刚学习<routerl-link>只接触过to属性,其他还有其他的属性,如:tag,replace,active-class
1. tag。<routerl-link>默认是被渲染成 a 标签的,但现在我不想渲染成他,想渲染成button,那就可以通过tag属性了,如下:
<router-link to="/home" tag="button">Home</router-link> | <router-link to="/about" tag="li">About</router-link>
2. replace;若路由模式使用了history,那history默认使用pushState,浏览器可前进或后退;若不想让其前进和后退,要改成replaceState,那在<routerl-link>添加replace即可,如下:
<router-link to="/home" tag="button" replace>Home</router-link> | <router-link to="/about" tag="li" replace>About</router-link>
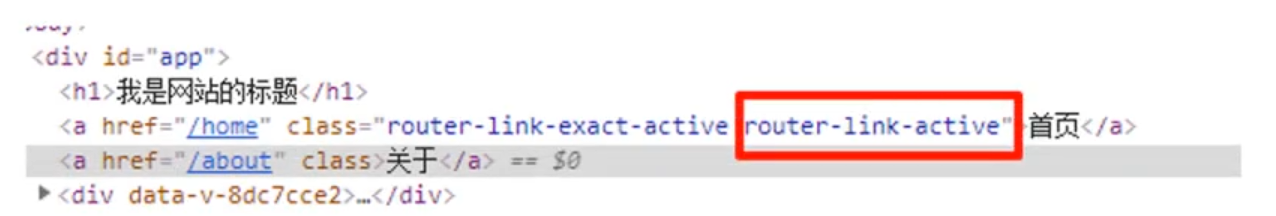
3. acitve-class;在点击某个<routerl-link>进行路由跳转时,哪个是激活状态(可以是被点击,聚焦等状态),哪个标签会被加上class="router-link-active"

如此一来,若我们希望激活状态的标签能够突出显示,那就给该router-link-active加上样式不就可以了嘛;可以有人想他不希望添加的是router-link-active,认为太长了,想自己自定义个,这也是可行的,只要设置active-class即可,比如router-link-active变成active,那就active-class=“active”
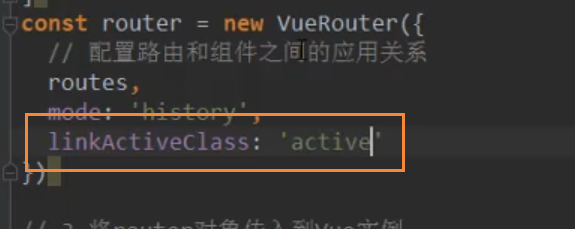
可如此还是有一个问题,若标签一多,需添加active-class不就躲起来了嘛,因此还有一种统一修改的方式,如下:

做个小总结吧:tag会使用比较多,可replace和active-class很少用