行进一步的处理
- 解析出的是链接(URL),则把URL交给调度器等待抓取
4.post/请求头/cookie 去重 中间件
post/请求头/cookie
自动登陆抽屉
先访问一个页面 拿到cookie
原始的cookie
print(response.headers.getlist('Set-Cookie'))
解析的cookie
Cookie = cookieJar()
cookie.extract_cookies(response,response.request)
cookie_dic={}
fork,vincookie._cookies.items():
fori,jinv.items():
form,ninj.items():
self.cookie_dic[m]=n.value
print(self.cookie_dic)
req=Request(
url='http://dig.chouti.com/login',
method='POST',
headers={'Content-Type':'application/x-www-form-urlencoded;charset=UTF-8'},
body='phone=8613503851931&password=abc1234&oneMonth=1',
cookies=self.cookie_dic,
callback=self.parse_check,
)
yieldreq
利用meta={'cookiejar':True} 自动操作cookie
defstart_requests(self):
forurlinself.start_urls:
yieldRequest(url=url,callback=self.parse_index,meta={'cookiejar':True})
req=Request(
url='http://dig.chouti.com/login',
method='POST',
headers={'Content-Type':'application/x-www-form-urlencoded;charset=UTF-8'},
body='phone=8613503851931&password=abc1234&oneMonth=1',
meta={'cookiejar':True},
callback=self.parse_check,
)
Yield req
开启关闭cookie 配置文件里
#COOKIES_ENABLED=False
避免重复访问
scrapy默认使用 scrapy.dupefilter.RFPDupeFilter 进行去重,相关配置有:
1 DUPEFILTER_CLASS = 'scrapy.dupefilter.RFPDupeFilter'
2 DUPEFILTER_DEBUG = False
3 JOBDIR = "保存范文记录的日志路径,如:/root/" # 最终路径为 /root/requests.seen
来自 <http://www.cnblogs.com/wupeiqi/articles/6229292.html>
中间件
对所有请求在请求的时候自动添加请求头
配置
DOWNLOADER_MIDDLEWARES={
'day710.middlewares.Day710DownloaderMiddleware':543,
}
先写这么多 待更新